Notice: After Volume 3 2025 (Mid of Sep 2025), feature enhancements for this control will no longer be available in the Syncfusion® package. Please switch to the Syncfusion® Toolkit for .NET MAUI for continued support. For a smooth transition refer this migration document.
Getting Started with the .NET MAUI DateTimePicker
19 Dec 202513 minutes to read
This section explains how to add the Date Time Picker control. It covers only the basic features needed to get started with Syncfusion® Date Time Picker. Follow the steps below to add a .NET MAUI Date time picker to your project.
To get start quickly with our .NET MAUI Date Time Picker, you can check the below video.
Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET SDK
- .NET 9 SDK or later must be installed.
- Set up a .NET MAUI Environment with Visual Studio. Supported Visual Studio Versions:
- Visual Studio 2022: Version 17.13 or later (e.g., 17.14.7) for .NET 9 development.
- Visual Studio 2026: Required for .NET 10 development.
Step 1: Create a New .NET MAUI Project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion .NET MAUI Picker NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Picker and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.ConfigureSyncfusionCore();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Date time picker control
- To initialize the control, import the
Syncfusion.Maui.Pickernamespace into your code. - Initialize SfDateTimePicker.
<ContentPage
. . .
xmlns:picker="clr-namespace:Syncfusion.Maui.Picker;assembly=Syncfusion.Maui.Picker">
<picker:SfDateTimePicker />
</ContentPage>using Syncfusion.Maui.Picker;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfDateTimePicker picker = new SfDateTimePicker();
this.Content = picker;
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 9 SDK
- Set up a .NET MAUI environment Visual Studio Code.
- Ensure that the .NET MAUI workload is installed and configured as described here.
Step 1: Create a New .NET MAUI Project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion .NET MAUI DateTimePicker NuGet Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Pickerto install the Syncfusion® .NET MAUI Picker NuGet package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.ConfigureSyncfusionCore();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Date time picker control
- To initialize the control, import the
Syncfusion.Maui.Pickernamespace into your code. - Initialize SfDateTimePicker.
<ContentPage
. . .
xmlns:picker="clr-namespace:Syncfusion.Maui.Picker;assembly=Syncfusion.Maui.Picker">
<picker:SfDateTimePicker />
</ContentPage>using Syncfusion.Maui.Picker;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfDateTimePicker picker = new SfDateTimePicker();
this.Content = picker;
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 9 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI DateTimePicker NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Picker and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.ConfigureSyncfusionCore();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Date time picker control
- To initialize the control, import the
Syncfusion.Maui.Pickernamespace into your code. - Initialize SfDateTimePicker.
<ContentPage
. . .
xmlns:picker="clr-namespace:Syncfusion.Maui.Picker;assembly=Syncfusion.Maui.Picker">
<picker:SfDateTimePicker />
</ContentPage>using Syncfusion.Maui.Picker;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfDateTimePicker picker = new SfDateTimePicker();
this.Content = picker;
}
}Date Time Picker header
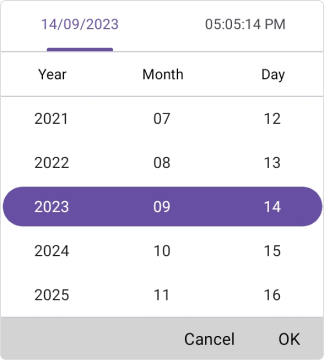
The SfDateTimePicker control provides the default header which shows the current selected date and selected time.
Set footer to the Date Time Picker
In the SfDateTimePicker control, validation buttons (OK and Cancel) can be customized by setting the OkButtonText and CancelButtonText properties in the PickerFooterView. It allows you to confirm or cancel the selected date and time. The OkButtonText can be enabled using the ShowOkButton property in the PickerFooterView.
<picker:SfDateTimePicker x:Name="picker">
<picker:SfDateTimePicker.FooterView>
<picker:PickerFooterView ShowOkButton="True" Height="40" />
</picker:SfDateTimePicker.FooterView>
</picker:SfDateTimePicker>SfDateTimePicker picker = new SfDateTimePicker();
picker.FooterView= new PickerFooterView()
{
ShowOkButton = true,
Height = 40,
};
this.Content = picker;
Set height and width to the Date Time Picker
The SfDateTimePicker control allows you to change the height and width by using the HeightRequest and WidthRequest properties in the SfDateTimePicker.
<picker:SfDateTimePicker x:Name="picker"
HeightRequest="280"
WidthRequest="300">
</picker:SfDateTimePicker>SfDateTimePicker picker = new SfDateTimePicker()
{
HeightRequest = 280,
WidthRequest = 300,
};
this.Content = picker;
Set selected date and selected time to the Date Time Picker
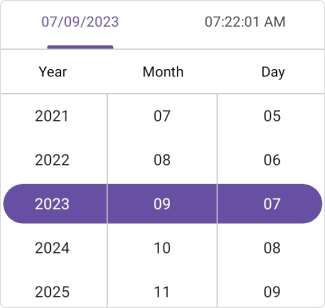
The SfDateTimePicker control allows you to select the date and time by using the SelectedDate property in the SfDateTimePicker. The default value of the SelectedDate is the current date and time.
<picker:SfDateTimePicker x:Name="picker"
SelectedDate="9/7/2023 10:15:22">
</picker:SfDateTimePicker>SfDateTimePicker picker = new SfDateTimePicker()
{
SelectedDate = new DateTime(2023, 09, 07, 10, 15, 22),
};
this.Content = picker;
Clear selection
The .NET MAUI DateTimePicker provides clear selection support, allowing you to clear the selected date and time by setting the SelectedDate property to null.
<picker:SfDateTimePicker x:Name="picker" />this.Picker.SelectedDate = null;NOTE
You can refer to our .NET MAUI Date Time Picker feature tour page for its groundbreaking feature representations. You can also explore our .NET MAUI Date Time Picker Example that shows you how to render the Date Time Picker in .NET MAUI.