Customizations in .NET MAUI Date Time Picker (SfDateTimePicker)
14 Oct 202524 minutes to read
The .NET MAUI Date Time Picker header, column header, footer, and selection views can be customized.
Header Customization
Customize the Date Time Picker header by using the HeaderView property of the SfDateTimePicker.
Date Time Picker header
The Date Time Picker provide pre-defined header text. By default it shows the current date and time. If you want to change the header text using the DateFormat and TimeFormat properties in SfDateTimePicker.
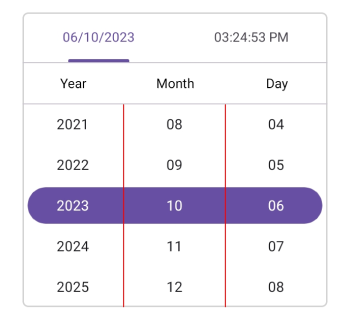
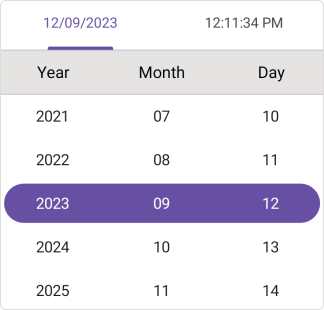
Set the divider color
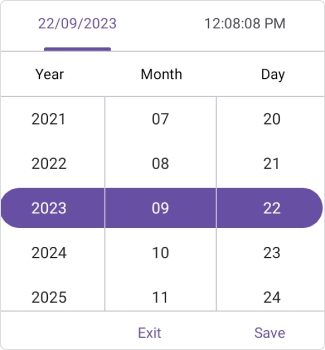
The SfDateTimePicker control allows you to customize the header divider color by setting the DividerColor property of the DateTimePickerHeaderView.
<picker:SfDateTimePicker>
<picker:SfDateTimePicker.HeaderView>
<picker:DateTimePickerHeaderView DividerColor="Red" />
</picker:SfDateTimePicker.HeaderView>
</picker:SfDateTimePicker>SfDateTimePicker picker = new SfDateTimePicker();
picker.HeaderView = new DateTimePickerHeaderView()
{
DividerColor = Colors.Red,
};
this.Content = picker;
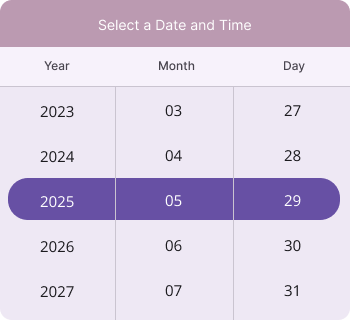
Custom Header Appearance using Datatemplate
You can customize the datetime picker header appearance by using the HeaderTemplate property in the SfDateTimePicker.
<picker:SfDateTimePicker x:Name="datetimepicker" >
<picker:SfDateTimePicker.HeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="#BB9AB1">
<Label HorizontalOptions="Center" VerticalOptions="Center" Text="Select a Date and Time" TextColor="White"/>
</Grid>
</DataTemplate>
</picker:SfDateTimePicker.HeaderTemplate>
</picker:SfDateTimePicker>
NOTE
- If a template is applied to the header in the DateTimePickerHeaderView will not work except DividerColor Property.
- When a template is applied to the DateTimePicker Header, the built-in time selection switch becomes non-functional.
Custom Header appearance using DataTemplateSelector
You can customize the datetime picker header appearance by using the HeaderTemplate property in the SfDateTimePicker. The DataTemplateSelector allows you to choose a DataTemplate at runtime based on the value bound to the datetime picker header. This lets you apply a custom data template to the header and customize its appearance based on specific conditions.
