Localization in ASP.NET Core Kanban
23 Jun 202020 minutes to read
All text in Kanban can be localized using ej.Kanban.Locale object. Please find the table with list of properties and its value in locale object.
| Locale key words | Text |
|---|---|
| EmptyCard | No cards to display |
| SaveButton | Save |
| CancelButton | Cancel |
| EditFormTitle | Details of |
| AddFormTitle | Add New Card |
| SwimlaneCaptionFormat | "- {{ :count }} {{ if count == 1 }} item {{else}} items {{ /if }}" |
| FilterSettings | Filters: |
| Min | Min |
| Max | Max |
| FilterOfText | Of |
| Cards | Cards |
| ItemsCount | Items Count : |
| Unassigned | Unassigned |
| AddCard | Add Card |
| EditCard | Edit Card |
| DeleteCard | Delete Card |
| TopofRow | Top of Row |
| BottomofRow | Bottom of Row |
| MoveUp | Move Up |
| MoveDown | Move Down |
| MoveLeft | Move Left |
| MoveRight | Move Right |
| MovetoSwimlane | Move to Swimlane |
| HideColumn | Hide Column |
| VisibleColumns | Visible Columns |
| PrintCard | Print Card |
| Search | Search |
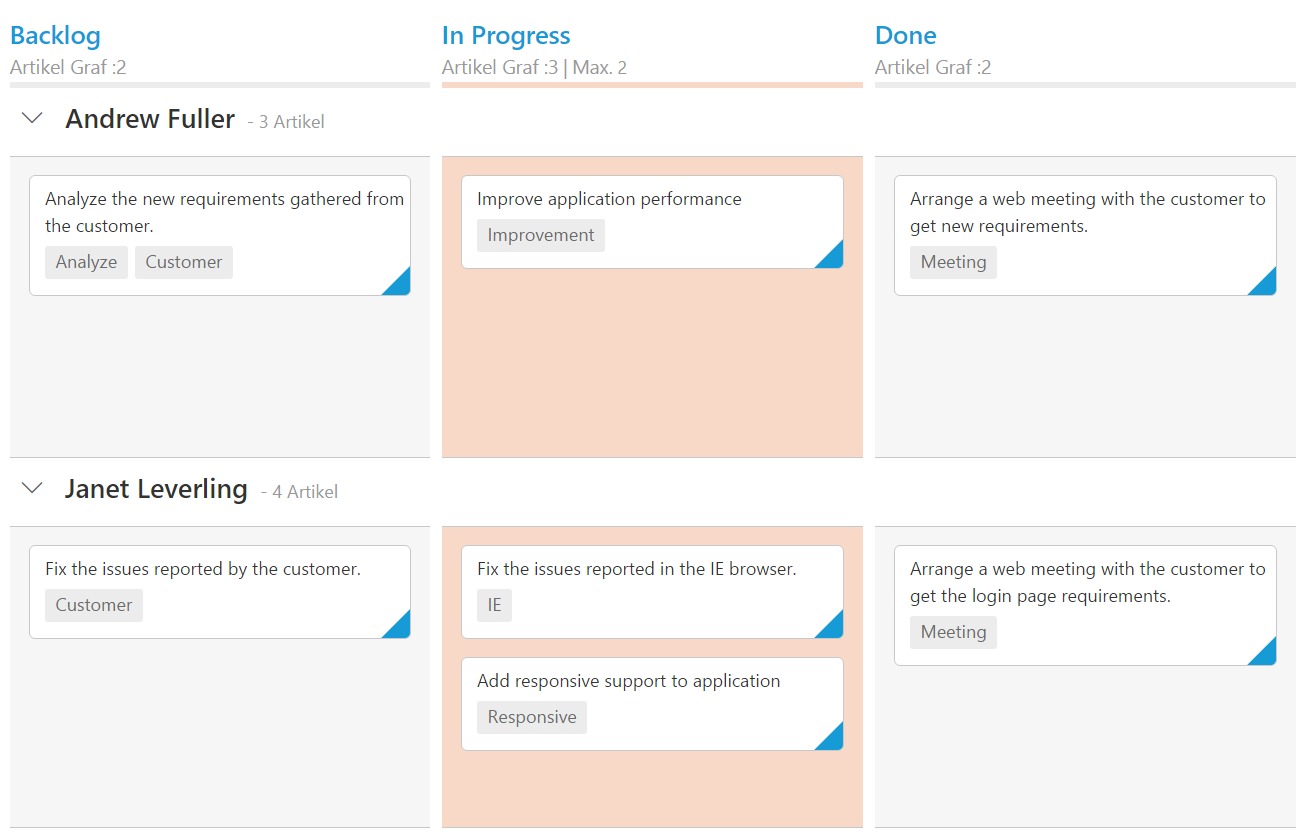
The following code example describes the above behavior.
