Polar Line Chart in .NET MAUI Chart
1 Jan 20256 minutes to read
Polar Line Chart
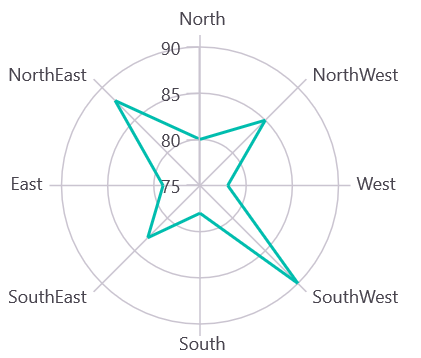
To display a line series in a polar chart, instantiate the PolarLineSeries and include it in the Series collection property of SfPolarChart.
<chart:SfPolarChart>
<chart:SfPolarChart.PrimaryAxis>
<chart:CategoryAxis/>
</chart:SfPolarChart.PrimaryAxis>
<chart:SfPolarChart.SecondaryAxis>
<chart:NumericalAxis/>
</chart:SfPolarChart.SecondaryAxis>
<chart:PolarLineSeries ItemsSource="{Binding PlantDetails}" XBindingPath="Direction" YBindingPath="Tree"/>
</chart:SfPolarChart>SfPolarChart chart = new SfPolarChart();
CategoryAxis primaryAxis = new CategoryAxis();
chart.PrimaryAxis = primaryAxis;
NumericalAxis secondaryAxis = new NumericalAxis();
chart.SecondaryAxis = secondaryAxis;
PolarLineSeries series = new PolarLineSeries()
{
ItemsSource = new PlantViewModel().PlantDetails,
XBindingPath = "Direction",
YBindingPath = "Tree"
};
chart.Series.Add(series);
this.Content = chart;
Grid line Type
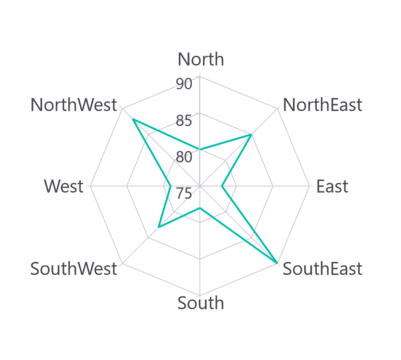
The GridLineType property used to customize the rendering style of axis grid lines. The default GridLineType is Circle. Switching to the Polygon grid line type transforms the polar chart appearance, resembling a spider or web chart.
<chart:SfPolarChart GridLineType="Polygon">
. . .
<chart:PolarLineSeries ItemsSource="{Binding PlantDetails}" XBindingPath="Direction" YBindingPath="Tree"/>
</chart:SfPolarChart>SfPolarChart chart = new SfPolarChart();
chart.GridLineType = PolarChartGridLineType.Polygon;
. . .
PolarLineSeries series = new PolarLineSeries()
{
ItemsSource = new PlantViewModel().PlantDetails,
XBindingPath = "Direction",
YBindingPath = "Tree"
};
chart.Series.Add(series);
this.Content = chart;
Closed Series
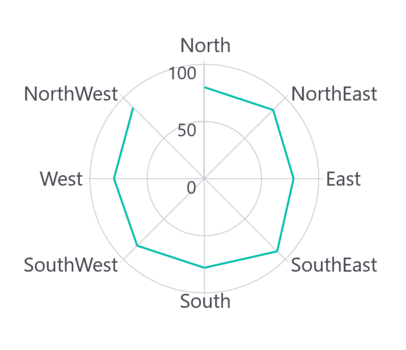
The IsClosed property is used to render the series with or without closed path. The default value of IsClosed is true.
<chart:SfPolarChart>
. . .
<chart:PolarLineSeries ItemsSource="{Binding PlantDetails}" XBindingPath="Direction" YBindingPath="Tree"
IsClosed="False"/>
</chart:SfPolarChart>SfPolarChart chart = new SfPolarChart();
. . .
PolarLineSeries series = new PolarLineSeries()
{
ItemsSource = new PlantViewModel().PlantDetails,
XBindingPath = "Direction",
YBindingPath = "Tree",
IsClosed = false
};
chart.Series.Add(series);
this.Content = chart;
Enable Marker
A marker, also known as a symbol, is used to determine or highlight the position of the data point. To enable markers in the series, set the ShowMarkers property to true.
<chart:SfPolarChart>
...
<chart:PolarLineSeries ItemsSource="{Binding PlantDetails}" XBindingPath="Direction" YBindingPath="Tree"
ShowMarkers="True"/>
</chart:SfPolarChart>SfPolarChart chart = new SfPolarChart();
...
PolarLineSeries series = new PolarLineSeries()
{
ItemsSource = new PlantViewModel().PlantDetails,
XBindingPath = "Direction",
YBindingPath = "Tree",
ShowMarkers= true
};
chart.Series.Add(series);
this.Content= chart;Marker customization
In order to change the series markers appearance, create an instance of the MarkerSettings property. The following properties are used to customize marker appearance.
-
Type, of type
ShapeType, describes the shape of the series marker. The default value of this property isShapeType.Circle. -
Stroke, of type
Brush, indicates the brush used to paint the marker border. -
StrokeWidth, of type
double, indicates the width of the marker border. -
Fill, of type
Brush, indicates the color of the marker. -
Width, of type
double, indicates the width of the marker. -
Height, of type
double, indicates the height of the marker.
<chart:SfPolarChart>
...
<chart:PolarLineSeries ItemsSource="{Binding PlantDetails}" XBindingPath="Direction" YBindingPath="Tree"
ShowMarkers="True">
<chart:PolarLineSeries.MarkerSettings>
<chart:ChartMarkerSettings Type="Diamond" Fill="Brown" Stroke="Black"
StrokeWidth="1" Height="8" Width="8"/>
</chart:PolarLineSeries.MarkerSettings>
</chart:PolarLineSeries>
</chart:SfPolarChart>SfPolarChart chart = new SfPolarChart();
...
ChartMarkerSettings chartMarker = new ChartMarkerSettings()
{
Type = ShapeType.Diamond,
Fill = Colors.Brown,
Stroke = Colors.Black,
StrokeWidth = 1,
Height = 8,
Width = 8
};
PolarLineSeries series = new PolarLineSeries()
{
ItemsSource = new PlantViewModel().PlantDetails,
XBindingPath = "Direction",
YBindingPath = "Tree",
ShowMarkers = true,
MarkerSettings = chartMarker
};
chart.Series.Add(series);
this.Content = chart;