<Grid.Resources>
<DataTemplate x:Key="todayDatesTimeTemplate">
<Grid Background="LightBlue">
<Label HorizontalOptions="Center" VerticalOptions="Center" Text="Select a Date and Time" TextColor="Red"/>
</Grid>
</DataTemplate>
<DataTemplate x:Key="normalDatesTimeTemplate">
<Grid Background="LightGreen">
<Label HorizontalOptions="Center" VerticalOptions="Center" Text="Select a Date and Time" TextColor="Orange"/>
</Grid>
</DataTemplate>
<local:DateTimeTemplateSelector x:Key="headerTemplateSelector" TodayDatesTimeTemplate="{StaticResource todayDatesTimeTemplate}" NormalDatesTimeTemplate="{StaticResource normalDatesTimeTemplate}"/>
<picker:SfDateTimePicker x:Name="datetimepicker" HeaderTemplate="{StaticResource headerTemplateSelector}">
</picker:SfDateTimePicker>
</Grid.Resources>public class DateTimeTemplateSelector : DataTemplateSelector
{
public DateTimeTemplateSelector()
{
}
public DataTemplate TodayDatesTimeTemplate { get; set; }
public DataTemplate NormalDatesTimeTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
var Details = item as SfDateTimePicker;
if (Details != null)
{
if (Details.SelectedDate < DateTime.Now.Date)
return TodayDatesTimeTemplate;
}
return NormalDatesTimeTemplate;
}
}Customization of the header
Customize the header text style and background color of the Date Time picker using the TextStyle and Background properties of the HeaderView in theDateTimePickerHeaderView.
<picker:SfDateTimePicker>
<picker:SfDateTimePicker.HeaderView>
<picker:DateTimePickerHeaderView Background="#D3D3D3">
<picker:DateTimePickerHeaderView.TextStyle>
<picker:PickerTextStyle FontSize="15" TextColor="Black" />
</picker:DateTimePickerHeaderView.TextStyle>
</picker:DateTimePickerHeaderView>
</picker:SfDateTimePicker.HeaderView>
</picker:SfDateTimePicker>SfDateTimePicker picker = new SfDateTimePicker();
picker.HeaderView = new DateTimePickerHeaderView()
{
Background = Color.FromArgb("#D3D3D3"),
TextStyle = new PickerTextStyle()
{
TextColor = Colors.White,
FontSize = 15,
}
};
this.Content = picker;
Column Header Customization
Customize the Date Time Picker column header by using the ColumnHeaderView property of the SfDateTimePicker.
Set the custom column header
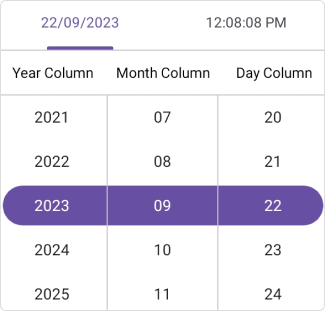
The SfDateTimePicker provides a custom text to its column header by setting the ColumnHeaderView property of the SfDateTimePicker, which has DayHeaderText, MonthHeaderText, YearHeaderText, HourHeaderText, MinuteHeaderText, SecondHeaderText, MilliSecondHeaderText, and MeridiemHeaderText properties in the DateTimePickerColumnHeaderView. The default value of DayHeaderText is “Day”, MonthHeaderText is “Month”, YearHeaderText is “Year”, HourHeaderText is “Hour”, MinuteHeaderText is “Minute”, SecondHeaderText is “Second”, MilliSecondHeaderText is “MilliSecond” and MeridiemHeaderText is “string.Empty”.
