Getting Started
19 Dec 201815 minutes to read
Before we start with the Ribbon, please refer this page page for general information regarding integrating Syncfusion widget’s.
Adding JavaScript and CSS references
To render the Ribbon control, the following list of external dependencies are needed,
The other required internal dependencies are tabulated below,
| Files | Description/Usage |
|---|---|
| ej.core.min.js | Must always be referred to before using all the JS controls. |
| ej.data.min.js | Used to handle data manger operation and should be used while binding data to JS controls. |
| ej.globalize.min.js | Must be referred to localize any of the JS control's text and content. |
| ej.ribbon.min.js | Should be referred when using Ribbon control. |
| ej.waitingpopup.min.js | This file is used to render waiting popup when on-demand functionality is enabled in Ribbon control. |
| ej.menu.min.js | This file is used to render menu in the application tab. |
| ej.scroller.min.js | This file is used to render scroller in the Ribbon control. |
| ej.checkbox.min.js | This file is used to render checkboxes in the Ribbon control. |
| ej.tab.min.js | This file is used to render tabs into the Ribbon control. |
| ej.dropdownlist.min.js | These files are used to render button,split button,toggle button, and dropdown list controls in the ribbon groups. |
| ej.splitbutton.min.js | |
| ej.button.min.js | |
| ej.togglebutton.min.js |
NOTE
Ribbon uses one or more sub-controls, therefore refer the
ej.web.all.min.js(which encapsulates all theejcontrols and frameworks in a single file) in the application instead of referring all the above specified internal dependencies.
To get the real appearance of the Ribbon, the dependent CSS file ej.web.all.min.css (which includes styles of all the widgets) should also needs to be referred.
Script/CSS Reference
Create a new HTML file and include the below initial code.
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Essential Studio for JavaScript">
<meta name="author" content="Syncfusion">
<title></title>
<!-- Essential Studio for JavaScript theme reference -->
<link rel="stylesheet" href="http://cdn.syncfusion.com/28.1.33/js/web/flat-azure/
ej.web.all.min.css" />
<!-- Angular related script references -->
<!-- 1. Load libraries -->
<!-- Polyfill(s) for older browsers -->
<script src="node_modules/core-js/client/shim.min.js"></script>
<script src="node_modules/zone.js/dist/zone.js"></script>
<script src="node_modules/reflect-metadata/Reflect.js"></script>
<script src="node_modules/systemjs/dist/system.src.js"></script>
<!-- Essential Studio for JavaScript script references -->
<script src="https://code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src="http://cdn.syncfusion.com/js/assets/external/jquery.easing.1.3.min.js"> </script>
<script src="http://cdn.syncfusion.com/js/assets/external/jsrender.min.js"></script>
<script src="http://cdn.syncfusion.com/28.1.33/js/web/ej.web.all.min.js"> </script>
<script src="http://cdn.syncfusion.com/28.1.33/js/common/ej.angular2.min.js"></script>
<!-- 2. Configure SystemJS -->
<script src="systemjs.config.js"></script>
<script>
System.import('app')
.then(null, console.error.bind(console));
</script>
</head>
<!-- 3. Display the application -->
<body>
<my-app>Loading...</my-app>
</body>
</html>NOTE
Uncompressed version of library files are also available which is used for development or debugging purpose and can be generated from the custom script here.
Control Initialization
Ribbon can be initialized with ‘Application Tab’ and UL list is needed for binding menu to application menu which can be specified through ‘applicationTab.menuItemID’ which denotes ‘id’ of UL.
Define the Application Tab with ‘applicationTab-type’ as ‘menu’ to render simple Ribbon control.
