ToolTip Support in UWP Range Selector (SfDateTimeRangeNavigator)
10 May 20213 minutes to read
DateTimeRangeNavigator control provides ToolTip support for Sliders. Sliders are used to select a particular region of data in the DateTimeRangeNavigator control. ToolTips for sliders show the selected start and end date time values. You can even view exact date values to the precision of milliseconds.
The following properties are used to customize the ToolTip settings for the DateTimeRangeNavigator control.
-
ShowToolTip- Gets or sets to show ToolTip. -
ToolTipLabelFormat-Gets or sets label format for ToolTip. -
LeftToolTipTemplate-Gets or sets template for the left side ToolTip. -
RightToolTipTemplate- Gets or sets template for the right side ToolTip.
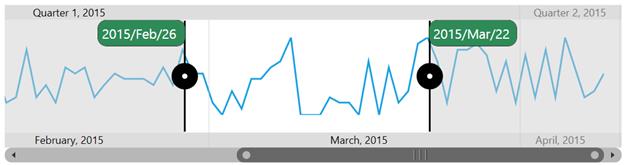
Default tool tip template of SfDateTimeRangeNavigator.

The following code illustrates the customization of tool tip.
<chart:SfDateTimeRangeNavigator x:Name="RangeNavigator" Width="700" Height="179"
ItemsSource="{Binding StockPriceDetails}"
ShowToolTip="True"
ToolTipLabelFormat="yyyy/MMM/dd"
XBindingPath="Date" >
<Grid x:Name="grid">
<Grid.Resources>
<DataTemplate x:Key="tooltipTemplate1">
<Border BorderBrush="Black" BorderThickness="0.5" Background="SeaGreen" Width="100" Height="30" CornerRadius="10">
<TextBlock Width="90" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="15" Foreground="White" Text="{Binding}">
</TextBlock>
</Border>
</DataTemplate>
<DataTemplate x:Key="tooltipTemplate2">
<Border BorderThickness="0.5" BorderBrush="Black" Background="SeaGreen" Width="100" Height="30" CornerRadius="10">
<TextBlock Width="90" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="15" Foreground="White" Text="{Binding}">
</TextBlock>
</Border>
</DataTemplate>
</Grid.Resources>
<syncfusion:SfDateTimeRangeNavigator LeftToolTipTemplate="{StaticResource tooltipTemplate1}"
RightToolTipTemplate="{StaticResource tooltipTemplate2}"/>
</Grid>SfDateTimeRangeNavigator rangeNavigator = new SfDateTimeRangeNavigator()
{
ItemsSource = new ViewModel().StockPriceDetails,
XBindingPath = "Date",
ShowToolTip = true,
ToolTipLabelFormat = "yyyy/MMM/dd",
LeftToolTipTemplate = grid.Resources["tooltipTemplate"] as DataTemplate
};