<picker:SfDateTimePicker>
<picker:SfDateTimePicker.ColumnHeaderView>
<picker:DateTimePickerColumnHeaderView
DayHeaderText="Day Column" MonthHeaderText="Month Column" YearHeaderText="Year Column"
HourHeaderText="Hour Column" MinuteHeaderText="Minute Column" SecondHeaderText="Second Column"
MilliSecondHeaderText="MilliSecond Column" MeridiemHeaderText="Meridiem Column" />
</picker:SfDateTimePicker.ColumnHeaderView>
</picker:SfDateTimePicker>SfDateTimePicker picker = new SfDateTimePicker();
picker.ColumnHeaderView = new DateTimePickerColumnHeaderView()
{
DayHeaderText = "Day Column",
MonthHeaderText = "Month Column",
YearHeaderText = "Year Column",
HourHeaderText = "Hour Column",
MinuteHeaderText = "Minute Column",
SecondHeaderText = "Second Column",
MilliSecondHeaderText = "MilliSecond Text"
MeridiemHeaderText = "Meridiem Column",
};
this.Content = picker;
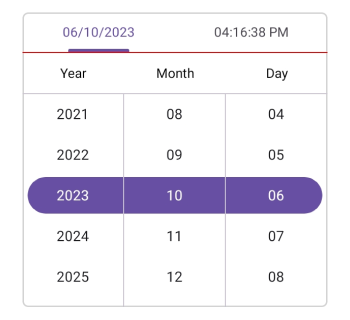
Set the divider color
The SfDateTimePicker control allows you to customize the column header divider color by setting the DividerColor property of the DatePickerColumnHeaderView.
<picker:SfDateTimePicker>
<picker:SfDateTimePicker.ColumnHeaderView>
<picker:DateTimePickerColumnHeaderView DividerColor="Red" />
</picker:SfDateTimePicker.ColumnHeaderView>
</picker:SfDateTimePicker>SfDateTimePicker picker = new SfDateTimePicker();
picker.ColumnHeaderView = new DateTimePickerColumnHeaderView()
{
DividerColor = Colors.Red,
};
this.Content = picker;
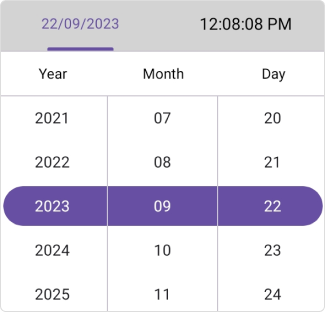
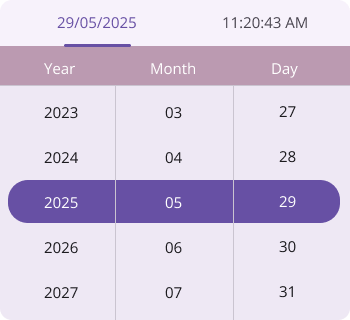
Customization of the column header
Customize the column header view text style and background color of the Date Time Picker using the TextStyle and Background properties of the DateTimePickerColumnHeaderView.
<picker:SfDateTimePicker>
<picker:SfDateTimePicker.ColumnHeaderView>
<picker:DateTimePickerColumnHeaderView Background="#D3D3D3">
<picker:DateTimePickerColumnHeaderView.TextStyle>
<picker:PickerTextStyle FontSize="15" TextColor="Black" />
</picker:DateTimePickerColumnHeaderView.TextStyle>
</picker:DateTimePickerColumnHeaderView>
</picker:SfDateTimePicker.ColumnHeaderView>
</picker:SfDateTimePicker>SfDateTimePicker picker = new SfDateTimePicker();
picker.ColumnHeaderView = new DateTimePickerColumnHeaderView()
{
Background = Color.FromArgb("#D3D3D3"),
TextStyle = new PickerTextStyle()
{
TextColor = Colors.Black,
FontSize = 15,
},
};
this.Content = picker;
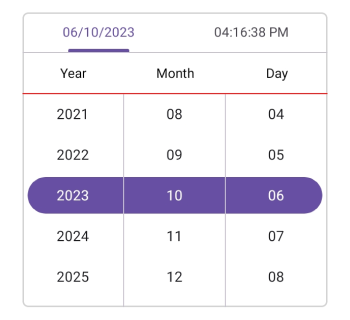
Custom Column Header Appearance using Datatemplate
You can customize the datetime picker column header appearance by using the ColumnHeaderTemplate property in the SfDateTimePicker.
