Having trouble getting help?
Contact Support
Contact Support
Animation in Xamarin Sunburst Chart (SfSunburstChart)
8 Jan 20254 minutes to read
The sunburst chart provides animation on loading and whenever the item source changes. Animation can be enabled by setting the EnableAnimation property to true.
The following code shows enabling animation.
<sunburst:SfSunburstChart x:Name="sunburstChart" ItemsSource="{Binding DataSource}"
ValueMemberPath="EmployeesCount" EnableAnimation="True">
</sunburst:SfSunburstChart>SfSunburstChart sunburstChart = new SfSunburstChart();
sunburstChart.SetBinding(SfSunburstChart.ItemsSourceProperty, "DataSource");
sunburstChart.ValueMemberPath = "EmployeesCount";
sunburstChart.EnableAnimation = true;
this.Content = sunburstChart;Duration
Animation duration can be controlled using the AnimationDuration property.
<sunburst:SfSunburstChart x:Name="sunburstChart" ItemsSource="{Binding DataSource}" AnimationDuration="2"
ValueMemberPath="EmployeesCount" EnableAnimation="True">
</sunburst:SfSunburstChart>SfSunburstChart sunburstChart = new SfSunburstChart();
sunburstChart.SetBinding(SfSunburstChart.ItemsSourceProperty, "DataSource");
sunburstChart.ValueMemberPath = "EmployeesCount";
sunburstChart.EnableAnimation = true;
sunburstChart.AnimationDuration = 2;
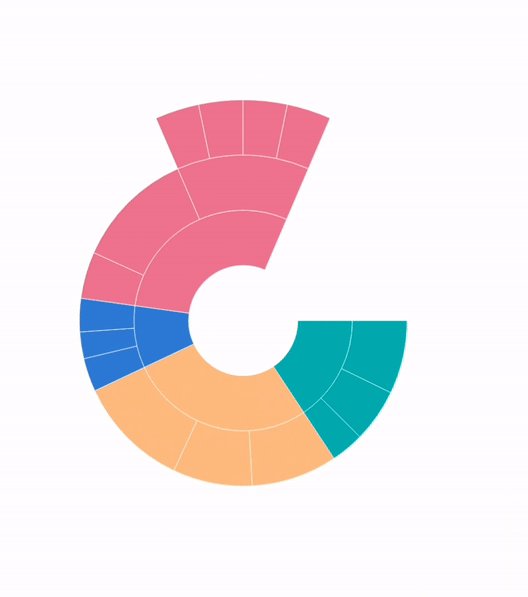
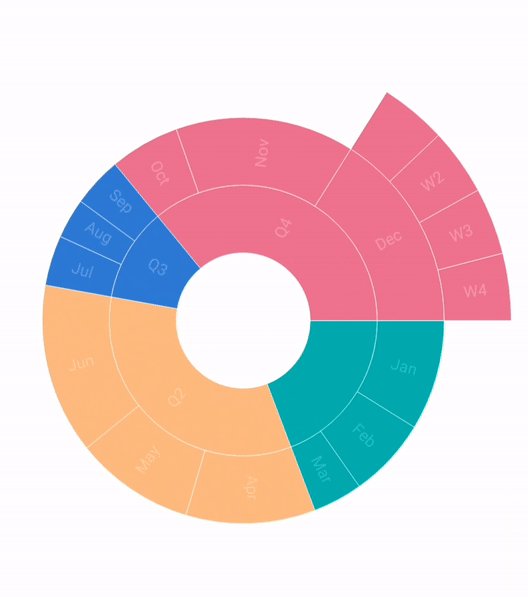
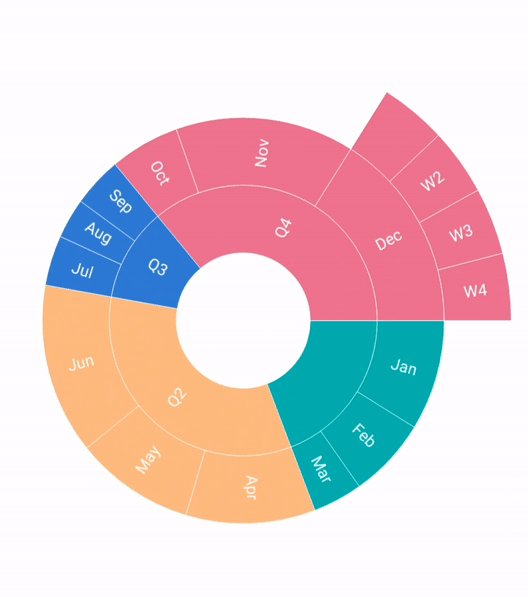
this.Content = sunburstChart;Below snippet is the complete code for generating the following output.
<sunburst:SfSunburstChart x:Name="sunburstChart" ItemsSource="{Binding DataSource}" AnimationDuration="2"
ValueMemberPath="EmployeesCount" EnableAnimation="True">
<sunburst:SfSunburstChart.Levels>
<sunburst:SunburstHierarchicalLevel GroupMemberPath="Country"/>
<sunburst:SunburstHierarchicalLevel GroupMemberPath="JobDescription"/>
<sunburst:SunburstHierarchicalLevel GroupMemberPath="JobGroup"/>
<sunburst:SunburstHierarchicalLevel GroupMemberPath="JobRole"/>
</sunburst:SfSunburstChart.Levels>
<sunburst:SfSunburstChart.DataLabel>
<sunburst:SunburstChartDataLabel x:Name="dataLabel" ShowLabel="True"></sunburst:SunburstChartDataLabel>
</sunburst:SfSunburstChart.DataLabel>
</sunburst:SfSunburstChart>SfSunburstChart sunburstChart = new SfSunburstChart();
sunburstChart.SetBinding(SfSunburstChart.ItemsSourceProperty, "DataSource");
sunburstChart.ValueMemberPath = "EmployeesCount";
sunburstChart.EnableAnimation = true;
sunburstChart.AnimationDuration = 2;
sunburstChart.Levels.Add(new SunburstHierarchicalLevel() { GroupMemberPath = "Country" });
sunburstChart.Levels.Add(new SunburstHierarchicalLevel() { GroupMemberPath = "JobDescription" });
sunburstChart.Levels.Add(new SunburstHierarchicalLevel() { GroupMemberPath = "JobGroup" });
sunburstChart.Levels.Add(new SunburstHierarchicalLevel() { GroupMemberPath = "JobRole" });
SunburstChartDataLabel label = new SunburstChartDataLabel();
label.ShowLabel = true;
sunburstChart.DataLabel = label;
this.Content = sunburstChart;The following screenshot depicts animation of the sunburst chart with the specified duration.