Contents
- Done and Cancel Buttons
- ShowDoneButton
- ShowCancelButton
Having trouble getting help?
Contact Support
Contact Support
Footer in UWP TimePicker (SfTimePicker)
18 Feb 20252 minutes to read
Done and Cancel Buttons
The done and cancel buttons can be made visible or hidden using the following properties:
ShowDoneButton
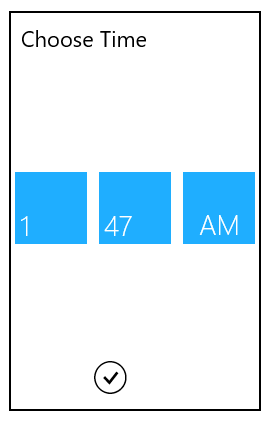
The ShowDoneButton property is used to show or hide the done button. The default value is true.
The following code sample shows how to hide the done button:
<syncfusion:SfTimePicker VerticalAlignment="Center"
HorizontalAlignment="Center"
Width="200">
<syncfusion:SfTimePicker.SelectorStyle>
<Style TargetType="syncfusion:SfTimeSelector">
<Setter Property="ShowDoneButton" Value="false"/>
</Style>
</syncfusion:SfTimePicker.SelectorStyle>
</syncfusion:SfTimePicker>
ShowCancelButton
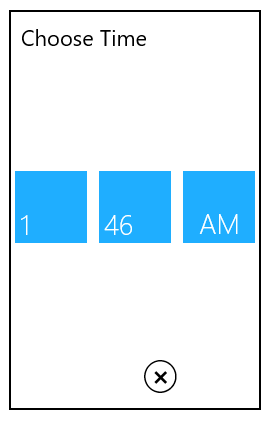
The ShowCancelButton property is used to show or hide the cancel button. The default value is true.
The following code sample shows how to hide the cancel button:
<syncfusion:SfTimePicker VerticalAlignment="Center"
HorizontalAlignment="Center"
Width="200">
<syncfusion:SfTimePicker.SelectorStyle>
<Style TargetType="syncfusion:SfTimeSelector">
<Setter Property="ShowCancelButton" Value="false"/>
</Style>
</syncfusion:SfTimePicker.SelectorStyle>
</syncfusion:SfTimePicker>