Getting Started with Angular Dialog
16 May 20223 minutes to read
This section helps you to understand the getting started of the Dialog component with the step-by-step instructions.
Create a Dialog
The following steps guide you to add a Dialog control.
1) To get start with how to use the Dialog component within Angular-2 platform, refer the basic requisites and the configurations needs to be done on the system from here.
2) Create a simple Dialog by adding ej-dialog attribute for initializing a Dialog component on the application.
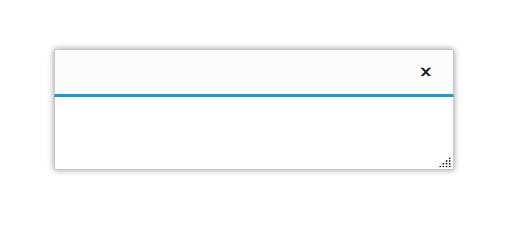
<ej-dialog id="basicDialog">
</ej-dialog>To get the following output from the above-mentioned code.

Add dialog content
Add the below code to render dialog component with content.
<ej-dialog id="basicDialog" >
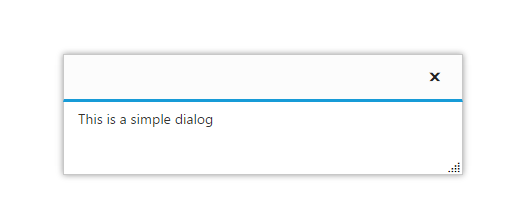
This is a simple dialog
</ej-dialog>To get the following output from the above-mentioned code

Set the title
To set the dialog component title as using the below mentioned code.
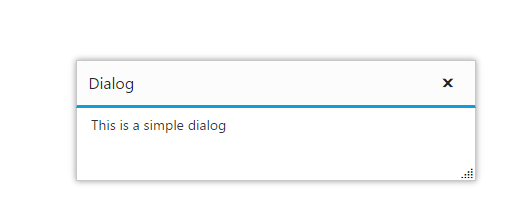
<ej-dialog id="basicDialog" title="Dialog">
This is a simple dialog
</ej-dialog>To get the following output from the above-mentioned code.

Open Dialog dynamically
In most cases, the Dialog components are needed only in dynamic actions like showing some messages on clicking a button, to provide alert, etc. So, the Dialog component provides “open” and “close” methods to open/close the dialogs dynamically.
The Dialog Component can be hidden on initialize using showOnInit property which should be set to false.
The dialog will be opened on clicking the Button component. Refer to the below mentioned code.
<div id="parent">
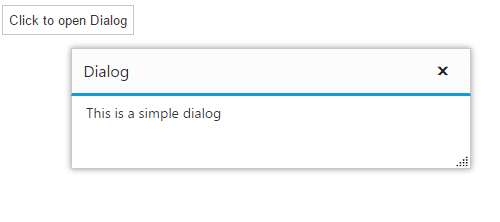
<input id="btnOpen" style="display:block; height: 30px" type="button" class="ejinputtext" value="Click to open Dialog" (click)="onClick($event)" />
<ej-dialog id="basicDialog" title="Dialog" (close)="onClose($event)" [showOnInit]="showoninit">
This is a simple dialog
</ej-dialog>
</div>Add the following code in the component’s constructor file.
export class AppComponent {
showoninit: boolean;
constructor() {
this.showoninit = false;
}
onClick(event) {
$("#basicDialog").ejDialog("open");
}
onClose(event) {
$("#btnOpen").show();
}
}To get the following output from the above-mentioned code.

NOTE
You can find the Dialog component properties from the API reference