Notice: After Volume 1 2025 (Mid of March 2025), feature enhancements for this control will no longer be available in the Syncfusion® package. Please switch to the Syncfusion® Toolkit for .NET MAUI for continued support. For a smooth transition refer this migration document.
Getting Started with .NET MAUI Chart
7 Jul 202518 minutes to read
This section explains how to populate the funnel chart with data, a title, data labels, a legend, and tooltips, as well as the essential aspects for getting started with the funnel chart.
To get start quickly with our .NET MAUI Funnel Chart, you can check the below video.
Prerequisites
Before proceeding, ensure that the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.8 or later).
Step 1: Create a new .NET MAUI project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® .NET MAUI Charts Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Charts and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace ChartGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Funnel Chart
- To initialize the control, import the
Syncfusion.Maui.Chartsnamespace. - Initialize SfFunnelChart.
<ContentPage
. . .
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<chart:SfFunnelChart/>
</ContentPage>using Syncfusion.Maui.Charts;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
this.InitializeComponent();
SfFunnelChart chart = new SfFunnelChart();
this.Content = chart;
}
}Prerequisites
Before proceeding, ensure that the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a new .NET MAUI project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion® .NET MAUI Charts Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Chartsto install the Syncfusion® .NET MAUI Charts NuGet package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace ChartGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Funnel Chart
- To initialize the control, import the
Syncfusion.Maui.Chartsnamespace. - Initialize SfFunnelChart.
<ContentPage
. . .
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<chart:SfFunnelChart/>
</ContentPage>using Syncfusion.Maui.Charts;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
this.InitializeComponent();
SfFunnelChart chart = new SfFunnelChart();
this.Content = chart;
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 8 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Charts NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Charts and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace ChartGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Funnel Chart
- To initialize the control, import the
Syncfusion.Maui.Chartsnamespace. - Initialize SfFunnelChart.
<ContentPage
. . .
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<chart:SfFunnelChart/>
</ContentPage>using Syncfusion.Maui.Charts;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
this.InitializeComponent();
SfFunnelChart chart = new SfFunnelChart();
this.Content = chart;
}
}Initialize view model
Now, let us define a simple data model that represents a data point in the chart.
public class AdmissionModel
{
public string XValue { get; set; }
public double YValue { get; set; }
}Next, create a view AdmissionViewModel class and initialize a list of AdmissionModel objects as follows.
public class AdmissionViewModel
{
public List<AdmissionModel> Data { get; set; }
public AdmissionViewModel()
{
Data = new List<AdmissionModel>()
{
new AdmissionModel() {XValue = "Enrolled", YValue=175},
new AdmissionModel() {XValue = "Admits", YValue=190},
new AdmissionModel() {XValue = "Applicants", YValue=245},
new AdmissionModel() {XValue = "Inquiries ", YValue=290},
new AdmissionModel() {XValue = "Prospects ", YValue=320},
};
}
}Create a AdmissionViewModel instance and set it as the chart’s BindingContext. This enables property binding from AdmissionViewModel class.
NOTE
Add the namespace of
AdmissionViewModelclass to your XAML Page, if you prefer to setBindingContextin XAML.
<ContentPage
. . .
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts"
xmlns:model="clr-namespace:ChartGettingStarted">
<chart:SfFunnelChart>
<chart:SfFunnelChart.BindingContext>
<model:AdmissionViewModel/>
</chart:SfFunnelChart.BindingContext>
</chart:SfFunnelChart>
</ContentPage>SfFunnelChart chart = new SfFunnelChart();
AdmissionViewModel viewModel = new AdmissionViewModel();
chart.BindingContext = viewModel;Populate chart with data
Binding Data to the funnel chart ItemsSource property from its BindingContext to create our own funnel chart.
<chart:SfFunnelChart ItemsSource="{Binding Data}"
XBindingPath="XValue"
YBindingPath="YValue">
. . .
