Notice: After Volume 1 2025 (Mid of March 2025), feature enhancements for this control will no longer be available in the Syncfusion® package. Please switch to the Syncfusion® Toolkit for .NET MAUI for continued support. For a smooth transition refer this migration document.
Getting Started with .NET MAUI Chart(SfPyramidChart)
12 Sep 202518 minutes to read
This section explains how to populate the pyramid chart with data, a title, data labels, a legend, and tooltips, as well as the essential aspects for getting started with the pyramid chart.
To get start quickly with our .NET MAUI Pyramid Chart, you can check the below video.
Prerequisites
Before proceeding, ensure that the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.8 or later).
Step 1: Create a new .NET MAUI project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® .NET MAUI Charts Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Charts and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace ChartGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Pyramid Chart
- To initialize the control, import the
Syncfusion.Maui.Chartsnamespace. - Initialize SfPyramidChart.
<ContentPage
. . .
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<chart:SfPyramidChart/>
</ContentPage>using Syncfusion.Maui.Charts;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
this.InitializeComponent();
SfPyramidChart chart = new SfPyramidChart();
this.Content = chart;
}
}Prerequisites
Before proceeding, ensure that the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a new .NET MAUI project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion® .NET MAUI Charts Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Chartsto install the Syncfusion® .NET MAUI Charts NuGet package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace ChartGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Pyramid Chart
- To initialize the control, import the
Syncfusion.Maui.Chartsnamespace. - Initialize SfPyramidChart.
<ContentPage
. . .
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<chart:SfPyramidChart/>
</ContentPage>using Syncfusion.Maui.Charts;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
this.InitializeComponent();
SfPyramidChart chart = new SfPyramidChart();
this.Content = chart;
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 8 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Charts NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Charts and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace ChartGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Pyramid Chart
- To initialize the control, import the
Syncfusion.Maui.Chartsnamespace. - Initialize SfPyramidChart.
<ContentPage
. . .
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<chart:SfPyramidChart/>
</ContentPage>using Syncfusion.Maui.Charts;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
this.InitializeComponent();
SfPyramidChart chart = new SfPyramidChart();
this.Content = chart;
}
}Initialize view model
Now, let us define a simple data model that represents a data point in the chart.
public class StageModel
{
public string Name { get; set; }
public double Value { get; set; }
}Next, create a StageViewModel class and initialize a list of StageModel objects as follows.
public class StageViewModel
{
public List<StageModel> Data { get; set; }
public StageViewModel()
{
Data = new List<StageModel>()
{
new StageModel(){Name = "Stage A", Value = 12},
new StageModel(){Name = "Stage B", Value = 21},
new StageModel(){Name = "Stage C", Value = 29},
new StageModel(){Name = "Stage D", Value = 37},
};
}
}Create a StageViewModel instance and set it as the chart’s BindingContext. This enables property binding from StageViewModel class.
NOTE
Add the namespace of
StageViewModelclass to your XAML Page, if you prefer to setBindingContextin XAML.
<ContentPage
. . .
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts"
xmlns:model="clr-namespace:ChartGettingStarted">
<chart:SfPyramidChart>
<chart:SfPyramidChart.BindingContext>
<model:StageViewModel/>
</chart:SfPyramidChart.BindingContext>
</chart:SfPyramidChart>
</ContentPage>SfPyramidChart chart = new SfPyramidChart();
StageViewModel viewModel = new StageViewModel();
chart.BindingContext = viewModel;
this.Content = chart;Populate chart with data
Binding Data to the pyramid chart ItemsSource property from its BindingContext to create our own pyramid chart.
<chart:SfPyramidChart ItemsSource="{Binding Data}"
XBindingPath="Name"
YBindingPath="Value"/>
. . .
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
StageViewModel viewModel = new StageViewModel();
chart.BindingContext = viewModel;
chart.ItemsSource = viewModel.Data;
chart.XBindingPath = "Name";
chart.YBindingPath = "Value";
this.Content = chart;Add a title
The title of the chart acts as the title to provide quick information to the user about the data being plotted in the chart. You can set the title using the Title property of the pyramid chart as follows.
<chart:SfPyramidChart>
<chart:SfPyramidChart.Title>
<Label Text="Pyramid Stages"/>
</chart:SfPyramidChart.Title>
. . .
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
chart.Title = new Label()
{
Text = "Pyramid Stages"
};
this.Content = chart;Enable the data labels
The ShowDataLabels property of the chart can be used to enable data labels to improve the readability of the pyramid chart. The label visibility is set to False by default.
<chart:SfPyramidChart ShowDataLabels="True">
. . .
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
. . .
chart.ShowDataLabels = true;
this.Content = chart;Enable a legend
The legend provides information about the data point displayed in the pyramid chart. The Legend property of the chart was used to enable it.
<chart:SfPyramidChart>
. . .
<chart:SfPyramidChart.Legend>
<chart:ChartLegend/>
</chart:SfPyramidChart.Legend>
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
. . .
chart.Legend = new ChartLegend();
this.Content = chart;Enable Tooltip
Tooltips are used to show information about the segment, when mouse over on it. Enable tooltip by setting the chart EnableTooltip property as true.
<chart:SfPyramidChart EnableTooltip="True">
. . .
</chart:SfPyramidChart>SfPyramidChart chart = new SfPyramidChart();
. . .
chart.EnableTooltip = true;
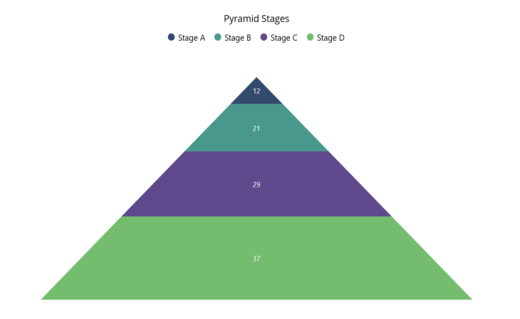
this.Content = chart;The following code example gives you the complete code of above configurations.
<ContentPage
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChartGettingStarted.MainPage"
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts"
xmlns:model="clr-namespace:ChartGettingStarted">
<chart:SfPyramidChart ItemsSource="{Binding Data}"
ShowDataLabels="True"
EnableTooltip="True"
XBindingPath="Name"
YBindingPath="Value">
<chart:SfPyramidChart.Title>
<Label Text="Pyramid Stages"/>
</chart:SfPyramidChart.Title>
<chart:SfPyramidChart.BindingContext>
<model:StageViewModel/>
</chart:SfPyramidChart.BindingContext>
<chart:SfPyramidChart.Legend>
<chart:ChartLegend/>
</chart:SfPyramidChart.Legend>
</chart:SfPyramidChart>
</ContentPage>using Syncfusion.Maui.Charts;
. . .
public partial class MainPage : ContentPage
{
public MainWindow()
{
SfPyramidChart chart = new SfPyramidChart();
chart.Title = new Label()
{
Text = "Pyramid Stages"
};
chart.Legend = new ChartLegend();
StageViewModel viewModel = new StageViewModel();
chart.BindingContext = viewModel;
chart.ItemsSource = viewModel.Data;
chart.XBindingPath = "Name";
chart.YBindingPath = "Value";
chart.EnableTooltip = true;
chart.ShowDataLabels = true;
this.Content = chart;
}
}
You can find the complete getting started sample from this link.