Having trouble getting help?
Contact Support
Contact Support
Content Template in UWP Radial Slider (SfRadialSlider)
18 Feb 20251 minute to read
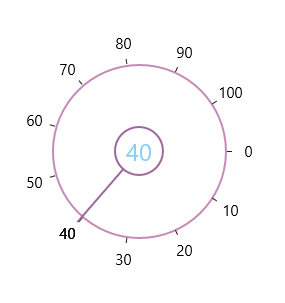
The ContentTemplate property can be used to customize the content of the SfRadialSlider.
<syncfusion:SfRadialSlider
Content="{Binding RelativeSource={RelativeSource Self}, Path=Value}"
x:Name="rSlider1">
<syncfusion:SfRadialSlider.ContentTemplate>
<DataTemplate>
<TextBlock Text="{Binding}" FontSize="24" Foreground="LightSkyBlue"/>
</DataTemplate>
</syncfusion:SfRadialSlider.ContentTemplate>
</syncfusion:SfRadialSlider>