<script>
ej.Kanban.Locale["de-DE"] = {
EmptyCard: "Keine Karten angezeigt werden",
SaveButton: "Speichern",
CancelButton: "stornieren",
EditFormTitle: "Details von ",
AddFormTitle: "Neue Karte hinzufügen",
SwimlaneCaptionFormat: "- {{ :count }}{{if count == 1}} Artikel {{else}} Artikel {{/if}}",
FilterSettings: "Filter:",
FilterOfText: "Von",
Max: "Max.",
Min: "Min.",
Cards: " Karten",
ItemsCount:"Artikel Graf :",
Unassigned: "Nicht zugewiesen",
};
</script><ej-kanban id="KanbanBoard" key-field="Status" dataSource="ViewBag.datasource" locale="de-DE">
<e-kanbancolumns>
<e-kanbancolumn header-text="Backlog" key=@(new List<string>(){"Open"}) >
</e-kanbancolumn>
<e-kanbancolumn header-text="In Progress" key=@(new List<string>() {"InProgress"})>
<e-kanbanconstraints max="2">
</e-kanbanconstraints>
</e-kanbancolumn>
<e-kanbancolumn header-text="Done" key=@(new List<string>() {"Close"}) ></e-kanbancolumn>
</e-kanbancolumns>
<e-kanbanfield content="Summary" primary-key="Id" swimlane-key="Assignee" tag="Tags">
</e-kanbanfield>
</ej-kanban>public partial class KanbanBoardController : Controller
{
List<Tasks> Task = new List<Tasks>();
public ActionResult Default()
{
Task.Add(new Tasks(1, "Open", "Analyze the new requirements gathered from the customer.", "Story", "Low", "Analyze,Customer", 3.5, "Nancy", "../content/images/kanban/1.png", 1));
Task.Add(new Tasks(2, "InProgress", "Improve application performance", "Improvement", "Normal", "Improvement", 6, "Andrew Fuller", "../content/images/kanban/2.png", 1));
Task.Add(new Tasks(3, "Open", "Arrange a web meeting with the customer to get new requirements.", "Others", "Critical", "Meeting", 5.5, "Janet Leverling", "../content/images/kanban/3.png", 2));
Task.Add(new Tasks(4, "InProgress", "Fix the issues reported in the IE browser.", "Bug", "Release Breaker", "IE", 2.5, "Janet Leverling", "../content/images/kanban/3.png", 2));
Task.Add(new Tasks(5, "Testing", "Fix the issues reported by the customer.", "Bug", "Low", "Customer", 3.5, "Steven walker", "../content/images/kanban/5.png", 1));
Task.Add(new Tasks(6, "Close", "Arrange a web meeting with the customer to get the login page requirements.", "Others", "Low", "Meeting", 2, "Michael Suyama", "../content/images/kanban/6.png", 1));
Task.Add(new Tasks(7, "Validate", "Validate new requirements", "Improvement", "Low", "Validation", 1.5, "Robert King", "../content/images/kanban/7.png", 4));
