- Higher Level Bar Customization
- Lower Level Bar Customization
- Thumb Style Customization
- Label Customization
Contact Support
Customization in UWP Range Selector (SfDateTimeRangeNavigator)
10 May 202119 minutes to read
Higher Level Bar Customization
Higher level bar style can be customized using the following properties.
-
HigherBarGridLineStyle- Gets or sets the style for upper bar gridlines.
<Grid.Resources>
<Style TargetType="Line" x:Key="lineStyle">
<Setter Property="Stroke" Value="Red"></Setter>
<Setter Property="StrokeThickness" Value="2"></Setter>
</Style>
</Grid.Resources>
<syncfusion:SfDateTimeRangeNavigator HigherBarGridLineStyle="{StaticResource lineStyle}"/>SfDateTimeRangeNavigator rangeNavigator = new SfDateTimeRangeNavigator()
{
HigherBarGridLineStyle = grid.Resources["barStyle"] as Style
};
-
HigherBarTickLineStyle- Gets or sets the style for ticklines inside the upper bar.
<Grid.Resources>
<Style TargetType="Line" x:Key="lineStyle">
<Setter Property="Stroke" Value="Red"></Setter>
<Setter Property="StrokeThickness" Value="2"></Setter>
</Style>
</Grid.Resources>
<syncfusion:SfDateTimeRangeNavigator HigherBarGridLineStyle="{StaticResource lineStyle}"/>SfDateTimeRangeNavigator rangeNavigator = new SfDateTimeRangeNavigator()
{
HigherBarTickLineStyle = grid.Resources["barTickStyle"] as Style
};
-
HigherLevelBarStyle- Gets or sets the styles for the higher label bar of SfDateTimeRangeNavigator. -
HigherLabelStyle- Gets or sets the higher label style. -
SelectedLabelStyle- Gets or sets the style for labels in the selected region. -
Position- Gets or sets position value which is used to position the upper and lower labels inside or outside. -
SelectedLabelBrush– Gets or sets the color of the labels inside the selected region. -
LabelHorizontalAlignment- An attached property of LabelBarStyle, used to align the labels in level bar. -
Background– Gets or sets the Background the label bar.
<Grid.Resources>
<Style TargetType="TextBlock" x:Key="labelStyle1">
<Setter Property="Foreground" Value="White"></Setter>
<Setter Property="FontStyle" Value="Normal" ></Setter>
<Setter Property="FontWeight" Value="Bold"></Setter>
</Style>
<Style TargetType="TextBlock" x:Key="labelStyle2">
<Setter Property="Foreground" Value="Cyan"></Setter>
<Setter Property="FontStyle" Value="Italic" ></Setter>
<Setter Property="FontWeight" Value="Bold"></Setter>
</Style>
</Grid.Resources>
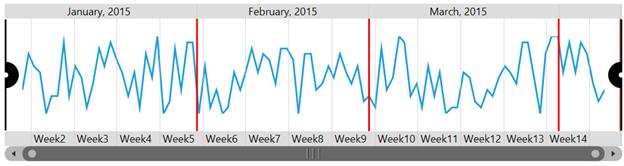
<chart:SfDateTimeRangeNavigator HigherLabelStyle="{StaticResource labelStyle2}">
<chart:SfDateTimeRangeNavigator.HigherLevelBarStyle>
<chart:LabelBarStyle Background="Green" Position="Outside"
SelectedLabelBrush="White"
LabelHorizontalAlignment="Center"
SelectedLabelStyle="{StaticResource labelStyle1}">
</chart:LabelBarStyle>
</chart:SfDateTimeRangeNavigator.HigherLevelBarStyle>
</chart:SfDateTimeRangeNavigator>LabelBarStyle barStyle = new LabelBarStyle()
{
LabelHorizontalAlignment = HorizontalAlignment.Left,
Background = new SolidColorBrush(Colors.Green),
Position = BarPosition.Outside,
SelectedLabelBrush = new SolidColorBrush(Colors.White),
SelectedLabelStyle = grid.Resources["labelStyle1"] as Style
};
SfDateTimeRangeNavigator rangeNavigator = new SfDateTimeRangeNavigator()
{
HigherLabelStyle = labelStyle2,
HigherLevelBarStyle = labelStyle1
};The following output is displayed as the result of above code.