<picker:SfDateTimePicker x:Name="datetimepicker" >
<picker:SfDateTimePicker.ColumnHeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="#BB9AB1">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Label Text="Year" Grid.Column="0" TextColor="White" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
<Label Text="Month" Grid.Column="1" TextColor="White" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
<Label Text="Day" Grid.Column="2" TextColor="White" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
</Grid>
</DataTemplate>
</picker:SfDateTimePicker.ColumnHeaderTemplate>
</picker:SfDateTimePicker>
NOTE
If a template is applied to the column header in the DateTimePickerColumnHeaderView, the remaining column header properties will not have any effect, except for the DividerColor Property.
Custom Column Header appearance using DataTemplateSelector
You can customize the datetime picker column header appearance by using the ColumnHeaderTemplate property in the SfDateTimePicker. The DataTemplateSelector allows you to choose a DataTemplate at runtime based on the value bound to the datetime picker column header. This lets you apply a custom data template to the column header and customize its appearance based on specific conditions.
<Grid.Resources>
<DataTemplate x:Key="todayDatesTimeTemplate">
<Grid Background="LightBlue">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Label Text="Year" Grid.Column="0" TextColor="Red" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
<Label Text="Month" Grid.Column="1" TextColor="Red" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
<Label Text="Day" Grid.Column="2" TextColor="Red" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
</Grid>
</DataTemplate>
<DataTemplate x:Key="normalDatesTimeTemplate">
<Grid Background="LightGreen">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Label Text="Year" Grid.Column="0" TextColor="Orange" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
<Label Text="Month" Grid.Column="1" TextColor="Orange" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
<Label Text="Day" Grid.Column="2" TextColor="Orange" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
</Grid>
</DataTemplate>
<local:DateTimeTemplateSelector x:Key="columnHeaderTemplateSelector" TodayDatesTimeTemplate="{StaticResource todayDatesTimeTemplate}" NormalDatesTimeTemplate="{StaticResource normalDatesTimeTemplate}"/>
<picker:SfDateTimePicker x:Name="datetimepicker" ColumnHeaderTemplate="{StaticResource columnHeaderTemplateSelector}">
</picker:SfDateTimePicker>
</Grid.Resources>public class DateTimeTemplateSelector : DataTemplateSelector
{
public DateTimeTemplateSelector()
{
}
public DataTemplate TodayDatesTimeTemplate { get; set; }
public DataTemplate NormalDatesTimeTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
var Details = item as SfDateTimePicker;
if (Details != null)
{
if (Details.SelectedDate < DateTime.Now.Date)
return TodayDatesTimeTemplate;
}
return NormalDatesTimeTemplate;
}
}Footer Customization
Customize the Date Time Picker footer view by using the FooterView property of the SfDateTimePicker.
Set the footer text with OK and Cancel button customizations
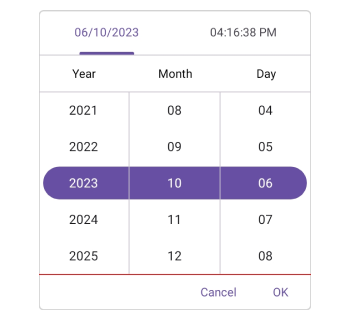
In the SfDateTimePicker control, validation buttons (OK and Cancel) can be customized by setting the OkButtonText and CancelButtonText properties of the PickerFooterView. It allows you to confirm or cancel the selected date and time. The OkButtonText can be enabled using the ShowOkButton property in the PickerFooterView. The default value of the OkButtonText property is “OK”, and CancelButtonText is “Cancel”. To enable the footer view, set the Height property of the PickerFooterView to a value greater than 0. The default value of the Height property is 0.
