Keyboard Navigation
11 May 20177 minutes to read
The Menu control also provides support for keyboard navigation. In the Menu control, it is possible to control the entire menu control items by using the provided shortcut keys.
The various keyboard shortcuts available within the Menu control are discussed in the following table,
List of keyboard shortcut keys
| Keys | Usage |
|---|---|
| Esc | Closes the opened Menu control. |
| Enter | Selects the focused item. |
| Up/left/down/right arrow keys | Navigates up or previous item. |
| Down | Navigates down or next item. |
| Left | Navigates to previous group. |
| Right | Navigates to next group. |
Add the following code for Keyboard navigation in your Menu control.
<div>
<div>
<ul id="menu">
<li id="home">
<a href="#">Home</a>
<ul>
<li><a>Foundation</a></li>
<li><a>Launch</a></li>
<li>
<a>About</a>
<ul>
<li><a>Company</a></li>
<li><a>Location</a></li>
</ul>
</li>
</ul>
</li>
<li id="Services">
<a>Services</a>
<ul>
<li><a>Consulting</a></li>
<li><a>Outsourcing</a></li>
</ul>
</li>
<li id="About"><a>About</a></li>
<li id="Contact">
<a>Contact us</a>
<ul>
<li><a>Contact number</a></li>
<li><a>E-mail</a></li>
</ul>
</li>
<li id="Careers">
<a>Careers</a>
<ul>
<li>
<a>Position</a>
<ul>
<li><a>Developer</a></li>
<li><a>Manager</a></li>
</ul>
</li>
<li><a>Apply online</a></li>
</ul>
</li>
</ul>
</div>
</div>// Add the following code in your script section.
jQuery(function($) {
$("#menu").ejMenu();
//Control focus key
$(document).on("keydown", function(e) {
if (e.altKey && e.keyCode === 74) { // j- key code.
$("#menu").focus();
}
});
});Add the following code in your style section.
<style type="text/css">
#keyboard {
margin-left: 50px;
}
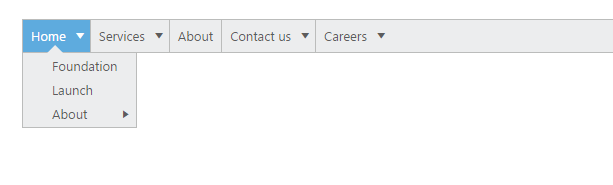
</style>Following screenshot displays the output of the above code.

When you press alt+j, the first item of the Menu control only gets focused as displayed in the following screenshot.

Similarly you can access the Menu control using keyboard itself.