Lower Level Bar Customization
Lower level bar style can be customized using the following properties.
-
LowerBarGridLineStyle- Gets or sets the style for lower bar gridlines.
<chart:SfDateTimeRangeNavigator.LowerBarGridLineStyle>
<Grid.Resources>
<Style TargetType="Line" x:Key="lowerBarStyle">
<Setter Property="Stroke" Value="Red"></Setter>
<Setter Property="StrokeThickness" Value="2"></Setter>
</Style>
</Grid.Resources>
<chart:SfDateTimeRangeNavigator LowerBarGridLineStyle="{StaticResource lowerBarStyle}"/>SfDateTimeRangeNavigator rangeNavigator = new SfDateTimeRangeNavigator()
{
LowerBarGridLineStyle = grid.Resources["lowerBarStyle"] as Style
};
-
LowerBarTickLineStyle- Gets or sets the style for ticklines in lower bar.
<Grid.Resources>
<Style TargetType="Line" x:Key="lowerBarStyle">
<Setter Property="Stroke" Value="Red"></Setter>
<Setter Property="StrokeThickness" Value="2"></Setter>
</Style>
</Grid.Resources>
<chart:SfDateTimeRangeNavigator LowerBarTickLineStyle="{StaticResource lowerBarStyle}"/>SfDateTimeRangeNavigator rangeNavigator = new SfDateTimeRangeNavigator()
{
LowerBarTickLineStyle = grid.Resources["lowerBarStyle"] as Style
};
-
Minimum- Gets or sets the Minimum Starting Range of the SfDateTimeRangeNavigator. -
Maximum- Gets or sets the Maximum Ending Range of the SfDateTimeRangeNavigator.
<chart:SfDateTimeRangeNavigator x:Name="RangeNavigator" Width="700"
Height="179"
Minimum="February,2015"
Maximum="March,2015"
XBindingPath="Date">
</chart:SfDateTimeRangeNavigator>SfDateTimeRangeNavigator rangeNavigator = new SfDateTimeRangeNavigator()
{
ItemsSource = new ViewModel().StockPriceDetails,
XBindingPath = "Date",
ViewRangeStart = new DateTime(2015,02,01),
ViewRangeEnd = new DateTime(2015, 03, 01)
};
-
LowerLevelBarStyle- Gets or sets the styles for the lower label bar of SfDateTimeRangeNavigator. -
LowerLabelStyle– Gets or sets the lower label style.
<Grid.Resources>
<Style TargetType="TextBlock" x:Key="labelStyle1">
<Setter Property="Foreground" Value="White"></Setter>
<Setter Property="FontStyle" Value="Normal" ></Setter>
<Setter Property="FontWeight" Value="Bold"></Setter>
</Style>
<Style TargetType="TextBlock" x:Key="labelStyle1">
<Setter Property="Foreground" Value="Cyan"></Setter>
<Setter Property="FontStyle" Value="Italic" ></Setter>
<Setter Property="FontWeight" Value="Bold"></Setter>
</Style>
</Grid.Resources>
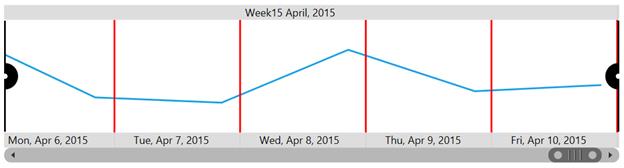
<chart:SfDateTimeRangeNavigator LowerLabelStyle="{StaticResource labelStyle2}">
<chart:SfDateTimeRangeNavigator.LowerLevelBarStyle>
<chart:LabelBarStyle Background="Green" Position="Outside"
SelectedLabelBrush="White"
LabelHorizontalAlignment="Center"
SelectedLabelStyle="{StaticResource labelStyle1}"/>
</chart:SfDateTimeRangeNavigator.LowerLevelBarStyle>
</chart:SfDateTimeRangeNavigator>LabelBarStyle barStyle = new LabelBarStyle()
{
LabelHorizontalAlignment = HorizontalAlignment.Center,
Background = new SolidColorBrush(Colors.Green),
Position = BarPosition.Outside,
SelectedLabelBrush = new SolidColorBrush(Colors.White),
SelectedLabelStyle = grid.Resources["labelStyle1"] as Style
};
SfDateTimeRangeNavigator rangeNavigator = new SfDateTimeRangeNavigator()
{
LowerLevelBarStyle = barStyle,
LowerLabelStyle = grid.Resources["labelStyle2"] as Style
};
Visibility of label bar
SfDateTimeRangeNavigator provides support to customize the visibility of lower bar and upper bar using the LowerLabelBarVisibility and UpperLabelBarVisibility types.
