Serialization in WPF Diagram (classic)
5 May 20218 minutes to read
Serialization is the process of saving and retrieving the Essential Diagram file. Essential Diagram WPF supports saving the diagram page as an XAML file. The page and all its properties get saved. On loading, the page gets loaded in the current view with all its nodes and connections. This load and save feature allows you to save their diagram page for future use. You can continue working on their page by loading the appropriate XAML file.
| Name | Parameters | Return Type | Description | Reference Links |
|---|---|---|---|---|
| Save() | Null | Void | Displays the Save Dialog Box to save the DiagramPage into XAML file. | Save Diagram Page |
| Save(string) | String | Void | Saves the DiagramPage into XAML file whose file name is specified. | Save Diagram Page |
| Save(Stream) | System.IO.Stream | Void | Saves the DiagramPage into memory stream. | Save Diagram Page |
| Load() | Null | Void | Displays the Load Dialog Box to load the DiagramPage from selected XAML file. | Load Diagram Page |
| Load(string) | String | Void | Loads the DiagramPage from the file name mentioned. | Load Diagram Page |
| Load(Stream) | System.IO.Stream | Void | Loads the DiagramPage from the memory stream. | Load Diagram Page |
This process is explained in the following topic:
Save Diagram Page
Save operation can be done in three ways,
- Using the Save Dialog Box.
- File name with full path.
- Using Memory Stream
Using the Save Dialog Box
To save the page, the following code can be used.
DiagramControl dc = new DiagramControl();
dc.Save();Dim dc As New DiagramControl()
dc.Save()The Save Dialog box will appear. Select the ‘Save as Type’ as XAML and select the location at which the file is to be saved and click the save button in the dialog box after specifying a name for the file.

Save Dialog Box
File name with path
You can also specify the name of the file directly in the Save method.
DiagramControl dc = new DiagramControl();
dc.Save(@"C:\TestPage.xaml");Dim dc As New DiagramControl()
dc.Save("C:\TestPage.xaml")NOTE
Essential Diagram WPF does not support serializing bindings and bitmap Images.
Saving to a stream
You can also save to a stream.
The following code example shows how it can be done.
DiagramControl dc = new DiagramControl();
System.IO.MemoryStream stream = new System.IO.MemoryStream();
dc.Save(stream as System.IO.Stream);Dim dc As New DiagramControl()
Dim stream As New System.IO.MemoryStream()
dc.Save(TryCast(stream, System.IO.Stream))Loading the Diagram Page
Load operation can be done in three ways,
- Using the Load Dialog Box.
- File name with full path.
- Using Memory Stream
Load using the Load Dialog Box
To load the page, the following code can be used.
DiagramControl dc = new DiagramControl();
dc.Load();Dim dc As New DiagramControl()
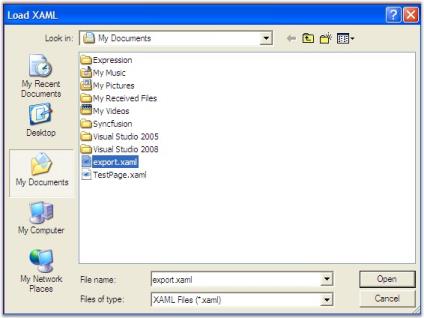
dc.Load()The Load Dialog box will appear. Select the ‘Files of Type’ as XAML and specify the path of the file to be loaded and click the Open button in the dialog box. The selected page gets loaded in the current view and the page is ready to be edited.

Load Dialog Box
File name with path
You can also specify the name of the file directly in the Load method.
DiagramControl dc = new DiagramControl();
dc.Load(@"C:\TestPage.xaml");Dim dc As New DiagramControl()
dc.Load("C:\TestPage.xaml")NOTE
Essential Diagram WPF does not support serializing bindings and bitmap Images.
Loading from a stream
You can also load from a stream.
To load from the stream use the following code snippet.
stream.Position = 0;
dc.Load(stream as System.IO.Stream);stream.Position = 0
dc.Load(TryCast(stream, System.IO.Stream))NOTE
While loading from memory stream please make sure the stream’s Position property is set to 0.
Localization
Localization is the process of providing controls in different cultures to help users to easily set their own culture.
Use Case Scenarios
Localization is the process of customizing the User Interface (UI) in a language and culture specific to a particular country or region to display regional data. Localization is the key feature that provides solutions to global customers with the help of localized resource files provided by controls.