</chart:SfFunnelChart>SfFunnelChart chart = new SfFunnelChart();
AdmissionViewModel viewModel = new AdmissionViewModel();
chart.ItemsSource = viewModel.Data;
chart.XBindingPath = "XValue";
chart.YBindingPath = "YValue";
this.Content = chart;Add a title
The title of the chart acts as the title to provide quick information to the user about the data being plotted in the chart. You can set the title using the Title property of the funnel chart as follows.
<chart:SfFunnelChart>
<chart:SfFunnelChart.Title>
<Label Text="School Admission"/>
</chart:SfFunnelChart.Title>
. . .
</chart:SfFunnelChart>SfFunnelChart chart = new SfFunnelChart();
chart.Title = new Label()
{
Text = "School Admission"
};
. . .
this.Content = chart;Enable the data labels
The ShowDataLabels property of the chart can be used to enable data labels to improve the readability of the funnel chart. The label visibility is set to False by default.
<chart:SfFunnelChart ShowDataLabels="True">
. . .
</chart:SfFunnelChart>SfFunnelChart chart = new SfFunnelChart();
. . .
chart.ShowDataLabels = true;
this.Content = chart;Enable a legend
The legend provides information about the data point displayed in the funnel chart. The Legend property of the chart was used to enable it.
<chart:SfFunnelChart>
. . .
<chart:SfFunnelChart.Legend>
<chart:ChartLegend/>
</chart:SfFunnelChart.Legend>
</chart:SfFunnelChart>SfFunnelChart chart = new SfFunnelChart();
. . .
chart.Legend = new ChartLegend();
this.Content = chart;Enable Tooltip
Tooltips are used to show information about the segment, when mouse over on it. Enable tooltip by setting the chart EnableTooltip property as true.
<chart:SfFunnelChart EnableTooltip="True">
. . .
</chart:SfFunnelChart>SfFunnelChart chart = new SfFunnelChart();
. . .
chart.EnableTooltip = true;
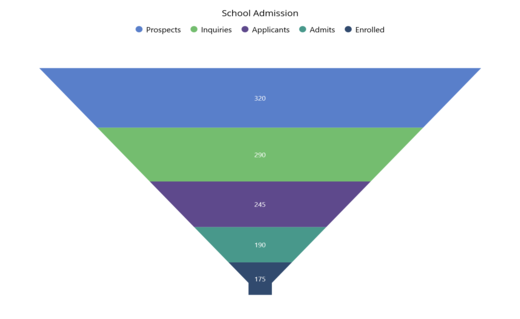
this.Content = chart;The following code example gives you the complete code of above configurations.
<ContentPage
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChartGettingStarted.MainPage"
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts"
xmlns:model="clr-namespace:ChartGettingStarted">
<chart:SfFunnelChart ItemsSource="{Binding Data}"
XBindingPath="XValue"
YBindingPath="YValue"
ShowDataLabels="True"
EnableTooltip="True">
<chart:SfFunnelChart.Title>
<Label Text="School Admission"/>
</chart:SfFunnelChart.Title>
<chart:SfFunnelChart.BindingContext>
<model:AdmissionViewModel/>
</chart:SfFunnelChart.BindingContext>
<chart:SfFunnelChart.Legend>
<chart:ChartLegend/>
</chart:SfFunnelChart.Legend>
</chart:SfFunnelChart>
</ContentPage>using Syncfusion.Maui.Charts;
. . .
public partial class MainPage : ContentPage
{
public MainWindow()
{
SfFunnelChart chart = new SfFunnelChart();
chart.Title = new Label()
{
Text = "School Admission"
};
chart.Legend = new ChartLegend();
AdmissionViewModel viewModel = new AdmissionViewModel();
chart.BindingContext = viewModel;
chart.ItemsSource = viewModel.Data;
chart.XBindingPath = "XValue";
chart.YBindingPath = "YValue";
chart.EnableTooltip = true;
chart.ShowDataLabels = true;
this.Content = chart;
}
}
You can find the complete getting started sample from this link.