<picker:SfDateTimePicker x:Name="picker" >
<picker:SfDateTimePicker.FooterView >
<picker:PickerFooterView Height="40" OkButtonText="Save"
CancelButtonText="Exit"/>
</picker:SfDateTimePicker.FooterView>
</picker:SfDateTimePicker>SfDateTimePicker picker = new SfDateTimePicker();
picker.FooterView = new PickerFooterView()
{
Height = 40,
OkButtonText = "Save",
CancelButtonText = "Exit",
};
this.Content = picker;
Set the divider color
The SfDateTimePicker control allows you to customize the footer divider color by setting the DividerColor property of the PickerFooterView.
<picker:SfDateTimePicker x:Name="picker" >
<picker:SfDateTimePicker.FooterView >
<picker:PickerFooterView DividerColor="Red" />
</picker:SfDateTimePicker.FooterView>
</picker:SfDateTimePicker>SfDateTimePicker picker = new SfDateTimePicker();
picker.FooterView = new PickerFooterView()
{
DividerColor = Colors.Red,
};
this.Content = picker;
Customization of the footer
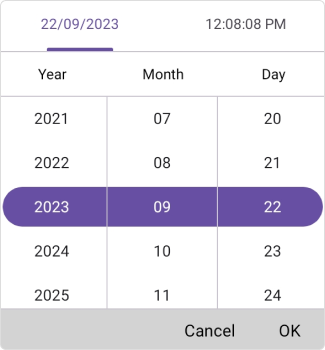
Customize the footer text style and background color of the Date Time Picker using the TextStyle and Background properties of the PickerFooterView.
<picker:SfDateTimePicker x:Name="picker" >
<picker:SfDateTimePicker.FooterView >
<picker:PickerFooterView Background="#D3D3D3">
<picker:PickerFooterView.TextStyle >
<picker:PickerTextStyle FontSize="15" TextColor="Black" />
</picker:PickerFooterView.TextStyle>
</picker:PickerFooterView>
</picker:SfDateTimePicker.FooterView>
</picker:SfDateTimePicker>SfDateTimePicker picker = new SfDateTimePicker();
picker.FooterView = new PickerFooterView()
{
Background = Color.FromArgb("#D3D3D3"),
TextStyle = new PickerTextStyle()
{
TextColor = Colors.Black,
FontSize = 15,
}
};
this.Content = picker;
Custom Footer Header Appearance using Datatemplate
You can customize the datetime picker footer appearance by using the FooterTemplate property in the SfDateTimePicker.
<picker:SfDateTimePicker x:Name="datetimepicker">
<picker:SfDateTimePicker.FooterTemplate>
<DataTemplate>
<Grid BackgroundColor="#BB9AB1">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Text="Decline" TextColor="White" Background="Transparent" />
<Button Grid.Column="1" Text="Accept" TextColor="White" Background="Transparent" />
</Grid>
</DataTemplate>
</picker:SfDateTimePicker.FooterTemplate>
</picker:SfDateTimePicker>
NOTE
If a template is applied to the footer in the PickerFooterView, the remaining footer properties will not have any effect, except for the DividerColor Property.
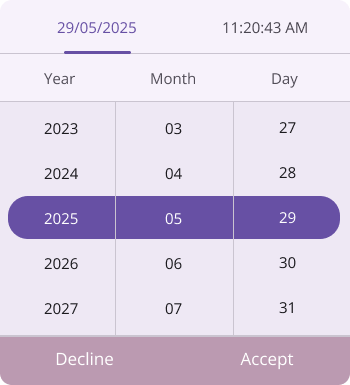
Custom Footer appearance using DataTemplateSelector
You can customize the datetime picker footer appearance by using the FooterTemplate property in the SfDateTimePicker. The DataTemplateSelector allows you to choose a DataTemplate at runtime based on the value bound to the datetime picker footer. This lets you apply a custom data template to the footer and customize its appearance based on specific conditions.
