Getting Started
25 Nov 202414 minutes to read
This section provides a quick overview for working with the SfPopupLayout in Xamarin.Android. Walk through the entire process of creating a simple application with this control.
Assembly deployment
After installing Essential Studio® for Xamarin, all the required assemblies can be found in the {Syncfusion Essential Studio Installed location}\Essential Studio\16.1.0.24\Xamarin\lib installation folders.
E.g. C:\Program Files (x86)\Syncfusion\Essential Studio\16.1.0.24\Xamarin\lib
NOTE
Assemblies can be found in an unzipped package location in Mac.
NuGet configuration
To install the required NuGet for the SfPopupLayout control in the application, configure the NuGet packages of the Syncfusion components.
How to configure package source and install Syncfusion NuGet packages in an existing project?
The following NuGet package should be installed to use the SfPopupLayout control in the application.
| Project | Required package |
|---|---|
| Xamarin.Android | Syncfusion.Xamarin.SfPopupLayout.Android |
Adding SfPopupLayout Reference
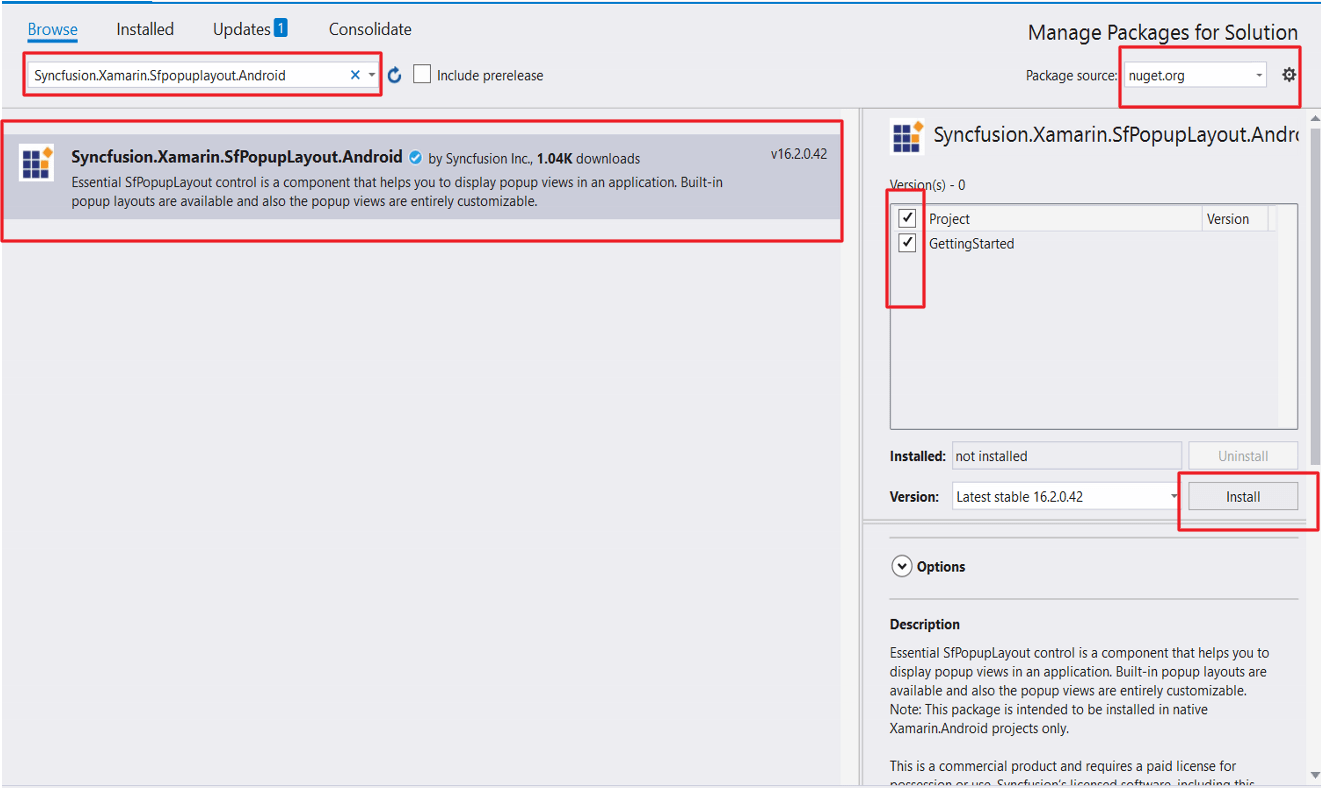
Syncfusion Xamarin components are available in nuget.org. To add SfPopupLayout to your project, open the NuGet package manager in Visual Studio, and search for Syncfusion.Xamarin.SfPopupLayout.Android, and then install it.

