Action Buttons in Angular Dialog
16 May 20225 minutes to read
The Dialog component provides the following action buttons.
-
Close
-
Maximize
-
Minimize
-
Pin/Unpin
-
Collapse/Expand
You can display only the necessary buttons in the Dialog component by configuring the actionButtons property.
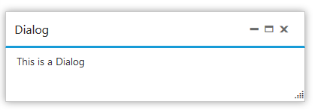
Add the following code in HTML page to render Dialog component.
<ej-dialog id="dialog" title="Dialog" [actionButtons]="actionButtons">
This is a simple dialog
</ej-dialog>Add the following code in constructor file.
export class AppComponent {
actionButtons: any;
constructor() {
this.actionButtons = ["close", "maximize", "minimize"];
}
}
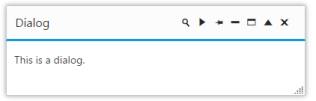
Customizing Action Buttons
We can customize the action buttons in dialog component.
You can add new action button in the dialog component by configuring the actionButtonClick event.
Add the following code in HTML page to define actionButtonClick event of Dialog component.
<ej-dialog id="dialog" title="Dialog" [actionButtons]="actionButtons" (actionButtonClick)="playMedia($event)">
This is a simple dialog
</ej-dialog>Add the following code in constructor file.
export class AppComponent {
actionButtons: any;
constructor() {
this.actionButtons = ["close", "maximize", "minimize", "pin", "mediaplay", "search"];
}
playMedia(event){
console.log(event.buttonID);
}
}
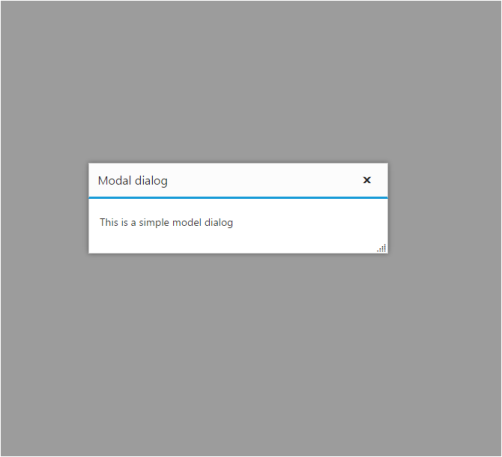
Giving Modal dialog
The Dialog component’s modal dialog acts like a child window that is displayed on top of the main window/screen and disables the main window interaction until it is closed. We can enable or disable this modal dialog in our dialog component by using the property enableModal.
You can refer the following code example to set this property.
<ej-dialog id="lognForm" title="Modal dialog" [enableModal]="enableModal" [enableResize]="resize" [isResponsive]="responsive">
This is a simple model dialog
</ej-dialog>Add the following code in constructor file.
export class AppComponent {
enableModal: boolean;
resize:boolean;
responsive:boolean;
constructor() {
this.enableModal = true;
this.resize=true;
this.responsive=true;
}
}
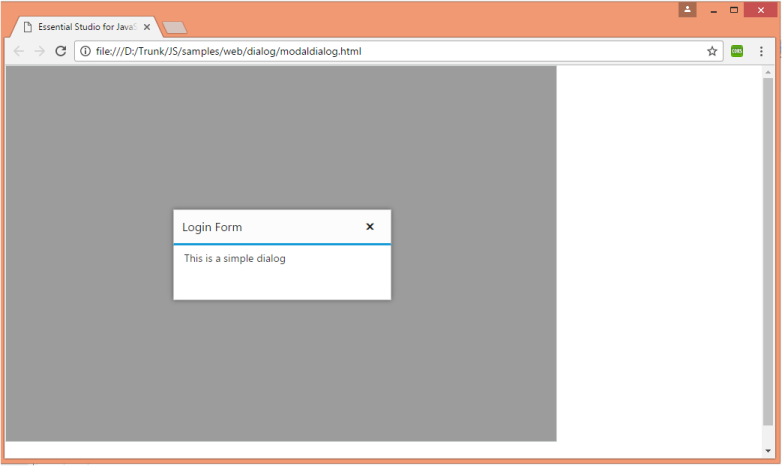
Containment
If the property containment is set, then dialog will append to the selected element and it is restricted to move only within the specified container element (i.e.) it is the selector for the container element. It is more useful for the modal dialog the place in a container.
You can refer the following code example to set this property.
<div class="cols-sample-area">
<ej-dialog id="lognForm" title="Modal dialog" [enableModal]="enableModal" [containment]="containment" [enableResize]="resize" [isResponsive]="responsive">
This is a simple model dialog
</ej-dialog>
</div>Add the following code in constructor file.
export class AppComponent {
enableModal: boolean;
resize:boolean;
responsive:boolean;
containment:any;
constructor() {
this.enableModal = true;
this.resize=true;
this.responsive=true;
this.containment=".cols-sample-area";
}
}In the above code we have restricted to move the dialog component with the given containment (i.e.) with the cols-sample-area

Note: This containment property is mostly used for the Modal dialog to restrict to specific container. And this property is similar to the “target” property but this additionally sets the drag area for dialog. Also this property overrides target property if both are set.