Miscellaneous
6 Jul 20196 minutes to read
Height
Specifies the height of the root menu. You can customize the height of the Menu control by using height property.
You can specify the height of the Menu control in the script as follows.
jQuery(function($) {
$("#menu").ejMenu({
height: 50
});
});Width
Specifies the width of the main menu. You can customize the width of the Menu control by using width property.
You can specify the width of the Menu control in the script as follows.
jQuery(function($) {
$("#menu").ejMenu({
width: 700
});
});Open on click
Specifies the sub menu items to be show or open only on click. It accepts the Boolean value. Its default value is false. If we set openOnClick property to true then the submenu items will open only on click. By default the submenu will open when we hover on menu items.
Add the following <script> in the above code sample.
jQuery(function($) {
$("#menu").ejMenu({
width: 612,
openOnClick: true
});
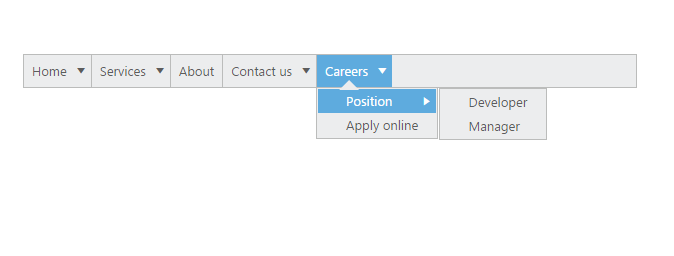
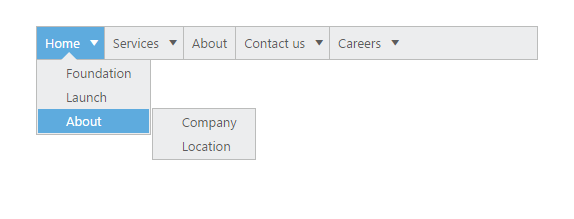
});Output screenshot for the above code example is as follows.

Animation
AnimationType is used to enable or disable the Animation when hover or click on menu items. Its value type is string. It accepts two values such as “none” and “default”. Support to disable the AnimationType when hover or click on menu items is none. Support to enable the Animation Type when hover or click on menu items is default.
Add the following <script> in the above sample code.
NOTE
For animation, enableAnimation set to true
jQuery(function ($) {
$("#menu").ejMenu({
width: 612,
animationType: ej.AnimationType.Default
});
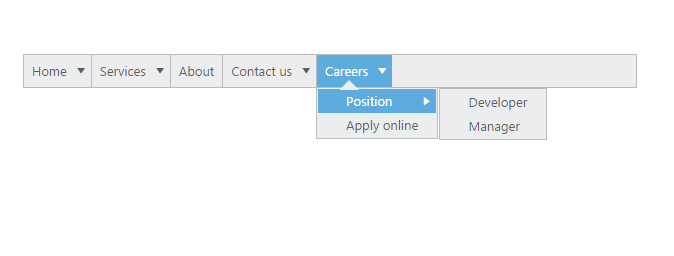
});Output screenshot for the above code sample is as follows.

Title text
Specifies the title to the responsive menu. You can provide title to the Menu control by using titleText property.
You can specify the title of the Menu control in the script as follows.
jQuery(function ($) {
$("#menu").ejMenu({
titleText: "Title of the Menu"
});
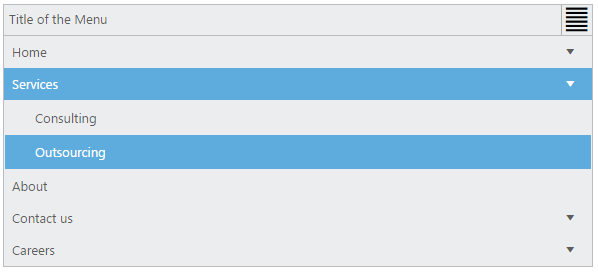
});The following screenshot displays the output of the above code.

Show root level arrows
Specifies the main menu item arrows to display only when it contains child menu items. You can use showRootLevelArrows property to display the arrows of main menu items only when it contains child menu items. This property accepts Boolean value. Its default value is true.
Add the following <script> in the above code sample.
jQuery(function($) {
$("#menu").ejMenu({
width: 500,
showRootLevelArrows: false
});
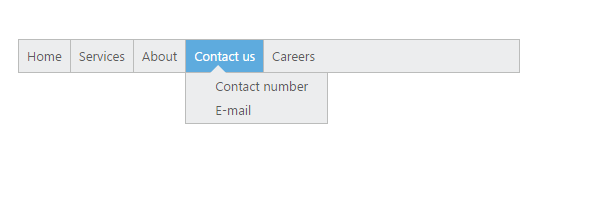
});The following screenshot displays the output of the above code.

Show sub level arrows
Specifies the sub menu items arrows to display only when it contains child menu items. You can use showSubLevelArrows property to show the arrows of sub menu items only when it contains child menu items. This property accepts Boolean value. Its default value is true.
Add the following <script> in the sample code.
jQuery(function($) {
$("#menu").ejMenu({
width: 500,
showSubLevelArrows: false
});
});The following screenshot displays the output of the above code.

Show context menu on button click
Context menu can be opened through button click using show method of Menu. Invoke the show method in the button click handler and pass the target element as well as its position by calculating the X position based on window width and element width as a parameter to display the context menu.
Add the following <script> in the sample code.
$("#target").on("click", function(e){
var instance = $("#context").data("ejMenu");
var locationX = (e.clientX + instance.element.width() < $(window).width()) ? e.pageX : e.pageX - instance.element.width();
instance.show(locationX,e.clientY,e.currentTarget,e);
});Refer here for sample.