To know more about obtaining our components, refer to this link. Also, if you prefer to manually refer the assemblies instead of NuGet, refer the list of assemblies mentioned in the table below.
| Project | Required assembly |
|---|---|
| Xamarin.Android | android\Syncfusion.SfPopupLayout.Android.dll |
IMPORTANT
Starting with v16.2.0.x, if you reference Syncfusion assemblies from trial setup or from the NuGet feed, you also have to include a license key in your projects. Please refer to this link to know about registering Syncfusion license key in your Xamarin application to use our components.
Create a simple pop-up
The SfPopupLayout control can be configured entirely in C# code or using designer. In this walk through, you will create a new application with SfPopupLayout. To create a sample application, follow the topics:
- Adding SfPopupLayout in Xamarin.Android
- Customize positioning
- Customizing layouts
- Customizing animations
Create a new Android application in Xamarin Studio or Visual Studio for Xamarin.Android.
Adding SfPopupLayout in Xamarin.Android using designer
- Add a new xaml file inside the layout folder.
- Open the newly added file and switch to designer tab.
- Drag the SfPopupLayout control from toolbox and drop it into the designer page. Preview will not be shown since this is a hosting control. You can only see the PopupView when deployed in the device.
- Drag the Button control from toolbox and drop it inside the SfPopupLayout in designer page.
- Open the properties window of SfPopupLayout and set the required properties.
The following code example illustrates how to display SfPopupLayout when set as a root view.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:minWidth="25px"
android:minHeight="25px">
<Syncfusion.Android.PopupLayout.SfPopupLayout
android:layout_width="match_parent"
android:layout_height="59.0dp"
android:id="@+id/sfPopupLayout1"
android:layout_marginBottom="65.0dp"
custom:animationMode="slideOnBottom"
custom:appearanceMode="twoButton"
custom:popupViewDeclineButtonText="Cancel"
custom:popupViewAcceptButtonText="Install">
<Button
android:layout_width="177.0dp"
android:layout_height="wrap_content"
android:id="@+id/button1"
android:text="Click To Show Popup" />
</Syncfusion.Android.PopupLayout.SfPopupLayout>
</LinearLayout>namespace Custom_designer_SfPopupLayout_android
{
[Activity(Label = "Custom_designer_sfpopuplayout_android", MainLauncher = true, Icon = "@mipmap/icon")]
public class MainActivity : Activity
{
SfPopupLayout Popup;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Popup = FindViewById<SfPopupLayout>(Resource.Id.sfPopupLayout1);
Button button = FindViewById<Button>(Resource.Id.button1);
button.Click += button_clicked;
}
void button_clicked(object sender,EventArgs args)
{
Popup.Show();
}
}
}You can download the entire source code of this sample here.
Refer to this link to know the properties that can be configured using designer for SfPopupLayout.
Adding SfPopupLayout in Xamarin.Android using C# code
-
Add the required assembly references to the project as mentioned in the Assembly deployment section or install the NuGet as mentioned in the NuGet Configuration section.
-
Import the SfPopupLayout control under the namespace
Syncfusion.Android.PopupLayout. -
The SfPopupLayout can be displayed by the following cases.
Displaying Popup when SfPopupLayout is set as root view
The SfPopupLayout can be displayed by making it as base view or content view of the activity. For first case, set the view over which the SfPopupLayout should be displayed as the content of the SfPopupLayout using the SfPopupLayout.Content property. Create an instance of the SfPopupLayout control and set it as content view of that activity.
Refer to the following code example for displaying popup.
using Syncfusion.Android.PopupLayout;
namespace GettingStarted
{
public class MainActivity : Activity
{
SfPopupLayout popupLayout;
Button showPopupButton;
LinearLayout mainLayout;
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
mainLayout = new LinearLayout(this);
mainLayout.Orientation = Orientation.Vertical;
mainLayout.SetBackgroundColor(Color.White);
showPopupButton = new Button(this);
// If creating button instance via axml uncomment the below line code and comment the above line code
// showPopupButton = FindViewById<Button>(Resource.Id.button1);
showPopupButton.Click += ShowPopupButton_Click;
showPopupButton.SetTextColor(Color.White);
showPopupButton.Text = "Click to show Popup";
mainLayout.AddView(showPopupButton, ViewGroup.LayoutParams.MatchParent, ViewGroup.LayoutParams.WrapContent);
popupLayout = new SfPopupLayout(this);
//if creating SfPopupLayout instance via axml uncomment the below line code and comment the above line code.
