Getting started with .NET MAUI Step ProgressBar
12 Sep 202515 minutes to read
This section explains how to add the .NET MAUI Step ProgressBar control. This section covers only the basic features needed to get started with Syncfusion Step ProgressBar. Follow the steps below to add a .NET MAUI Step progress bar control to your project.
To get start quickly with our .NET MAUI Step ProgressBar, you can check the below video.
”
Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 7 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.3 or later).
Step 1: Create a New .NET MAUI Project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® .NET MAUI ProgressBar NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.ProgressBar and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.ConfigureSyncfusionCore();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Step Progress Bar control
- To initialize the control, import the
Syncfusion.Maui.ProgressBarnamespace into your code. - Initialize SfStepProgressBar.
<ContentPage
. . .
xmlns:stepProgressBar="clr-namespace:Syncfusion.Maui.ProgressBar;assembly=Syncfusion.Maui.ProgressBar"
<stepProgressBar:SfStepProgressBar />
</ContentPage>using Syncfusion.Maui.ProgressBar;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfStepProgressBar stepProgressBar = new SfStepProgressBar();
this.Content = stepProgressBar;
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 7 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a New .NET MAUI Project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion® .NET MAUI ProgressBar NuGet Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Pickerto install the Syncfusion® .NET MAUI Picker NuGet package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.ConfigureSyncfusionCore();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Step Progress Bar control
- To initialize the control, import the
Syncfusion.Maui.ProgressBarnamespace into your code. - Initialize SfStepProgressBar.
<ContentPage
. . .
xmlns:stepProgressBar="clr-namespace:Syncfusion.Maui.ProgressBar;assembly=Syncfusion.Maui.ProgressBar"
<stepProgressBar:SfStepProgressBar />
</ContentPage>using Syncfusion.Maui.ProgressBar;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfStepProgressBar stepProgressBar = new SfStepProgressBar();
this.Content = stepProgressBar;
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 8 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI ProgressBar NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.ProgressBar and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.ConfigureSyncfusionCore();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Step Progress Bar control
- To initialize the control, import the
Syncfusion.Maui.ProgressBarnamespace into your code. - Initialize SfStepProgressBar.
<ContentPage
. . .
xmlns:stepProgressBar="clr-namespace:Syncfusion.Maui.ProgressBar;assembly=Syncfusion.Maui.ProgressBar"
<stepProgressBar:SfStepProgressBar />
</ContentPage>using Syncfusion.Maui.ProgressBar;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfStepProgressBar stepProgressBar = new SfStepProgressBar();
this.Content = stepProgressBar;
}
}Populating step progressbar items
You can use ItemsSource property of SfStepProgressBar to populate the step progressbar items. Hence, you must create a item collection and bind it to the progressbar control.
- Create a simple Observable Collection of the item for the step progressbar,
public class ViewModel
{
/// <summary>
/// The Step progress bar item collection.
/// </summary>
private ObservableCollection<StepProgressBarItem> stepProgressItem;
/// <summary>
/// The Step progress bar item collection.
/// </summary>
public ObservableCollection<StepProgressBarItem> StepProgressItem
{
get
{
return stepProgressItem;
}
set
{
stepProgressItem = value;
}
}
public ViewModel()
{
stepProgressItem = new ObservableCollection<StepProgressBarItem>();
stepProgressItem.Add(new StepProgressBarItem() { PrimaryText = "Cart" });
stepProgressItem.Add(new StepProgressBarItem() { PrimaryText = "Address" });
stepProgressItem.Add(new StepProgressBarItem() { PrimaryText = "Delivery" });
stepProgressItem.Add(new StepProgressBarItem() { PrimaryText = "Ordered" });
}
}- Bind the Collection to step progressbar
The Step progressbar control allows you to bind item collection by setting the ItemsSource property from the SfStepProgressBar. Bind item collection in both XAML and C#.
<stepProgressBar:SfStepProgressBar
x:Name="stepProgress"
VerticalOptions="Center"
HorizontalOptions="Center"
Orientation="Horizontal"
LabelSpacing="12"
ActiveStepIndex="2"
ActiveStepProgressValue="60"
ProgressAnimationDuration="2500"
ItemsSource="{Binding StepProgressItem}">
</stepProgressBar:SfStepProgressBar>
<ContentPage.BindingContext>
<local:ViewModel />
</ContentPage.BindingContext>ViewModel viewModel = new ViewModel();
SfStepProgressBar stepProgressBar = new SfStepProgressBar()
{
VerticalOptions = LayoutOptions.Center,
HorizontalOptions = LayoutOptions.Center,
Orientation = StepProgressBarOrientation.Horizontal,
LabelSpacing = 12,
ActiveStepIndex = 2,
ActiveStepProgressValue = 60,
ProgressAnimationDuration = 2500,
ItemsSource = viewModel.StepProgressItem,
};
this.Content = stepProgressBar;
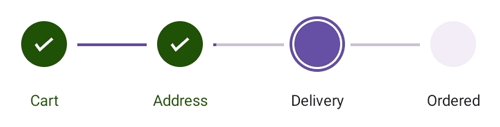
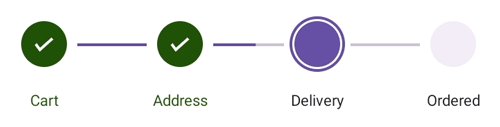
ActiveStepIndex
The ActiveStepIndex property is used to represent index of the currently active step within the sequence of steps. The ActiveStepProgressValue property is used to add the progress value of the currently active step within a sequence.
<stepProgressBar:SfStepProgressBar
x:Name="stepProgress"
ActiveStepIndex="3"
ActiveStepProgressValue="40">
</stepProgressBar:SfStepProgressBar>SfStepProgressBar stepProgressBar = new SfStepProgressBar()
{
ActiveStepIndex = 3,
ActiveStepProgressValue = 40,
};NOTE
If
ActiveStepIndexvalue is less than 0, first step will be marked asNotStartedstep status. IfActiveStepIndexvalue is greater than the step count, all the steps will be marked asCompletedstep status.