Task.Add(new Tasks(8, "Close", "Login page validation", "Story", "Release Breaker", "Validation,Fix", 2.5, "Laura Callahan", "../content/images/kanban/8.png", 2));
Task.Add(new Tasks(9, "Testing", "Fix the issues reported in Safari browser.", "Bug", "Release Breaker", "Fix,Safari", 1.5, "Nancy", "../content/images/kanban/1.png", 2));
Task.Add(new Tasks(10, "Close", "Test the application in the IE browser.", "Story", "Low", "Testing,IE", 5.5, "Margaret", "../content/images/kanban/4.png", 3));
Task.Add(new Tasks(11, "Validate", "Validate the issues reported by the customer.", "Story", "High", "Validation,Fix", 1, "Steven walker", "../content/images/kanban/5.png", 5));
Task.Add(new Tasks(12, "Testing", "Check Login page validation.", "Story", "Release Breaker", "Testing", 0.5, "Michael Suyama", "../content/images/kanban/6.png", 3));
Task.Add(new Tasks(13, "Open", "API improvements.", "Improvement", "High", "Grid,API", 3.5, "Robert King", "../content/images/kanban/7.png", 3));
Task.Add(new Tasks(14, "InProgress", "Add responsive support to application", "Epic", "Critical", "Responsive", 6, "Laura Callahan", "../content/images/kanban/8.png", 3));
Task.Add(new Tasks(15, "Open", "Show the retrieved data from the server in grid control.", "Story", "High", "Database,SQL", 5.5, "Margaret", "../content/images/kanban/4.png", 4));
ViewBag.datasource = Task;
return View();
}
}
public class Tasks
{
public Tasks()
{
}
public Tasks(int Id, string Status, string Summary, string Type, string Priority, string Tags, double Estimate, string Assignee, string ImageUrl, int RankId)
{
this.Id = Id;
this.Status = Status;
this.Summary = Summary;
this.Type = Type;
this.Priority = Priority;
this.Tags = Tags;
this.Estimate = Estimate;
this.Assignee = Assignee;
this.ImageUrl = ImageUrl;
this.RankId = RankId;
}
public int Id { get; set; }
public string Status { get; set; }
public string Summary { get; set; }
public string Type { get; set; }
public string Priority { get; set; }
public string Tags { get; set; }
public double Estimate { get; set; }
public string Assignee { get; set; }
public string ImageUrl { get; set; }
public int RankId { get; set; }
}The following output is displayed as a result of the above code example.

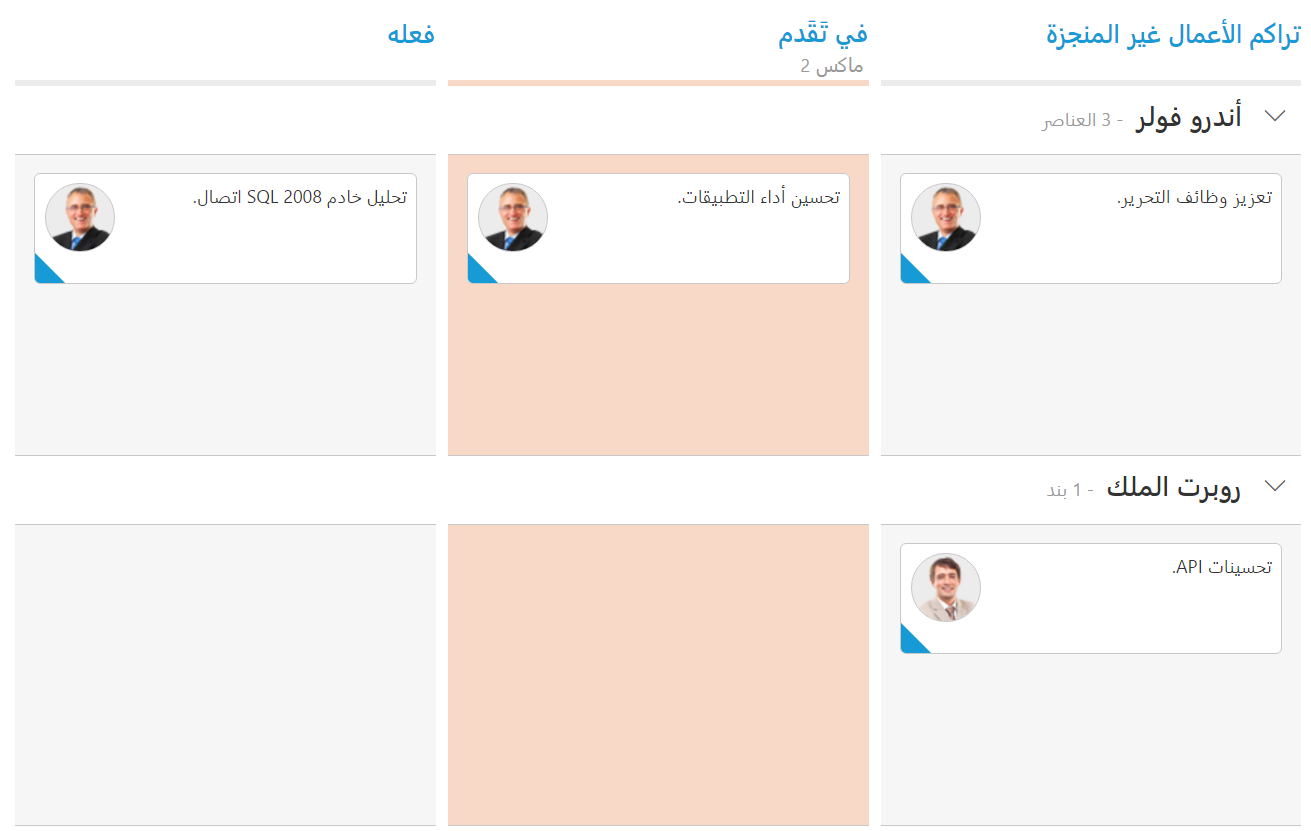
Right to Left (RTL)
