Multiple Columns
7 Jun 20235 minutes to read
The Autocomplete adds support for selecting multiple columns in the dropdown list. This multiple column options can be enabled and customized through the MultiColumnSettings property.
In AutoComplete Multiple Column search is based on searchColumnIndices property which allows user to search text for any number of fields in the suggestion list without modifying the selected text format.
In AutoComplete Multiple Column searched value is updated to autocomplete input box based on stringFormat property which specifies column indices values to updated.
| Name | Description |
|---|---|
| multiColumnSettings.enable | Allow list of data to be displayed in several columns. |
| multiColumnSettings.showHeader | Allow header text to be displayed in corresponding columns. |
| multiColumnSettings.stringFormat | Specifies the format for displaying a selected value and columns to be searched. |
| multiColumnSettings.columns | Field and Header Text collections can be defined and customized through this field. |
| multiColumnSettings.columns.field | Field to be mapped from the dataSource to the columns in Autocomplete suggestion list. |
| multiColumnSettings.columns.headerText | Get or set a value that indicates to display the title of that particular column. |
| multiColumnSettings.columns.cssClass | Field to be mapped for to add user defined CSS class for the specific column. |
| multiColumnSettings.columns.type | Get or set the data type for a individual column. |
| multiColumnSettings.columns.filterType | Get or set the search filter type for the column. |
| multiColumnSettings.columns.headerTextAlign | Used to align or position the header value in the column. |
| multiColumnSettings.columns.textAlign | Used to align or position all the values in a column. |
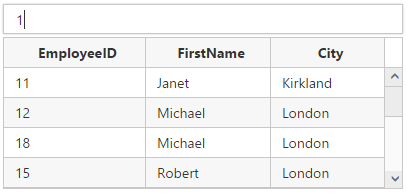
Example
<input type="text" id="autocomplete" />
<script type="text/javascript">
/* Local Data */
var carList = [
{ "EmployeeID": 1, "FirstName": "Nancy" ,"City": "Seattle" },
{ "EmployeeID": 10, "FirstName": "Laura", "City": "Seattle" },
{ "EmployeeID": 11, "FirstName": "Janet", "City": "Kirkland" },
{ "EmployeeID": 12, "FirstName": "Michael", "City": "London" },
{ "EmployeeID": 13, "FirstName": "Steven", "City": "London"},
{ "EmployeeID": 14, "FirstName": "Andrew","City": "Tacoma" },
{ "EmployeeID": 15, "FirstName": "Robert", "City": "London" },
{ "EmployeeID": 16, "FirstName": "Margaret", "City": "Redmond" },
{ "EmployeeID": 17, "FirstName": "Steven", "City": "London" },
{ "EmployeeID": 18, "FirstName": "Michael", "City": "London" },
{ "EmployeeID": 19, "FirstName": "Robert", "City": "London"}, ];
$('#autocomplete').ejAutocomplete({
dataSource: carList,
width: 400,
multiColumnSettings:{
enable:true,
showHeader:true,
stringFormat:"{0}",
searchColumnIndices:[0,1,2],
columns:[
{"field": "EmployeeID" , "headerText":"EmployeeID"},
{"field": "FirstName" , "headerText":"FirstName"},
{"field": "City" , "headerText":"City"}
]
} });
</script>NOTE
Here stringFormat is “{0} ({1}) ({2})” so the search will be based on column indices 0, 1 and 2. When using
MultiColumnSettingsin AutoComplete, the value will be returned in string format based on the multiple columns. You can retrieve any specific field like text or key field throughe.itemin the select event.