<Grid.Resources>
<DataTemplate x:Key="todayDatesTimeTemplate">
<Grid Background="LightBlue">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Text="Decline" TextColor="Red" Background="Transparent" />
<Button Grid.Column="1" Text="Accept" TextColor="Red" Background="Transparent" />
</Grid>
</DataTemplate>
<DataTemplate x:Key="normalDatesTimeTemplate">
<Grid Background="LightGreen">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Text="Decline" TextColor="Orange" Background="Transparent" />
<Button Grid.Column="1" Text="Accept" TextColor="Orange" Background="Transparent" />
</Grid>
</DataTemplate>
<local:DateTimeTemplateSelector x:Key="footerTemplateSelector" TodayDatesTimeTemplate="{StaticResource todayDatesTimeTemplate}" NormalDatesTimeTemplate="{StaticResource normalDatesTimeTemplate}"/>
<picker:SfDateTimePicker x:Name="datetimepicker" FooterTemplate="{StaticResource footerTemplateSelector}">
</picker:SfDateTimePicker>
</Grid.Resources>public class DateTimeTemplateSelector : DataTemplateSelector
{
public DateTimeTemplateSelector()
{
}
public DataTemplate TodayDatesTimeTemplate { get; set; }
public DataTemplate NormalDatesTimeTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
var Details = item as SfDateTimePicker;
if (Details != null)
{
if (Details.SelectedDate < DateTime.Now.Date)
return TodayDatesTimeTemplate;
}
return NormalDatesTimeTemplate;
}
}Selection View Customization
Customize the Date Time Picker selection view by using the SelectionView property of the SfDateTimePicker.
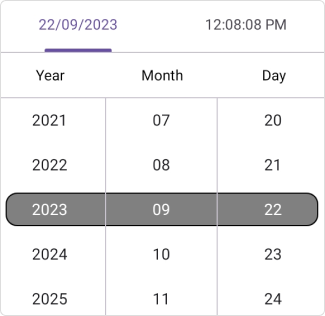
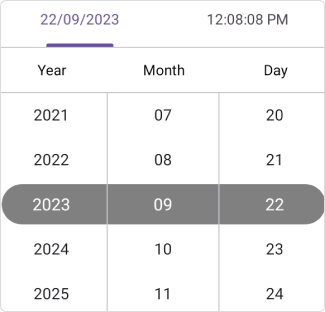
Set the selection view
In the SfDateTimePicker control, the corner radius, stroke , and padding can be customized by setting the CornerRadius, Stroke, and Padding properties in the PickerSelectionView.
<picker:SfDateTimePicker x:Name="picker" >
<picker:SfDateTimePicker.SelectionView >
<picker:PickerSelectionView CornerRadius="10" Stroke="#36454F" Padding="10, 5, 10, 5" Background="#808080" />
</picker:SfDateTimePicker.SelectionView>
</picker:SfDateTimePicker>SfDateTimePicker picker = new SfDateTimePicker();
picker.SelectionView = new PickerSelectionView()
{
CornerRadius = 10,
Stroke = Color.FromArgb("#36454F"),
Pading = new Thickness(10, 5, 10, 5),
Background = Color.FromArgb("#808080"),
};
this.Content = picker;
Customization of the selected item
Customize the selected view text style of the Date Time Picker using the SelectedTextStyle property of the SfDateTimePicker.
<picker:SfDateTimePicker x:Name="picker" >
<picker:SfDateTimePicker.SelectedTextStyle >
<picker:PickerTextStyle FontSize="15" TextColor="White"/>
</picker:SfDateTimePicker.SelectedTextStyle>
</picker:SfDateTimePicker>SfDateTimePicker picker = new SfDateTimePicker();
picker.SelectedTextStyle = new PickerTextStyle()
{
TextStyle = new PickerTextStyle()
{
TextColor = Colors.White,
FontSize = 15,
}
};
this.Content = picker;
Column divider color
Customize the column divider color using the ColumnDividerColor property in SfDateTimePicker.
<picker:SfDateTimePicker x:Name="picker"
ColumnDividerColor="Red">
</picker:SfDateTimePicker>SfDateTimePicker picker = new SfDateTimePicker();
picker.ColumnDividerColor = Colors.Red;
this.Content = picker;