Contents
- Character Spacing
- Character Stroke
- Segment Thickness
- RTL (Right to Left) support
- Dimmed Brush stroke
- Dimmed Brush opacity
Having trouble getting help?
Contact Support
Contact Support
Settings in UWP Digital Gauge (SfDigitalGauge)
10 May 20214 minutes to read
There are some other elements/behavior in SfDigitalGauge also can be customized.
They are:
- Character Spacing
- Segment Thickness
- RTL (Right to Left) support
- Character Stroke
- Dimmed Brush stroke
- Dimmed Brush opacity
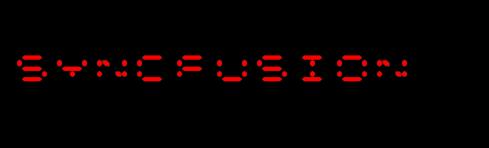
Character Spacing
The distance between the characters can be set by using the CharacterSpacing property.
<syncfusion:SfDigitalGauge Value="SYNCFUSION" CharacterSpacing="50"/>SfDigitalGauge digital = new SfDigitalGauge();
digital.Value = " SYNCFUSION";
digital.CharacterSpacing = 50;
this.Grid.Children.Add(digital);
Character Stroke
The Stroke of the character can be changed by CharacterStroke property.
<syncfusion:SfDigitalGauge Value="SYNCFUSION" CharacterType="SegmentFourteen" CharacterStroke="Yellow" />SfDigitalGauge digital = new SfDigitalGauge();
digital.Value = " SYNCFUSION";
digital.CharacterStroke = new SolidColorBrush(Colors.Yellow);
digital.CharacterType = CharacterType.SegmentFourteen;
this.Grid.Children.Add(digital);
Segment Thickness
Using SegmentThickness property, you can adjust the thickness of the segment.
<syncfusion:SfDigitalGauge Value="SYNCFUSION" CharacterType="SegmentFourteen” SegmentThickness="5"/>SfDigitalGauge digital = new SfDigitalGauge();
digital.Value = " SYNCFUSION";
digital.SegmentThickness = 5;
digital.CharacterType = CharacterType.SegmentFourteen;
this.Grid.Children.Add(digital);
RTL (Right to Left) support
The Characters are aligned using EnableRTLFormat property. The default value of EnableRTLFormat is false.
<syncfusion:SfDigitalGauge Value="SYNCFUSION" CharacterType="SegmentFourteen" EnableRTLFormat="True" />SfDigitalGauge digital = new SfDigitalGauge();
digital.Value = " SYNCFUSION";
digital.EnableRTLFormat= true;
digital.CharacterType = CharacterType.SegmentFourteen;
this.Grid.Children.Add(digital);
Dimmed Brush stroke
DimmedBrush property is used to apply brushes to the dimmed segment. This property is used to suit the background of the Digital gauge
<syncfusion:SfDigitalGauge Value="SYNCFUSION" CharacterType="SegmentFourteen" DimmedBrush="White" />SfDigitalGauge digital = new SfDigitalGauge();
digital.Value = " SYNCFUSION";
digital.DimmedBrush = new SolidColorBrush(Colors.White);
digital.CharacterType = CharacterType.SegmentFourteen;
this.Grid.Children.Add(digital);
Dimmed Brush opacity
DimmedBrushOpacity property is used to set the opacity of the brushes to the dimmed segment.
<syncfusion:SfDigitalGauge Value="SYNCFUSION" DimmedBrush="White" DimmedBrushOpacity="20" CharacterType="SegmentFourteen" />SfDigitalGauge digital = new SfDigitalGauge();
digital.Value = " SYNCFUSION";
digital.DimmedBrush = new SolidColorBrush(Colors.White);
digital.CharacterType = CharacterType.SegmentFourteen;
digital.DimmedBrushOpacity = 20;
this.Grid.Children.Add(digital);