Getting Started with Xamarin Rating Control
21 Nov 20246 minutes to read
This section explains how to configure a SfRating control in a real-time scenario and also provides a walk-through on some of the customization features available in SfRating control.
Assembly deployment
After installing Essential Studio® for Xamarin, you can find all the required assemblies in the installation folders, {Syncfusion Essential Studio Installed location} \Essential Studio\{Version #}\Xamarin\lib.
E.g.: C:\Program Files (x86) \Syncfusion\Essential Studio\19.1.0.54\Xamarin\lib
NOTE
Assemblies can be found in unzipped package location(Documents/Syncfusion/{Version #}/Xamarin/lib) in Mac.
Adding SfRating reference
You can add SfRating reference using one of the following methods:
Method 1: Adding SfRating reference from nuget.org
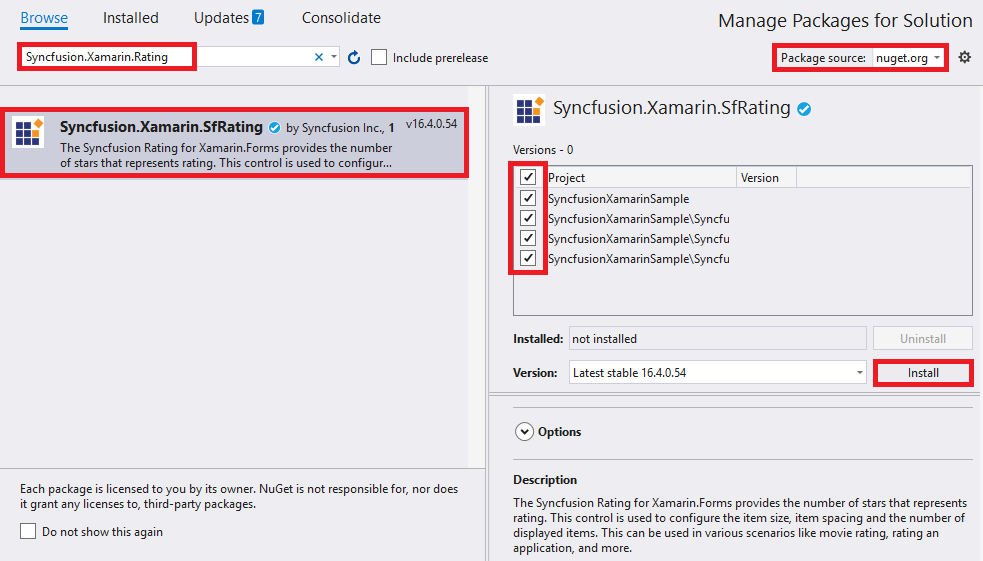
Syncfusion Xamarin components are available in nuget.org. To add SfRating to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Xamarin.SfRating, and then install it.

NOTE
Install the same version of
SfRatingNuGet in all the projects.
Method 2: Adding SfRating reference from toolbox
Syncfusion also provides Xamarin Toolbox. Using this toolbox, you can drag the SfRating control to the XAML page. It will automatically install the required NuGet packages and add the namespace to the page. To install Syncfusion Xamarin Toolbox, refer to Toolbox.
Method 3: Adding SfRating assemblies manually from the installed location
If you prefer to manually reference the assemblies instead referencing from NuGet, add the following assemblies in respective projects.
Location: {Installed location}/{version}/Xamarin/lib
| PCL | Syncfusion.SfRating.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Licensing.dll |
| Android | Syncfusion.SfRating.Android.dll Syncfusion.SfRating.XForms.Android.dll Syncfusion.SfRating.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.Android.dll Syncfusion.Licensing.dll |
| iOS | Syncfusion.SfRating.iOS.dll Syncfusion.SfRating.XForms.iOS.dll Syncfusion.SfRating.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.iOS.dll Syncfusion.Licensing.dll |
| UWP | Syncfusion.SfInput.UWP.dll Syncfusion.SfShared.UWP.dll Syncfusion.SfRating.XForms.UWP.dll Syncfusion.SfRating.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.UWP.dll Syncfusion.Licensing.dll |
NOTE
To know more about obtaining our components, refer to these links for Mac and Windows.
IMPORTANT
Starting with v16.2.0.x, if you reference Syncfusion assemblies from the trial setup or from the NuGet feed, you also have to include a license key in your projects. Please refer to Syncfusion license key to know about registering Syncfusion license key in your Xamarin application to use our components.
NOTE
Currently an additional step is required for iOS project. You need to create an instance of the rating custom renderer. If you are adding the references from toolbox, this step is not needed.
Additional step for iOS
To launch SfRating in iOS, call SfRatingRenderer.Init() in the FinishedLaunching overridden method of the AppDelegate class in iOS Project as demonstrated in the following code example.
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App());
Syncfusion.SfRating.XForms.iOS.SfRatingRenderer.Init();
return base.FinishedLaunching(app, options);
}Additional step for UWP
This step is required only if the application is deployed in Release mode with .NET native tool chain enabled. It is needed for resolving the known Framework issue “Custom controls not rendering in Release mode” in UWP platform. Initializing the SfRating assembly at the OnLaunched overridden method of the App class in UWP project is the suggested work around. The following code example demonstrates initializing the SfRating assembly.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
.....
rootFrame.NavigationFailed += OnNavigationFailed;
// Add `using System.Reflection;`
List<Assembly> assembliesToInclude = new List<Assembly>();
//Now, add all the assemblies that your app uses
assembliesToInclude.Add(typeof(SfRatingRenderer).GetTypeInfo().Assembly);
// replaces Xamarin.Forms.Forms.Init(e);
Xamarin.Forms.Forms.Init(e, assembliesToInclude);
.....
}The SfRating control is configured entirely in C# code or by using XAML markup. The following steps explains how to create a SfRating and configure its elements.
Adding namespace
Add the following namespace.
<xmlns:rating="clr-namespace:Syncfusion.SfRating.XForms;assembly=Syncfusion.SfRating.XForms"/>using Syncfusion.SfRating.XForms;Initialize Rating
Now, add the SfRating control with a required optimal name using the included namespace.
<rating:SfRating x:Name="rating" />SfRating rating;
public MainPage()
{
InitializeComponent();
rating = new SfRating();
this.Content = rating;
}Set Number of Rating Items
The number of rating items to be displayed can be customized in the SfRating control. Users can create a rating application with 5 items as follows. The ItemCount property is used to define the number of rating items.
NOTE
The default value of
ItemCountis 5.
<rating:SfRating ItemCount="5" />SfRating rating;
public MainPage()
{
InitializeComponent();
rating = new SfRating();
rating.ItemCount = 5;
}Set Value
The display value can be set in the SfRating control, which is selected among the items. The following code example shows the display value of 3 with 5 rating items. The Value property is used to set display value.
NOTE
The default value of this property is 0.
<rating:SfRating Value="3" />SfRating rating;
public MainPage()
{
InitializeComponent();
rating = new SfRating();
rating.Value = 3;
}Precision
TheSfRating control provides an option to rate the items in full, half, and exact values. This can be set using the Precision property. By default, the precision mode is Standard.
<rating:SfRating Precision="Standard" />SfRating rating;
public MainPage()
{
InitializeComponent();
rating = new SfRating();
rating.Precision = Precision.Standard;
}
The complete Getting Started sample is available in this documentation.