<ej-ribbon id="Default" width="100%" applicationTab.type="menu"
applicationTab.menuItemID="menu">
</ej-ribbon>
<style type="text/css">
.e-designtablestyle label {
font-weight: normal;
font-size: 12px;
margin-left: 5px;
}
</style>
<ul id="menu">
<li><a>FILE</a>
<ul>
<li><a>New</a></li>
<li><a>Open</a></li>
<li><a>Save</a></li>
<li><a>Print</a></li>
</ul>
</li>
</ul>import {Component} from '@angular/core';
import {NorthwindService} from '../../services/northwind.service';
@Component({
selector: 'ej-app',
templateUrl: 'app/components/ribbon/ribbon.component.html',
providers: [NorthwindService]
})
export class RibbonComponent {
constructor(public northwindService: NorthwindService) {}
}
Adding Tabs
Tab is a set of related groups which are combined into single item. For creating Tab, ‘id’ and ‘text’ properties should be specified.
<ej-ribbon id="Default" width="100%" applicationTab.type="menu"
applicationTab.menuItemID="menu">
<e-tabs>
<e-tab id="home1" text="HOME">
</e-tab>
</e-tabs>
</ej-ribbon>
<style type="text/css">
.e-designtablestyle label {
font-weight: normal;
font-size: 12px;
margin-left: 5px;
}
</style>
<ul id="menu">
<li><a>FILE</a>
<ul>
<li><a>New</a></li>
<li><a>Open</a></li>
<li><a>Save</a></li>
<li><a>Print</a></li>
</ul>
</li>
</ul>import {Component} from '@angular/core';
import {NorthwindService} from '../../services/northwind.service';
@Component({
selector: 'ej-app',
templateUrl: 'app/components/ribbon/ribbon.component.html',
providers: [NorthwindService]
})
export class RibbonComponent {
constructor(public northwindService: NorthwindService) {}
}
Configuring Groups
List of controls are combined as logical ‘groups’ into Tab. Group alignment type as ‘row/column’, Default is ‘row’.
Create group item with ‘text’ specified and add content group to Groups collection with ejButton control settings.
<ej-ribbon id="Default" width="100%" applicationTab.type="menu"
applicationTab.menuItemID="menu">
<e-tabs>
<e-tab id="home1" text="HOME" [groups]="groups1">
</e-tab>
</e-tabs>
</ej-ribbon>
<style type="text/css">
.e-designtablestyle label {