// popupLayout = FindViewById<SfPopupLayout>(Resource.Id.sfPopupLayout1);
popupLayout.Content = mainLayout;
SetContentView(popupLayout);
}
private void ShowPopupButton_Click(object sender, System.EventArgs e)
{
popupLayout.Show();
}
}
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:minWidth="25px"
android:minHeight="25px">
<Syncfusion.Android.PopupLayout.SfPopupLayout
android:layout_width="match_parent"
android:layout_height="59.0dp"
android:id="@+id/sfPopupLayout1">
<Button
android:layout_width="375.5dp"
android:layout_height="wrap_content"
android:id="@+id/button1"
android:text="Click To Show Popup" />
</Syncfusion.Android.PopupLayout.SfPopupLayout>
</LinearLayout>Displaying pop-up when SfPopupLayout is not set as root view
You can continue to keep your view as the content view of the activity and still display pop-up over your view by simply calling the SfPopupLayout.Show() method.
Refer to the following code example for displaying popup.
using Syncfusion.Android.PopupLayout;
namespace GettingStarted
{
public class MainActivity : Activity
{
SfPopupLayout popupLayout;
Button showPopupButton;
LinearLayout mainLayout;
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
mainLayout = new LinearLayout(this);
mainLayout.Orientation = Orientation.Vertical;
mainLayout.SetBackgroundColor(Color.White);
showPopupButton = new Button(this);
showPopupButton.Click += ShowPopupButton_Click;
showPopupButton.SetTextColor(Color.White);
showPopupButton.Text = "Click to show Popup";
mainLayout.AddView(showPopupButton, ViewGroup.LayoutParams.MatchParent, ViewGroup.LayoutParams.WrapContent);
popupLayout = new SfPopupLayout(this);
SetContentView(mainLayout);
}
private void ShowPopupButton_Click(object sender, System.EventArgs e)
{
popupLayout.Show();
}
}
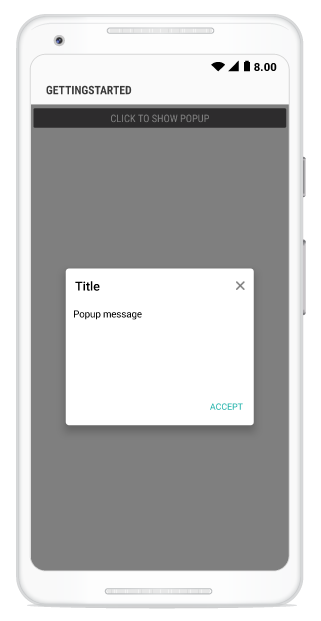
}Executing the above codes renders the following output in an android device.

You can download the source code of this sample here.
Customize positioning
The SfPopupLayout allows showing the pop-up content at various positions.
The following list of options are available to position the SfPopupLayout in the desired position:
-
Center positioning: Use the SfPopupLayout.IsOpen property or SfPopupLayout.Show() to display the SfPopupLayout at the center. -
Absolute positioning: Use the SfPopupLayout.Show(x-position, y-position) to display the SfPopupLayout at the specified X and y positions. -
OnTouch: Use the SfPopupLayout.ShowAtTouchPoint() to display the SfPopupLayout at the touch point. -
Relative positioning: Use the SfPopupLayout.ShowRelativeToView(View, RelativePosition) to display the SfPopupLayout at any of the 8 positions relative to the specified view. -
Absolute relative positioning: Use the SfPopupLayout.ShowRelativeToView(View, RelativePosition,x position,y position) to display the SfPopupLayout at an absolute x,y coordinate from the relative position of the specified view.
More information for pop-up positioning is in this link.
Customizing layouts
By default, you can choose from the following layouts available in the SfPopupLayout using the property SfPopupLayout.AppearanceMode.
- OneButton: Shows the SfPopupLayout with one button in the footer view. This is the default value.
