Popup Animations
3 Sep 20203 minutes to read
Built-in animations are available in SfPopupLayout, which is applied when the PopupView opens and closes in the screen.
SfPopupLayout has different animation modes as listed below.
NOTE
Setting of AnimationMode is same for both
Displaying pop-up when the SfPopupLayout is set as root viewandDisplaying pop-up when the SfPopupLayout is not set as root view
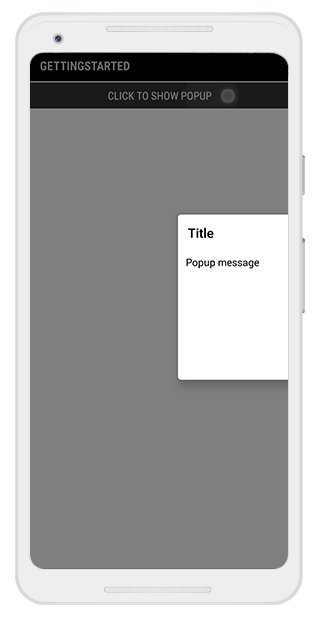
Zoom
Zoom-out animation will be applied when the PopupView opens and Zoom-in animation will be applied when the PopupView closes.
//MainActivity.cs
protected override void OnCreate(Bundle bundle)
{
....
popupLayout.PopupView.AnimationMode = AnimationMode.Zoom;
SetContentView(popupLayout);
....
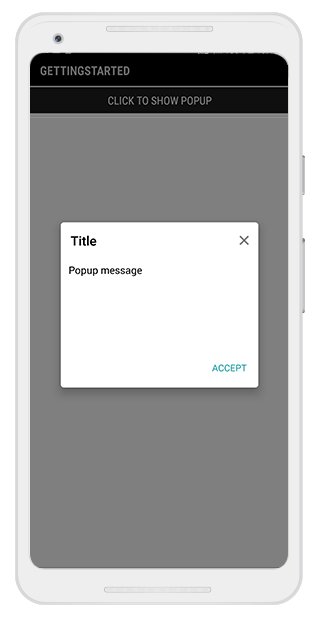
}Executing the above codes renders the following output in an android device.

Fade
Fade-out animation will be applied when the PopupView opens and Fade-in animation will be applied when the PopupView closes
//MainActivity.cs
protected override void OnCreate(Bundle bundle)
{
....
popupLayout.PopupView.AnimationMode = AnimationMode.Fade;
SetContentView(popupLayout);
....
}Executing the above codes renders the following output in an android device.

SlideOnLeft
PopupView will be animated from left-to-right, when it opens and from right-to-left when the PopupView closes.
//MainActivity.cs
protected override void OnCreate(Bundle bundle)
{
....
popupLayout.PopupView.AnimationMode = AnimationMode.SlideOnLeft;
SetContentView(popupLayout);
....
}Executing the above codes renders the following output in an android device.

SlideOnRight
PopupView will be animated from right-to-left, when it opens and from left-to-right when the PopupView closes.
//MainActivity.cs
protected override void OnCreate(Bundle bundle)
{
....
popupLayout.PopupView.AnimationMode = AnimationMode.SlideOnRight;
SetContentView(popupLayout);
....
}Executing the above codes renders the following output in an android device.

SlideOnTop
PopupView will be animated from top-to-bottom, when it opens and from bottom-to-top when the PopupView closes.
//MainActivity.cs
protected override void OnCreate(Bundle bundle)
{
....
popupLayout.PopupView.AnimationMode = AnimationMode.SlideOnTop;
SetContentView(popupLayout);
....
}Executing the above codes renders the following output in an android device.

SlideOnBottom
PopupView will be animated from bottom-to-top, when it opens and from top-to-bottom when the PopupView closes.
//MainActivity.cs
protected override void OnCreate(Bundle bundle)
{
....
popupLayout.PopupView.AnimationMode = AnimationMode.SlideOnBottom;
SetContentView(popupLayout);
....
}Executing the above codes renders the following output in an android device.

None
Animation will not be applied.
//MainActivity.cs
protected override void OnCreate(Bundle bundle)
{
....
popupLayout.PopupView.AnimationMode = AnimationMode.None;
SetContentView(popupLayout);
....
}Executing the above codes renders the following output in an android device.