Customization in .NET MAUI Effects View (SfEffectsView)
22 May 20254 minutes to read
The SfEffectsView control provides support to customize animation duration, color, and more. This section explains how to customize the Effects View control.
RippleAnimationDuration
The RippleAnimationDuration property is used to customize the duration of ripple animation.
<syncEffectsView:SfEffectsView RippleAnimationDuration="800">
</syncEffectsView:SfEffectsView>var effectsView = new SfEffectsView()
{
RippleAnimationDuration = 800
};ScaleAnimationDuration
The ScaleAnimationDuration property is used to customize the duration of scale animation.
<syncEffectsView:SfEffectsView
ScaleAnimationDuration="800"
LongPressEffects="Scale"
ScaleFactor="0.85">
</syncEffectsView:SfEffectsView>var effectsView = new SfEffectsView()
{
ScaleAnimationDuration = 800,
LongPressEffects = SfEffects.Scale,
ScaleFactor = 0.85
};RotationAnimationDuration
The RotationAnimationDuration property is used to customize the duration of rotation animation.
<syncEffectsView:SfEffectsView
RotationAnimationDuration="800"
Angle="180"
TouchDownEffects="Rotation">
</syncEffectsView:SfEffectsView>var effectsView = new SfEffectsView()
{
RotationAnimationDuration = 800,
Angle = 180,
TouchDownEffects = SfEffects.Rotation
};InitialRippleFactor
The InitialRippleFactor property is used to customize the radius of the ripple when the ripple animation starts.
<syncEffectsView:SfEffectsView InitialRippleFactor="0.1">
</syncEffectsView:SfEffectsView>var effectsView = new SfEffectsView
{
InitialRippleFactor = 0.1
};
ScaleFactor
The ScaleFactor property is used to customize the scale of the view.
<syncEffectsView:SfEffectsView
ScaleFactor="0.85"
LongPressEffects="Scale"
TouchDownEffects="None"
TouchUpEffects="None">
</syncEffectsView:SfEffectsView>var effectsView = new SfEffectsView
{
ScaleFactor = 0.85,
LongPressEffects = SfEffects.Scale,
TouchDownEffects = SfEffects.None,
TouchUpEffects = SfEffects.None
};
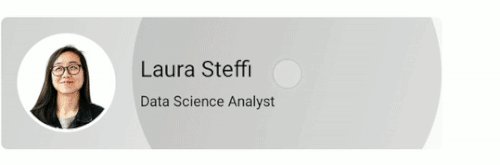
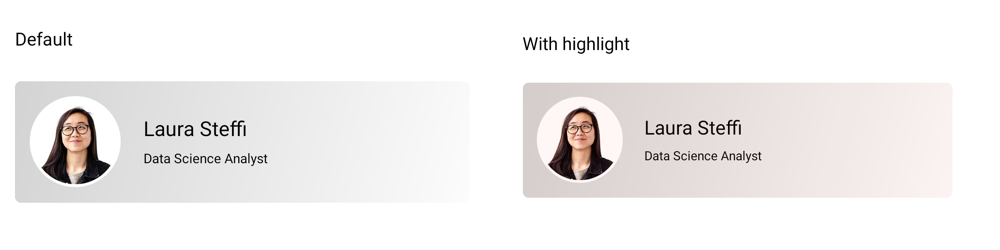
HighlightBackground
The HighlightBackground property is used to customize the color of the highlight effect.
<syncEffectsView:SfEffectsView
HighlightBackground="#2196F3"
TouchDownEffects="Highlight">
</syncEffectsView:SfEffectsView>var effectsView = new SfEffectsView
{
effectsView.HighlightBackground = new SolidColorBrush(Colors.Aqua),
TouchDownEffects = SfEffects.Highlight
};
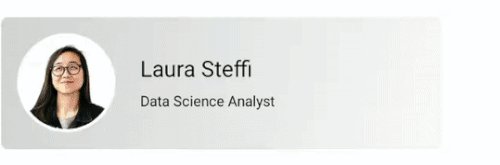
RippleBackground
The RippleBackground property is used to customize the color of the ripple.
<syncEffectsView:SfEffectsView RippleBackground="#2196F3">
</syncEffectsView:SfEffectsView>var effectsView = new SfEffectsView
{
RippleBackground = new SolidColorBrush(Colors.Aqua)
};
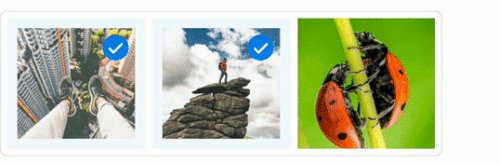
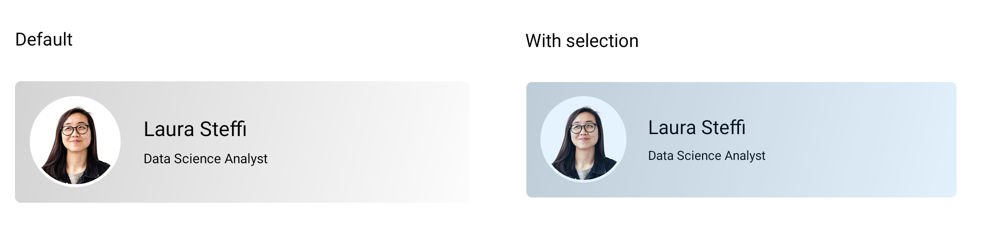
SelectionBackground
The SelectionBackground property is used to customize the color of selection effect.
<syncEffectsView:SfEffectsView
LongPressEffects="Selection"
SelectionBackground="#2196F3">
</syncEffectsView:SfEffectsView>var effectsView = new SfEffectsView
{
LongPressEffects = SfEffects.Selection,
SelectionBackground = new SolidColorBrush(Colors.Aqua)
};
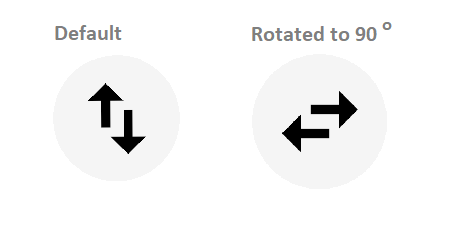
Angle
The Angle property is used to customize the rotation angle.
<syncEffectsView:SfEffectsView
Angle="180"
TouchDownEffects="Ripple,Rotation">
</syncEffectsView:SfEffectsView>var effectsView = new SfEffectsView
{
Angle = 180,
TouchDownEffects = SfEffects.Ripple | SfEffects.Rotation
};