Thumb Style Customization
SfDateTimeRangeNavigator provides the following properties to customize the left and right thumb.
-
LeftThumbStyle- Gets or sets the thumb style for left thumb. -
RightThumbStyle- Gets or sets the right thumb style. -
SymbolTemplate- Gets or sets the data template for the symbol.
<Grid x:Name="grid">
<Grid.Resources>
<DataTemplate x:Key="symbolTemplate1">
<Grid>
<Border Name="outerBorder" Background="#2a52be"
Height="26" Width="26" Opacity="1"
BorderThickness="2" CornerRadius="4"/>
<Border Name="innerBorder"
Background="#e6e6fa" Width="10"
Height="10" CornerRadius="1" Opacity="1" />
</Grid>
</DataTemplate>
<DataTemplate x:Key="symbolTemplate2">
<Grid>
<Border Name="outerBorder"
Background="#2a52be" Height="26"
Width="26" Opacity="1" BorderThickness="2"
CornerRadius="4"/>
<Border Name="innerBorder"
Background="#e6e6fa" Height="10"
Width="10" CornerRadius="1" Opacity="1" />
</Grid>
</DataTemplate>
</Grid.Resources>
<syncfusion:SfDateTimeRangeNavigator>
<syncfusion:SfDateTimeRangeNavigator.RightThumbStyle>
<syncfusion:ThumbStyle SymbolTemplate="{StaticResource symbolTemplate1}"/>
</syncfusion:SfDateTimeRangeNavigator.RightThumbStyle>
<syncfusion:SfDateTimeRangeNavigator.LeftThumbStyle>
<syncfusion:ThumbStyle SymbolTemplate="{StaticResource symbolTemplate2}"/>
</syncfusion:SfDateTimeRangeNavigator.LeftThumbStyle>
</syncfusion:SfDateTimeRangeNavigator>
</Grid>ThumbStyle thumbStyle1 = new ThumbStyle()
{
SymbolTemplate = grid.Resources["symbolTemplate1"] as DataTemplate
};
ThumbStyle thumbStyle2 = new ThumbStyle()
{
SymbolTemplate = grid.Resources["symbolTemplate2"] as DataTemplate
};
SfDateTimeRangeNavigator rangeNavigator = new SfDateTimeRangeNavigator()
{
ItemsSource = new ViewModel().StockPriceDetails,
XBindingPath = "Date",
RightThumbStyle = thumbStyle1,
LeftThumbStyle = thumbStyle2
};
-
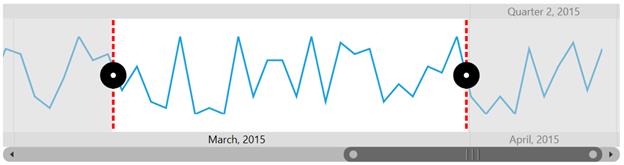
LineStyle- Gets or sets the style for the thumb line.
