Grouping in .NET MAUI Radio Button (SfRadioButton)
21 May 20256 minutes to read
GroupKey
The GroupKey in .NET MAUI Radio Button allows you to group a set of Radio Buttons present inside any layout. By grouping this way, you can select only one Radio Button per GroupKey at a time.
- CheckedItem - Gets the current checked item from the .NET MAUI Radio Button group.
<ContentPage.Resources>
<syncfusion:SfRadioGroupKey x:Key="carBrand"/>
<syncfusion:SfRadioGroupKey x:Key="bikeBrand"/>
</ContentPage.Resources>
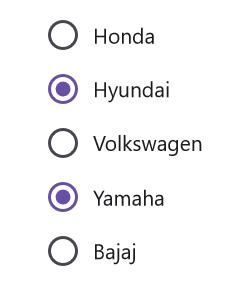
<StackLayout>
<syncfusion:SfRadioButton Text="Honda" GroupKey="{StaticResource carBrand}"/>
<syncfusion:SfRadioButton Text="Hyundai" GroupKey="{StaticResource carBrand}"/>
<syncfusion:SfRadioButton Text="Volkswagen" GroupKey="{StaticResource carBrand}"/>
<syncfusion:SfRadioButton Text="Yamaha" GroupKey="{StaticResource bikeBrand}"/>
<syncfusion:SfRadioButton Text="Bajaj" GroupKey="{StaticResource bikeBrand}"/>
</StackLayout>SfRadioGroupKey carBrand = new SfRadioGroupKey();
SfRadioGroupKey bikeBrand = new SfRadioGroupKey();
SfRadioButton honda = new SfRadioButton() { Text = "Honda", GroupKey = carBrand };
SfRadioButton hyundai = new SfRadioButton() { Text = "Hyundai", GroupKey = carBrand };
SfRadioButton volkswagen = new SfRadioButton() { Text = "Volkswagen", GroupKey = carBrand };
SfRadioButton yamaha = new SfRadioButton() { Text = "Yamaha", GroupKey = bikeBrand };
SfRadioButton bajaj = new SfRadioButton() { Text = "Bajaj", GroupKey = bikeBrand };
StackLayout stackLayout = new StackLayout();
stackLayout.Children.Add(honda);
stackLayout.Children.Add(hyundai);
stackLayout.Children.Add(volkswagen);
stackLayout.Children.Add(yamaha);
stackLayout.Children.Add(bajaj);
this.Content = stackLayout;
CheckedChanged event
The CheckedChanged event of SfRadioGroup occurs when a checked item is changed. The argument contains the following information:
- PreviousItem - Gets the previously checked Radio Button from the group.
- CurrentItem - Gets the currently checked Radio Button from the group.
.NET MAUI Radio Group
SfRadioGroup is a container that contains a set of Radio Buttons. When you select a Radio Button in a .NET MAUI Radio Button group, all other items will be automatically deselected. At any given time, you can only select one Radio Button from the same .NET MAUI Radio Button group. It also includes the CheckedChanged event and the CheckedItem property.
<syncfusion:SfRadioGroup>
<syncfusion:SfRadioButton Text="Net banking" />
<syncfusion:SfRadioButton Text="Debit card" />
<syncfusion:SfRadioButton Text="Credit card" />
</syncfusion:SfRadioGroup>SfRadioGroup radioGroup = new SfRadioGroup();
SfRadioButton netBanking = new SfRadioButton() {Text = "Net banking"};
SfRadioButton debitCard = new SfRadioButton() {Text = "Debit card"};
SfRadioButton creditCard = new SfRadioButton() {Text = "Credit card"};
radioGroup.Children.Add(netBanking);
radioGroup.Children.Add(debitCard);
radioGroup.Children.Add(creditCard);
this.Content = radioGroup;
Orientation in .NET MAUI Radio Group
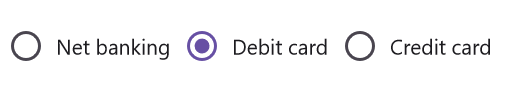
SfRadioGroup supports horizontal and vertical orientations. By default, SfRadioGroup is rendered with vertical orientation. You can change the orientation using the Orientation property.
<SyncfusionButton:SfRadioGroup Orientation="Horizontal">
<SyncfusionButton:SfRadioButton Text="Net banking" />
<SyncfusionButton:SfRadioButton Text="Debit card" />
<SyncfusionButton:SfRadioButton Text="Credit card" />
</SyncfusionButton:SfRadioGroup>SfRadioGroup radioGroup = new SfRadioGroup(){Orientation = StackOrientation.Horizontal};
SfRadioButton netBanking = new SfRadioButton() {Text = "Net banking"};
SfRadioButton debitCard = new SfRadioButton() {Text = "Debit card"};
SfRadioButton creditCard = new SfRadioButton() {Text = "Credit card"};
radioGroup.Children.Add(netBanking);
radioGroup.Children.Add(debitCard);
radioGroup.Children.Add(creditCard);
this.Content = radioGroup;
SelectedValue
The .NET MAUI Radio Group class defines a SelectedValue property, of type object. This property represents the Value of the checked .NET MAUI Radio Button within a defined group.
When any .NET MAUI Radio Button within a .NET MAUI Radio Group is checked, the Value of that Radio Button is assigned to the SelectedValue property of the Radio Group. The SelectedValue is dynamically updated whenever a different Radio Button within the Radio Group is checked.
<syncfusion:SfRadioGroup SelectedValue="DebitCard">
<syncfusion:SfRadioButton Text="Net banking" Value="NetBanking"/>
<syncfusion:SfRadioButton Text="Debit card" Value="DebitCard"/>
<syncfusion:SfRadioButton Text="Credit card" Value="CreditCard"/>
</syncfusion:SfRadioGroup>SfRadioGroup radioGroup = new SfRadioGroup
{
SelectedValue = "DebitCard"
};
SfRadioButton netBankingRadioButton = new SfRadioButton
{
Text = "Net banking",
Value = "NetBanking"
};
SfRadioButton debitCardRadioButton = new SfRadioButton
{
Text = "Debit card",
Value = "DebitCard"
};
SfRadioButton creditCardRadioButton = new SfRadioButton
{
Text = "Credit card",
Value = "CreditCard"
};
radioGroup.Children.Add(netBankingRadioButton);
radioGroup.Children.Add(debitCardRadioButton);
radioGroup.Children.Add(creditCardRadioButton);