Appearance and Styling in UWP TimePicker (SfTimePicker)
18 Feb 20252 minutes to read
Accent Brush
The AccentBrush property is used to decorate the hot spots of a control with a solid color.
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<syncfusion:SfTimePicker VerticalAlignment="Center" x:Name="timePicker"
HorizontalAlignment="Center"
Width="200"
AccentBrush="Green"/>
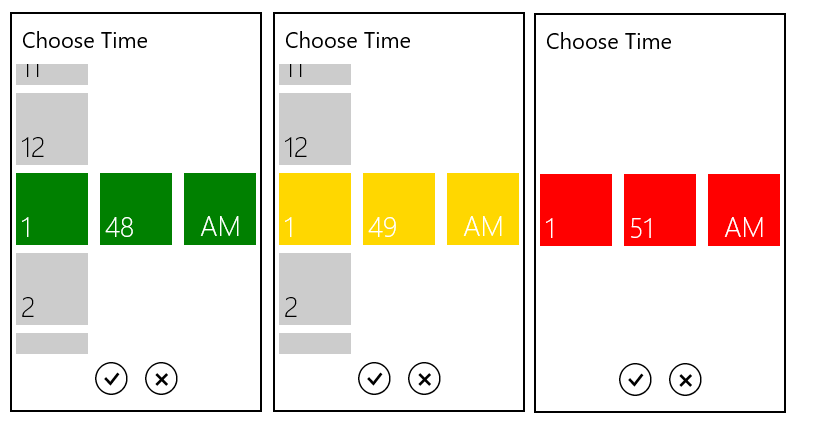
</Grid>timePicker.AccentBrush = new SolidColorBrush(Colors.Green);timePicker.AccentBrush = New SolidColorBrush(Colors.Green)The following images showcase the control with various Accent Brushes:

Selected Foreground
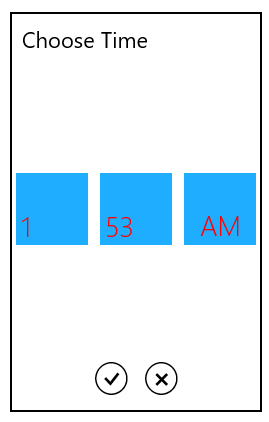
The SelectedForeground property is used to change the foreground color of the Selected Time
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<syncfusion:SfTimePicker VerticalAlignment="Center"
HorizontalAlignment="Center"
Width="200">
<syncfusion:SfTimePicker.SelectorStyle>
<Style TargetType="syncfusion:SfTimeSelector">
<Setter Property="SelectedForeground" Value="Red"/>
</Style>
</syncfusion:SfTimePicker.SelectorStyle>
</syncfusion:SfTimePicker>
</Grid>