By default, Kanban render its text and layout from left to right. To customize Kanban’s direction, you can change direction from LTR to RTL by using enable-rtl as true.
The following code example describes the above behavior.
ej.Kanban.Locale["ar-AE"] = {
EmptyCard: "لا بطاقات لعرض",
SaveButton: "حفظ",
CancelButton: "إلغاء",
EditFormTitle: "تفاصيل ",
AddFormTitle: "إضافة بطاقة جديدة",
SwimlaneCaptionFormat: "- {{:count}}{{if count == 1}} بند {{else}} العناصر {{/if}}",
FilterSettings: "مرشحات:",
FilterOfText: "من",
Max: "ماكس",
Min: "دقيقة",
Cards: " بطاقات",
ItemsCount: "عد العناصر:",
Unassigned: "غير معين",
};<ej-kanban id="KanbanBoard" key-field="Status" dataSource="ViewBag.datasource" locale="ar-AE" allow-title="true" enable-rtl="true">
<e-kanbancolumns>
<e-kanbancolumn header-text="تراكم الأعمال غير المنجزة" key=@(new List<string>(){"Open"}) >
</e-kanbancolumn>
<e-kanbancolumn header-text="في تَقَدم" key=@(new List<string>() {"InProgress"})>
<e-kanbanconstraints max="2">
</e-kanbanconstraints>
</e-kanbancolumn>
<e-kanbancolumn header-text="فعله" key=@(new List<string>() {"Close"}) ></e-kanbancolumn>
</e-kanbancolumns>
<e-kanbanfield content="Summary" primary-key="Id" swimlane-key="Assignee" image-url="ImgUrl">
</e-kanbanfield>
</ej-kanban>public partial class KanbanBoardController : Controller
{
List<Tasks> Task = new List<Tasks>();
public ActionResult Default()
{
Task.Add(new Tasks(1, "Open", "Analyze the new requirements gathered from the customer.", "Story", "Low", "Analyze,Customer", 3.5, "Nancy", "../content/images/kanban/1.png", 1));
Task.Add(new Tasks(2, "InProgress", "Improve application performance", "Improvement", "Normal", "Improvement", 6, "Andrew Fuller", "../content/images/kanban/2.png", 1));
Task.Add(new Tasks(3, "Open", "Arrange a web meeting with the customer to get new requirements.", "Others", "Critical", "Meeting", 5.5, "Janet Leverling", "../content/images/kanban/3.png", 2));
Task.Add(new Tasks(4, "InProgress", "Fix the issues reported in the IE browser.", "Bug", "Release Breaker", "IE", 2.5, "Janet Leverling", "../content/images/kanban/3.png", 2));
Task.Add(new Tasks(5, "Testing", "Fix the issues reported by the customer.", "Bug", "Low", "Customer", 3.5, "Steven walker", "../content/images/kanban/5.png", 1));
Task.Add(new Tasks(6, "Close", "Arrange a web meeting with the customer to get the login page requirements.", "Others", "Low", "Meeting", 2, "Michael Suyama", "../content/images/kanban/6.png", 1));
