Customizing the Submenu direction
23 Nov 201715 minutes to read
You can customize the direction to open the sub menu items using subMenuDirection property. subMenuDirection accepts the type as string or enum and value as “Left” and “Right”.
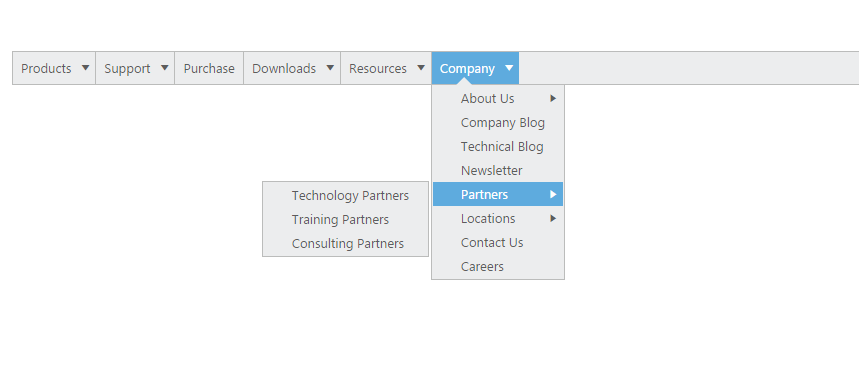
In the following example, the Sub menus opens in the Left side of the menu.
Add the following code in your HTML page.
<div class="content-container-fluid">
<div class="row">
<div class="cols-sample-area">
<ul id="coProducts">
<li id="Products">
<a href="#">Products</a>
<ul>
<li><a>ASP.NET</a></li>
<li><a>ASP.NET MVC</a></li>
<ul>
<li><a>WinRT (XMAL)</a></li>
<li><a>Silverlight</a></li>
</ul>
</ul>
</li>
<li id="Support">
<a>Support</a>
<ul>
<li><a>Direct-Trac Support</a></li>
<li>
<a>Services</a>
<ul>
<li><a>Consulting</a></li>
<li><a>Training</a></li>
</ul>
</li>
</ul>
</li>
<li id="Purchase"><a>Purchase</a></li>
<li id="Downloads">
<a>Downloads</a>
<ul>
<li><a>Evaluation</a></li>
</ul>
</li>
<li id="Resources">
<a>Resources</a>
<ul>
<li>
<a>Technology Resource Portal </a>
<ul>
<li><a>White Papers</a></li>
</ul>
</li>
<li><a>FAQ</a></li>
</ul>
</li>
<li id="Company">
<a>Company</a>
<ul>
<li>
<a>About Us</a>
<ul>
<li><a>Media Kit</a></li>
</ul>
</li>
<li><a>Company Blog</a></li>
<li><a>Technical Blog</a></li>
<li><a>Newsletter</a></li>
<li>
<a>Partners</a>
<ul>
<li><a>Technology Partners</a></li>
<li><a>Training Partners</a></li>
<li><a>Consulting Partners</a></li>
</ul>
</li>
<li>
<a>Locations</a>
<ul>
<li><a>RDU</a></li>
</ul>
</li>
<li><a>Contact Us</a></li>
<li><a>Careers</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>// Add the following code in your <script> section.
jQuery(function ($) {
$("#coProducts").ejMenu(
{
subMenuDirection: "left"
});
});The output for the above code example is as follows.

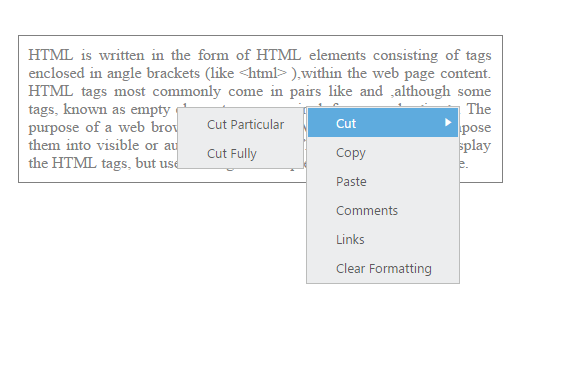
You can even achieve auto positioning for Context Menu. Use the following code sample for context menu in order to open the submenu items of context menu in left side.
Add the following code in your HTML page.
<div>
<div id="target" class="textarea">
HTML is written in the form of HTML elements consisting of tags enclosed in angle
brackets (like
<html>
),within the web page content. HTML tags most commonly come in pairs like and ,although
some tags, known as empty elements, are unpaired, for example
<img>. The purpose of a web browser is to read HTML documents and compose them into
visible or audible web pages. The browser does not display the HTML tags, but uses
the tags to interpret the content of the page.
</div>
<ul id="contextMenu">
<li>
<a>Cut</a>
<ul>
<li>
<a>Cut Particular</a>
</li>
<li><a>Cut Fully</a></li>
</ul>
</li>
<li><a>Copy</a></li>
<li><a>Paste</a></li>
<li class="separator"></li>
<li><a>Comments</a></li>
<li><a>Links</a></li>
<li><a>Clear Formatting</a></li>
</ul>
</div>// Add the following code in your script section.
jQuery(function ($) {
$("#contextMenu").ejMenu({
menuType: ej.MenuType.ContextMenu,
openOnClick: false,
contextMenuTarget: "#target",
subMenuDirection: ej.Direction.Left
});
});Add the following code in your style section.
<style type="text/css">
.textarea {
border: 1px solid;
padding: 10px;
position: relative;
text-align: justify;
width: 463px;
color: gray;
margin: 0 auto;
}
</style>The output for the above code example is as follows.