Notice: After Volume 1 2025 (Mid of March 2025), feature enhancements for this control will no longer be available in the Syncfusion® package. Please switch to the Syncfusion® Toolkit for .NET MAUI for continued support. For a smooth transition, refer to this migration document.
Getting Started with .NET MAUI Effects View
23 Jul 202511 minutes to read
This section guides you through setting up and configuring the SfEffectsView in your .NET MAUI application. Follow the steps below to add Effects View to your project.
To quickly get started with the .NET MAUI Effects View, watch this video.
Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 8 SDK or later.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.3 or later).
Step 1: Create a new .NET MAUI project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project, choose a location, then click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Core NuGet package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Core and install the latest version.
- Ensure all necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependency for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Extensions.Logging;
using Syncfusion.Maui.Core.Hosting;
namespace EffectsViewGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a basic Effects View
-
To initialize the control, import the Core namespace into your code.
-
Initialize SfEffectsView.
<ContentPage
...
xmlns:effectsView="clr-namespace:Syncfusion.Maui.Core;assembly=Syncfusion.Maui.Core">
<ContentPage.Content>
<effectsView:SfEffectsView />
</ContentPage.Content>
</ContentPage>using Syncfusion.Maui.Core;
namespace EffectsViewGettingStarted
{
public partial class MainPage : ContentPage
{
SfEffectsView effectsView;
public MainPage()
{
InitializeComponent();
effectsView = new SfEffectsView();
this.Content = effectsView;
}
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 8 SDK or later.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a new .NET MAUI project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project, then press Enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion® MAUI Core NuGet package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Coreto install the Syncfusion® .NET MAUI Core package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependency for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Extensions.Logging;
using Syncfusion.Maui.Core.Hosting;
namespace EffectsViewGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a basic Effects View
-
To initialize the control, import the Core namespace into your code.
-
Initialize SfEffectsView.
<ContentPage
...
xmlns:effectsView="clr-namespace:Syncfusion.Maui.Core;assembly=Syncfusion.Maui.Core">
<ContentPage.Content>
<effectsView:SfEffectsView />
</ContentPage.Content>
</ContentPage>using Syncfusion.Maui.Core;
namespace EffectsViewGettingStarted
{
public partial class MainPage : ContentPage
{
SfEffectsView effectsView;
public MainPage()
{
InitializeComponent();
effectsView = new SfEffectsView();
this.Content = effectsView;
}
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 8 SDK or later.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI project
- Go to File > New Solution, select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Core NuGet package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Core and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, open the terminal in Rider and manually run:
dotnet restore.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependency for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Extensions.Logging;
using Syncfusion.Maui.Core.Hosting;
namespace EffectsViewGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a basic Effects View
-
To initialize the control, import the Core namespace into your code.
-
Initialize SfEffectsView.
<ContentPage
...
xmlns:effectsView="clr-namespace:Syncfusion.Maui.Core;assembly=Syncfusion.Maui.Core">
<ContentPage.Content>
<effectsView:SfEffectsView />
</ContentPage.Content>
</ContentPage>using Syncfusion.Maui.Core;
namespace EffectsViewGettingStarted
{
public partial class MainPage : ContentPage
{
SfEffectsView effectsView;
public MainPage()
{
InitializeComponent();
effectsView = new SfEffectsView();
this.Content = effectsView;
}
}
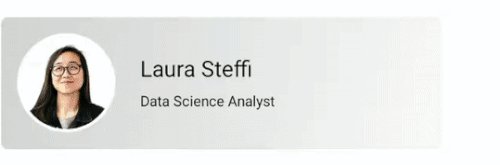
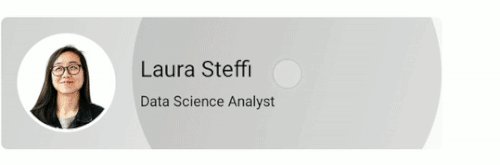
}Adding a content
An image, label or any view can be added to the Effects View using the Content property.
<Border HorizontalOptions="Center" VerticalOptions="Center">
<Border.StrokeShape>
<RoundRectangle CornerRadius="18" />
</Border.StrokeShape>
<Border.Background>
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="#4E54C8" Offset="0.0" />
<GradientStop Color="#8F94FB" Offset="1.0" />
</LinearGradientBrush>
</Border.Background>
<effectsView:SfEffectsView>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="90" />
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image Source="laura.png" Margin="7" VerticalOptions="Center"
WidthRequest="72" HeightRequest="72" />
<StackLayout Grid.Column="1" VerticalOptions="Center">
<Label Text="Laura Steffi" Margin="10,0,10,0" FontSize="18" />
<Label Text="Data Science Analyst" Margin="10,0,10,0" FontSize="12"/>
</StackLayout>
</Grid>
</effectsView:SfEffectsView>
</Border>
You can download the getting started project of this demo from GitHub
NOTE
You can refer to our .NET MAUI Effects View feature tour page for its groundbreaking feature representations. You can also explore our .NET MAUI Effects View example that shows you how to render the Effects View in .NET MAUI.
See also
How to apply ripple effect on items in .NET MAUI ListView (SfListView)?