Localization in AngularJS Diagram
8 Jul 20222 minutes to read
- Localization is the process of providing controls in different cultures to help you set your own culture easily. Diagram provides localization support for Context Menu items.
- The Diagram model’s
localeproperty is used to define the culture code.
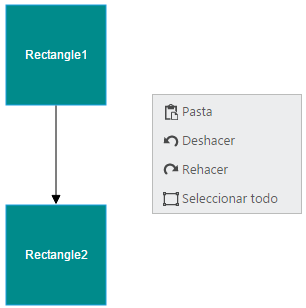
The following code illustrates how to provide localization support for Context Menu items.
<div ng-controller="diagramCtrl">
<div>
<ej-diagram id="DiagramContent" e-width="100%" e-height="700px" e-nodes="nodes" e-locale="locale">
</ej-diagram>
</div>
</div>// Defines the context menu items with spanish language
ej.datavisualization.Diagram.Locale["es-ES"] = {
cut: "Corte",
copy: "Copia",
paste: "Pasta",
undo: "Deshacer",
redo: "Rehacer",
selectAll: "Seleccionar todo",
grouping: "Agrupación",
group: "Grupo",
ungroup: "Desagrupar",
order: "Fin",
bringToFront: "Traer a delante",
moveForward: "Movimiento adelante",
sendToBack: "Enviar a espalda",
sendBackward: "Enviar hacia atrás"
};
var nodes = [{
name: "rectangle1",
offsetY: 100,
labels: [{
"text": "Rectangle1"
}]
}];
//Initializes the Diagram.
syncApp.controller('diagramCtrl', function($scope) {
$scope.nodes = nodes;
$scope.locale = "es-ES";
$scope.localeText = ["es-ES"];
});
NOTE
You have to define the textual descriptions of the context menu items for your custom cultures.