<Grid x:Name="grid">
<Grid.Resources>
<Style TargetType="Line" x:Key="lineStyle1">
<Setter Property="Stroke" Value="Red"></Setter>
<Setter Property="StrokeThickness" Value="3"></Setter>
<Setter Property="StrokeDashArray" Value="2,1"></Setter>
</Style>
<Style TargetType="Line" x:Key="lineStyle2">
<Setter Property="Stroke" Value="Red"></Setter>
<Setter Property="StrokeThickness" Value="3"></Setter>
<Setter Property="StrokeDashArray" Value="2,1"></Setter>
</Style>
</Grid.Resources>
<syncfusion:SfDateTimeRangeNavigator>
<syncfusion:SfDateTimeRangeNavigator.LeftThumbStyle>
<syncfusion:ThumbStyle LineStyle="{StaticResource lineStyle1}"/>
</syncfusion:SfDateTimeRangeNavigator.LeftThumbStyle>
<syncfusion:SfDateTimeRangeNavigator.RightThumbStyle>
<syncfusion:ThumbStyle LineStyle="{StaticResource lineStyle2}"/>
</syncfusion:SfDateTimeRangeNavigator.RightThumbStyle>
</syncfusion:SfDateTimeRangeNavigator>
</Grid>ThumbStyle thumbStyle1 = new ThumbStyle()
{
SymbolTemplate = grid.Resources["symbolTemplate1"] as DataTemplate
};
ThumbStyle thumbStyle2 = new ThumbStyle()
{
SymbolTemplate = grid.Resources["symbolTemplate2"] as DataTemplate
};
SfDateTimeRangeNavigator rangeNavigator = new SfDateTimeRangeNavigator()
{
ItemsSource = new ViewModel().StockPriceDetails,
XBindingPath = "Date",
RightThumbStyle = thumbStyle1,
LeftThumbStyle = thumbStyle2
};
Label Customization
User can also set the Interval which they think suitable for their data, this can be done by using Interval Property and can also set format to the labels.
-
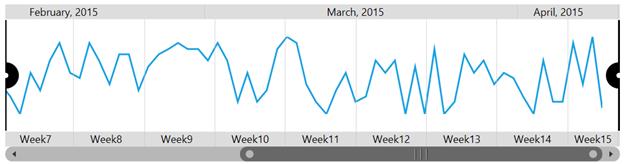
Intervals- Gets or sets intervals collection to render labels of SfDateTimeRangeNavigator.
<chart:SfDateTimeRangeNavigator x:Name="RangeNavigator" Width="700" Height="179"
ItemsSource="{Binding StockPriceDetails}"
XBindingPath="Date">
<chart:SfDateTimeRangeNavigator.Intervals>
<chart:Interval x:Name="interval1"
IntervalType="Month"></chart:Interval>
<chart:Interval x:Name="interval2"
IntervalType="Week"></chart:Interval>
</chart:SfDateTimeRangeNavigator.Intervals>
<chart:SfDateTimeRangeNavigator.Content >
<chart:SfLineSparkline ItemsSource="{Binding StockPriceDetails}"
YBindingPath="High" >
</chart:SfLineSparkline>
</chart:SfDateTimeRangeNavigator.Content>
</chart:SfDateTimeRangeNavigator>SfLineSparkline sparkline = new SfLineSparkline()
{
ItemsSource = new ViewModel().StockPriceDetails,
XBindingPath = "Date",
YBindingPath = "High"
};
SfDateTimeRangeNavigator rangeNavigator = new SfDateTimeRangeNavigator()
{
ItemsSource = new ViewModel().StockPriceDetails,
XBindingPath ="Date"
};
rangeNavigator.Intervals.Add(new Interval() { IntervalType = NavigatorIntervalType.Month });
rangeNavigator.Intervals.Add(new Interval() { IntervalType = NavigatorIntervalType.Week });
rangeNavigator.Content = sparkline;
-
LabelFormatters- Gets or sets string collection to set the label format for the navigator labels.
The following code illustrates how to set label format.
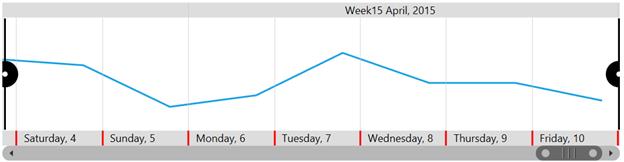
interval1.LabelFormatters = new ObservableCollection<string>(); interval1.LabelFormatters.Add("MMMM,yyyy");
interval2.LabelFormatters = new ObservableCollection<string>(); interval2.LabelFormatters.Add("ddd");-
IntervalType- Gets or sets interval type in which the navigator values should be displayed.
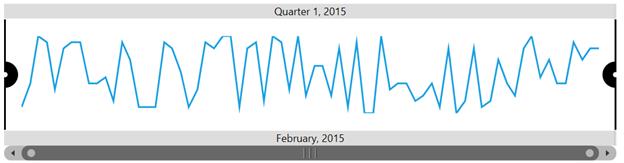
Interval has the following types:
The auto timespan format simplifies the visual representation of data while zooming.