font-weight: normal;
font-size: 12px;
margin-left: 5px;
}
</style>
<ul id="menu">
<li><a>FILE</a>
<ul>
<li><a>New</a></li>
<li><a>Open</a></li>
<li><a>Save</a></li>
<li><a>Print</a></li>
</ul>
</li>
</ul>import {Component} from '@angular/core';
import {NorthwindService} from '../../services/northwind.service';
@Component({
selector: 'ej-app',
templateUrl: 'app/components/ribbon/ribbon.component.html',
providers: [NorthwindService]
})
export class RibbonComponent {
constructor(public northwindService: NorthwindService) {}
defaults={type:"button",width:"60",height:"70"};
buttonSettings={ contentType:"imageonly",imagePosition:"imagetop",
prefixIcon:"e-ribbon e-icon e-new"};
var font = [{value: 1,text: "Segoe UI" }, {value: 2, text: "Arial"}];
groups1 = [{ text: "New", alignType: "rows", content: [{ groups: [{id:"new",text:"New",
toolTip: "New",buttonSettings:{contentType:"imageonly",imagePosition:"imagetop",
prefixIcon:"e-ribbon e-icon e-new"}}], defaults: { type: "button", width: "50",height:"70",
isBig: "true" }} ] },{ text: "Clipboard", alignType: "columns",enableGroupExpander:"true",
content: [{
groups: [{id:"paste",text:"Paste",toolTip: "Paste",buttonSettings:{contentType:"imageonly",
imagePosition:"imagetop",prefixIcon:"e-ribbon e-icon e-ribbonpaste"}}],
defaults: { type: "button", width: "50",height:"70", isBig: "true" }}, { groups: [{ id: "font",
dropdownSettings: { dataSource: "font", text: "Segoe UI", width: "150"}}]} ] },
];
}
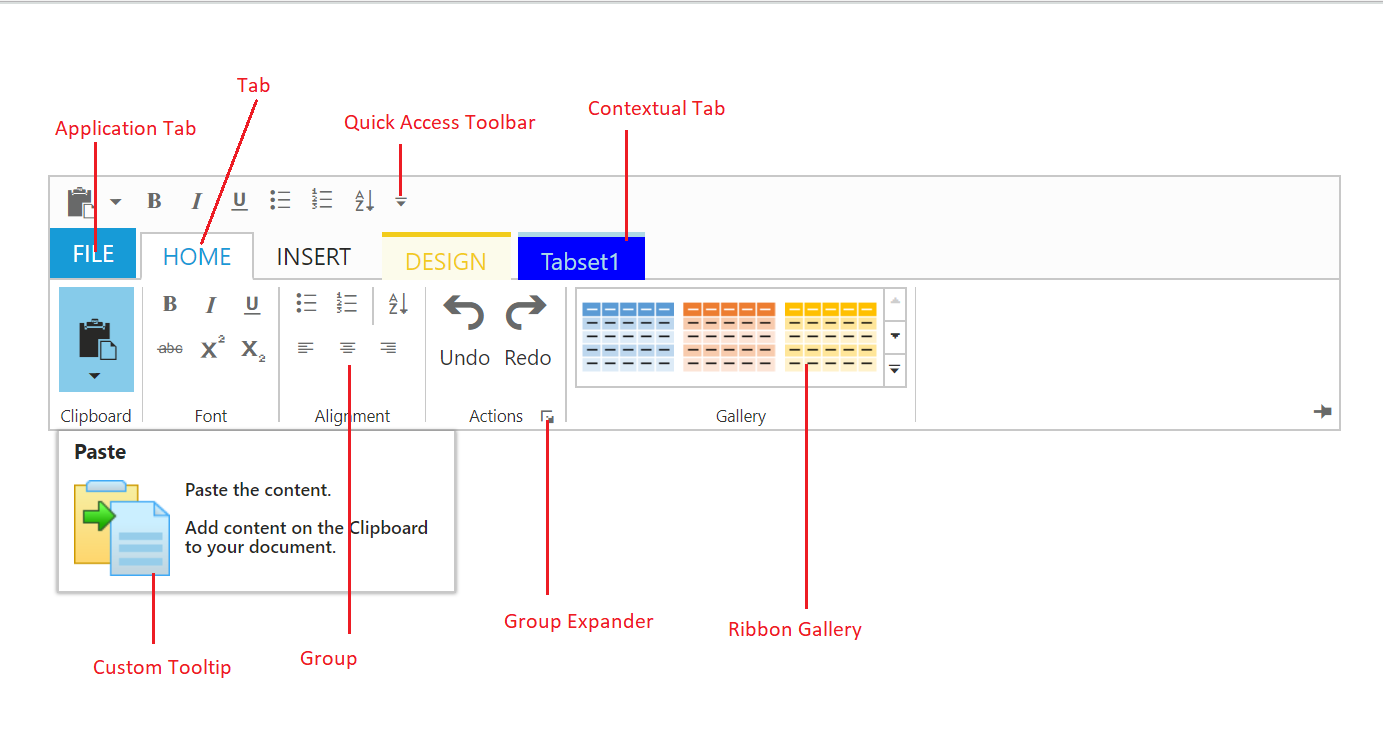
User Interface
Ribbon component able to integrate any custom components and customized their functionality in application end. Our Ribbon component is similar to Microsoft products(Word). The Ribbon UI consists of several sections like Application Tab, Quick Access Toolbar, Tab, Contextual Tab, Gallery and etc.The following screenshot shows the diagrammatic detail of Ribbon UI:

From above screenshot, you can see Ribbon has several subcomponents for different functionalities. The upcoming sections explains the brief details of each functionalities and their customizations.