Task.Add(new Tasks(7, "Validate", "Validate new requirements", "Improvement", "Low", "Validation", 1.5, "Robert King", "../content/images/kanban/7.png", 4));
Task.Add(new Tasks(8, "Close", "Login page validation", "Story", "Release Breaker", "Validation,Fix", 2.5, "Laura Callahan", "../content/images/kanban/8.png", 2));
Task.Add(new Tasks(9, "Testing", "Fix the issues reported in Safari browser.", "Bug", "Release Breaker", "Fix,Safari", 1.5, "Nancy", "../content/images/kanban/1.png", 2));
Task.Add(new Tasks(10, "Close", "Test the application in the IE browser.", "Story", "Low", "Testing,IE", 5.5, "Margaret", "../content/images/kanban/4.png", 3));
Task.Add(new Tasks(11, "Validate", "Validate the issues reported by the customer.", "Story", "High", "Validation,Fix", 1, "Steven walker", "../content/images/kanban/5.png", 5));
Task.Add(new Tasks(12, "Testing", "Check Login page validation.", "Story", "Release Breaker", "Testing", 0.5, "Michael Suyama", "../content/images/kanban/6.png", 3));
Task.Add(new Tasks(13, "Open", "API improvements.", "Improvement", "High", "Grid,API", 3.5, "Robert King", "../content/images/kanban/7.png", 3));
Task.Add(new Tasks(14, "InProgress", "Add responsive support to application", "Epic", "Critical", "Responsive", 6, "Laura Callahan", "../content/images/kanban/8.png", 3));
Task.Add(new Tasks(15, "Open", "Show the retrieved data from the server in grid control.", "Story", "High", "Database,SQL", 5.5, "Margaret", "../content/images/kanban/4.png", 4));
ViewBag.datasource = Task;
return View();
}
}
public class Tasks
{
public Tasks()
{
}
public Tasks(int Id, string Status, string Summary, string Type, string Priority, string Tags, double Estimate, string Assignee, string ImageUrl, int RankId)
{
this.Id = Id;
this.Status = Status;
this.Summary = Summary;
this.Type = Type;
this.Priority = Priority;
this.Tags = Tags;
this.Estimate = Estimate;
this.Assignee = Assignee;
this.ImageUrl = ImageUrl;
this.RankId = RankId;
}
public int Id { get; set; }
public string Status { get; set; }
public string Summary { get; set; }
public string Type { get; set; }
public string Priority { get; set; }
public string Tags { get; set; }
public double Estimate { get; set; }
public string Assignee { get; set; }
public string ImageUrl { get; set; }
public int RankId { get; set; }
}The following output is displayed as a result of the above code example.