Appearance in Xamarin Expander (SfExpander)
6 Oct 20237 minutes to read
The Expander allows to customize appearance of the Icon, and provides various functionalities to the users.
Header icon position
The SfExpander allows you to customize the position of the header icon by using the HeaderIconPosition property. By default, the header icon position is Start.
<syncfusion:SfExpander x:Name="expander" HeaderIconPosition="End" />expander.HeaderIconPosition = Syncfusion.XForms.Expander.IconPosition.End;Header background color customization
The SfExpander allows you to customize the background color of the expander header by using the HeaderBackgroundColor property.
<syncfusion:SfExpander x:Name="expander" HeaderBackgroundColor="Pink"/>expander.HeaderBackgroundColor = Color.Pink;Icon color customization
The SfExpander allows you to customize the color of the expander icon by using the IconColor property. By default, the icon color is Black.
<syncfusion:SfExpander x:Name="expander" IconColor="Accent"/>expander.IconColor = Color.Accent;Visual State Manager
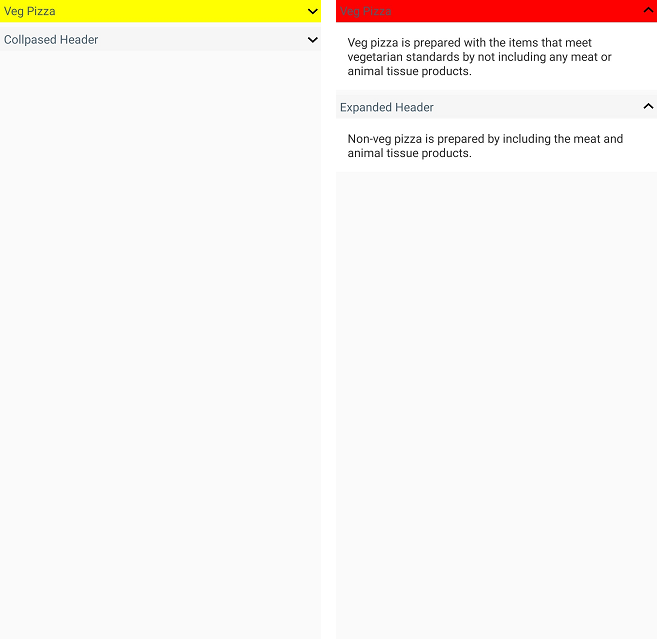
The appearance of the SfExpander can be customized using the following two VisualStates:
- Expanded
- Collapsed
<syncfusion:SfExpander x:Name="expander">
<syncfusion:SfExpander.Header>
<Grid>
<Label Text="Veg Pizza" VerticalTextAlignment="Center"/>
</Grid>
</syncfusion:SfExpander.Header>
<syncfusion:SfExpander.Content>
<Grid>
<Label HeightRequest="50" Text="Veg pizza is prepared with the items that meet vegetarian standards by not including any meat or animal tissue products." VerticalTextAlignment="Center"/>
</Grid>
</syncfusion:SfExpander.Content>
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup>
<VisualState Name="Expanded">
<VisualState.Setters>
<Setter Property="HeaderBackgroundColor" Value="Red"/>
</VisualState.Setters>
</VisualState>
<VisualState Name="Collapsed">
<VisualState.Setters>
<Setter Property="HeaderBackgroundColor" Value="Green"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
</syncfusion:SfExpander>SfExpander expander = new SfExpander();
expander.Header = new Label()
{
Text="Veg Pizza"
};
expander.Content = new Label()
{
Text="Veg pizza is prepared with the items that meet vegetarian standards by not including any meat or animal tissue products."
};
VisualStateGroupList visualStateGroupList = new VisualStateGroupList();
VisualStateGroup commonStateGroup = new VisualStateGroup();
VisualState expanded = new VisualState
{
Name = "Expanded"
};
expanded.Setters.Add(new Setter { Property = SfExpander.HeaderBackgroundColorProperty, Value = Color.Red });
expanded.Setters.Add(new Setter { Property = SfExpander.HeaderBackgroundColorProperty, Value = Color.Red });
VisualState collapsed = new VisualState
{
Name = "Collapsed"
};
collapsed.Setters.Add(new Setter { Property = SfExpander.HeaderBackgroundColorProperty, Value = Color.Green });
collapsed.Setters.Add(new Setter { Property = SfExpander.HeaderBackgroundColorProperty, Value = Color.Green });
commonStateGroup.States.Add(expanded);
commonStateGroup.States.Add(collapsed);
visualStateGroupList.Add(commonStateGroup);
VisualStateManager.SetVisualStateGroups(expander, visualStateGroupList);
this.Content = expander;
You can download the entire source of this demo here.
NOTE
When effects view is applied to
Expanderby adding Visual asMaterial, it is necessary to initialize theXamarin.Forms.FormsMaterial.Initin iOS and Android.
See also
How to customize header icon in Xamarin.Forms Expander (SfExpander)
How to center align the Expander header text in Xamarin.Forms (SfExpander)
How to use a custom font icon for Expander in Xamarin.Forms (SfExpander)