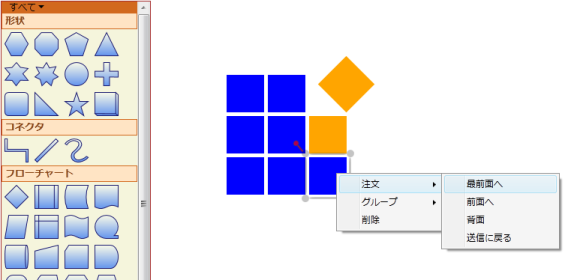
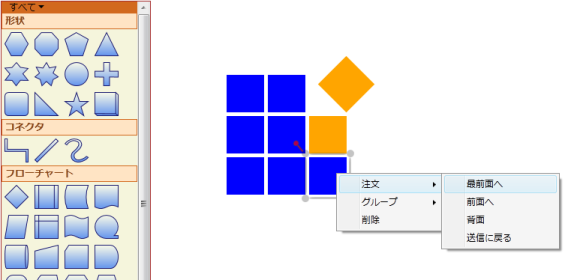
Localization Sample in Japanese Language
Localizing the Application
Adding Resource Files
To localize the Syncfusion Diagram WPF control, you need to create a resource file for each culture. The following steps should be performed when localizing strings for your culture:
- Add the resource (.resx) files in the Resources folder for different cultures. The .resx files for the different cultures or invariant cultures should be placed in the Resources folder of your project.
- Name the resource files according to the formats specified, namely AssemblyName.CultureName.resx and AssemblyName.resx for the invariant cultures. Here, AssemblyName is the Syncfusion WPF control assembly name and CultureName is the culture code of the resource file that you want to show in the UI. If your conversion is only for the invariant culture, then the .resx file does not require a culture suffix.
Examples
Syncfusion.Diagram.Wpf.ja.resx - A Japanese resource file for the Syncfusion.Diagram.Wpf assembly.
Syncfusion.Diagram.Wpf.resx - An invariant culture resource file for the Syncfusion.Diagram.Wpf assembly.
Assigning the Current UI Culture to the Application
By default, the current culture is set to “en-US”. You can check the current culture from “System.Threading.Thread.CurrentThread.CurrentUICulture”. CurrentUICulture can be changed, as shown in the following code snippets.
In the following example, CurrentUICulture is set before InitializeComponent in the StartUp page (MainPage.xaml.cs).
public MainPage()
{
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("ja");
InitializeComponent();
}'INSTANT VB WARNING: The following constructor is declared outside of its associated class:
'ORIGINAL LINE: public MainPage()
Public Sub New()
System.Threading.Thread.CurrentThread.CurrentUICulture = New System.Globalization.CultureInfo("ja")
InitializeComponent()
End SubElse, CurrentUICulture is set in the Application_Startup event in the App.xaml.cs file, as shown in the following example.
private void Application_Startup(object sender, StartupEventArgs e)
{
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("ja");
this.RootVisual = new MainPage();
}Private Sub Application_Startup(ByVal sender As Object, ByVal e As StartupEventArgs)
System.Threading.Thread.CurrentThread.CurrentUICulture = New System.Globalization.CultureInfo("ja")
Me.RootVisual = New MainPage()
End Sub
Localization Sample in Japanese Language
Specifying the Directory Location of the Resource File
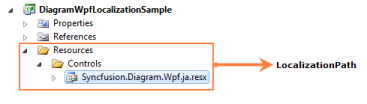
By default, the resource file for a specific culture is obtained from the Resources directory. However, the location of the resource file can be changed by using DiagramControl’s LocalizationPath property, as shown in the following code snippet.
// The location of the localized resource file is stored in the \Resources\Controls directory.
diagramControl.LocalizationPath = "Resources.Controls";'The location of the localized resource file is stored in the \Resources\Controls directory.
diagramControl.LocalizationPath = "Resources.Controls"
Customized LocalizationPath
Example
// The location of the localized resource file is stored in the \Resources\X\Y\Z directory.
diagramControl.LocalizationPath = "Resources.X.Y.Z";'The location of the localized resource file is stored in the \Resources\X\Y\Z directory.
diagramControl.LocalizationPath = "Resources.X.Y.Z"
Customized LocalizationPath
NOTE
LocalizationPath for the resource file should be specified before DiagramControl’s Template is applied.
Properties
The property of the Localization feature is described in the following tabulation:
| Property | Description | Type | Data Type | Reference links |
|---|---|---|---|---|
| LocalizationPath | Indicates the directory in which the resource files are located. | CLR | string | Not applicable |
Sample Link
To view a sample
- Open the Diagram Sample Browser from the dashboard. (Refer to the Samples and Location chapter.)
- Navigate to Editable Diagram -> Localization Demo.