- TwoButton: Shows the SfPopupLayout with two buttons in the footer view.
You can also customize the entire view of the pop-up by loading the templates or custom views individually for the header, body, and footer.
Load a view as content view in the popup body
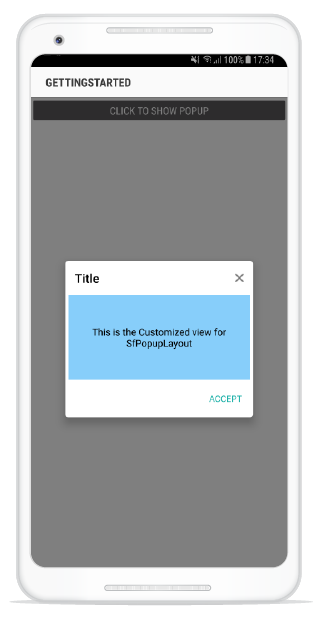
Any view can be added as the pop-up content using the SfPopupLayout.PopupView.ContentView property to refresh it. Refer to the following code example in which a text view is added as pop-up content and displaying pop-up when the SfPopupLayout is set as root view
//MainActivity.cs
protected override void OnCreate(Bundle bundle)
{
....
TextView popupContentView = new TextView(this) { Text = "This is the Customized view for SfPopupLayout" };
popupContentView.SetTextColor(Color.Black);
popupContentView.SetBackgroundColor(Color.LightSkyBlue);
// Adding ContentView of the SfPopupLayout
popupLayout.PopupView.ContentView = popupContentView;
....
}Executing the above codes renders the following output in an android device.

NOTE
Setting the content view is same for both cases i.e. displaying the pop-up when the SfPopupLayout is set as root view and vice versa.
Customizing animations
Built-in animations are available in the SfPopupLayout applied when the PopupView opens and closes in the screen.
By default, you can choose from the following animations available in the SfPopupLayout using the property SfPopupLayout.AnimationMode.
- Zoom: Zoom-out animation will be applied when the PopupView opens, and zoom-in animation will be applied when the PopupView closes. This is the default AnimationMode.
- Fade: Fade-out animation will be applied when the PopupView opens, and fade-in animation will be applied when the PopupView closes.
- SlideOnLeft: PopupView will be animated from left-to-right when it opens, and from right-to-left when the PopupView closes.
- SlideOnRight: PopupView will be animated from right-to-left, when it opens and from left-to-right when the PopupView closes.
- SlideOnTop: PopupView will be animated from top-to-bottom when it opens, and from bottom-to-top when the PopupView closes.
- SlideOnBottom: PopupView will be animated from bottom-to-top, when it opens and from top-to-bottom when the PopupView closes
- None: Animation will not be applied.
More information for pop-up animations is in this link.
Properties configured using designer
| Properties | Attribute Name |
|---|---|
| AcceptButtonBackGroundColor | popupViewAcceptButtonBackGroundColor |
| AcceptButtonTextColor | popupViewAcceptButtonTextColor |
| AcceptButtonText | popupViewAcceptButtonText |
| AnimationDuration | popupViewAnimationDuration |
| AnimationMode | AnimationMode |
| AppearanceMode | appearanceMode |
| BorderColor | popupViewBorderColor |
| BorderThickness | popupViewBorderThickness |
| CornerRadius | popupViewCornerRadius |
| DeclineButtonBackGroundColor | popupViewDeclineButtonBackGroundColor |
| DeclineButtonTextColor | DeclineButtonTextColor |
| DeclineButtonText | popupViewDeclineButtonText |
| FooterBackGroundColor | popupViewFooterBackGroundColor |
| FooterHeight | popupViewFooterHeight |
| HeaderHeight | popupViewHeaderHeight |
| HeaderTitle | popupViewHeaderTitle |
| HeaderTextGravity | popupViewHeaderTextGravity |
| HeightRequest | popupViewHeightRequest |
| IsOpen | popupIsOpen |
| MessageBackGroundColor | popupViewMessageBackGroundColor |
| MessageTextColor | popupViewMessageTextColor |
| MessageTextSize | popupViewMessageTextSize |
| PopupMessage | popupViewPopupMessage |
| ShowCloseButton | showPopupViewCloseButton |
| ShowHeader | showPopupViewHeader |
| ShowFooter | showPopupViewFooter |
| StaysOpen | staysOpen |
| WidthRequest | popupViewWidthRequest |