MultiSelection
14 Dec 20172 minutes to read
The AutoComplete widget helps you to select multiple values from the suggestion list using the multiSelectMode property.
There are two types of multi-selection mode.
-
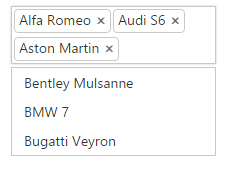
VisualMode – Selection values are displayed in separate box with close like button.
-
Delimiter – Selection values are separated using the delimiter character which can be specified using delimiterChar API.
<input type="text" id="autocomplete" />
<script type="text/javascript">
/* Local Data */
var carList = [
"Audi S6", "Audi S6", "Austin-Healey", "Alfa Romeo", "Aston Martin",
"BMW 7 ", "Bentley Mulsanne", "Bugatti Veyron",
"Chevrolet Camaro", "Cadillac ",
"Duesenberg J ", "Dodge Sprinter",
"Elantra", "Excavator",
"Ford Boss 302", "Ferrari 360", "Ford Thunderbird ",
"GAZ Siber"];
$('#autocomplete').ejAutocomplete({ dataSource: carList, width: 205, multiSelectMode:ej.MultiSelectMode.VisualMode });
</script>