Contents
- Application Menu
Having trouble getting help?
Contact Support
Contact Support
Application Tab
3 Dec 20172 minutes to read
The Application Tab is used to represent a Menu that do some operations, such as File menu to create, open, and print documents. Application Tab classified by applicationTab.type property with the following:
- menu
- backstage
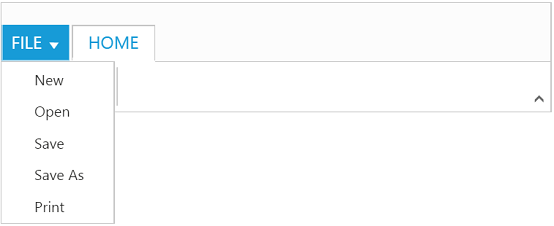
Application Menu
The Application Menu is similar to traditional file menu options and Syncfusion ejMenu control is used internally to render this. To show Application Menu in Ribbon, set the applicationTab.type as menu and applicationTab.menuSettings to customize properties of ejMenu.
Create Using Template
Set the UL element id to applicationTab.menuItemID property to create Application Menu and it will acts as template to render menu.
<ej-ribbon id="Default" width="500px" applicationTab.type="menu"
applicationTab.menuItemID="menu" applicationTab.menuSettings.openOnClick="false">
<e-tabs>
<e-tab id="home" text="HOME" [groups]="groups1">
</e-tab>
</e-tabs>
</ej-ribbon>
<ul id="menu">
<li>
<a>FILE</a>
<ul>
<li><a>New</a></li>
<li><a>Open</a></li>
<li><a>Save</a></li>
<li><a>Save as</a></li>
<li><a>Print</a></li>
</ul>
</li>
</ul>
<div id="Contents">Custom control</div>import {Component} from '@angular/core';
import {NorthwindService} from '../../services/northwind.service';
@Component({
selector: 'ej-app',
templateUrl: 'app/components/ribbon/ribbon.component.html',
providers: [NorthwindService]
})
export class RibbonComponent {
constructor(public northwindService: NorthwindService) {}
groups1 = [{
text: 'New', type: 'custom', contentID: "Contents"
}];
}