Notice: After Volume 1 2025 (Mid of March 2025), feature enhancements for this control will no longer be available in the Syncfusion® package. Please switch to the Syncfusion® Toolkit for .NET MAUI for continued support. For a smooth transition refer this migration document.
Getting Started with .NET MAUI Polar Chart
12 Sep 202524 minutes to read
This section explains how to populate the Polar chart with data, a title, data labels, a legend, tooltips, and markers. It also covers the essential aspects of getting started with the chart.
To get start quickly with our .NET MAUI Polar Chart, you can check the below video.
Prerequisites
Before proceeding, ensure that the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.8 or later).
Step 1: Create a new .NET MAUI project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® .NET MAUI Charts Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Charts and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace ChartGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Polar Chart
- To initialize the control, import the
Syncfusion.Maui.Chartsnamespace. - Initialize the SfPolarChart.
<ContentPage
. . .
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<chart:SfPolarChart/>
</ContentPage>using Syncfusion.Maui.Charts;
namespace ChartGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfPolarChart chart = new SfPolarChart();
this.Content = chart;
}
}
}Prerequisites
Before proceeding, ensure that the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a new .NET MAUI project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion® .NET MAUI Charts Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Chartsto install the Syncfusion® .NET MAUI Charts NuGet package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace ChartGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Polar Chart
- To initialize the control, import the
Syncfusion.Maui.Chartsnamespace. - Initialize the SfPolarChart.
<ContentPage
. . .
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<chart:SfPolarChart/>
</ContentPage>using Syncfusion.Maui.Charts;
namespace ChartGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfPolarChart chart = new SfPolarChart();
this.Content = chart;
}
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 8 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Charts NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Charts and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace ChartGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Polar Chart
- To initialize the control, import the
Syncfusion.Maui.Chartsnamespace. - Initialize the SfPolarChart.
<ContentPage
. . .
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts">
<chart:SfPolarChart/>
</ContentPage>using Syncfusion.Maui.Charts;
namespace ChartGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfPolarChart chart = new SfPolarChart();
this.Content = chart;
}
}
}Initialize view model
Now, let us define a simple data model that represents a data point on the chart.
public class PlantModel
{
public string Direction { get; set; }
public double Tree { get; set; }
public double Flower { get; set; }
public double Weed { get; set; }
}Next, create a PlantViewModel class and initialize a list of PlantModel objects as follows.
public class PlantViewModel
{
public List<PlantModel> PlantDetails { get; set; }
public PlantViewModel()
{
PlantDetails = new List<PlantModel>()
{
new PlantModel(){ Direction = "North", Tree = 80, Flower = 42, Weed = 63},
new PlantModel(){ Direction = "NorthEast", Tree = 85, Flower = 40, Weed = 70},
new PlantModel(){ Direction = "East", Tree = 78 , Flower = 47, Weed = 65},
new PlantModel(){ Direction = "SouthEast", Tree = 90 , Flower = 40, Weed = 70},
new PlantModel(){ Direction = "South", Tree = 78 , Flower = 27, Weed = 47},
new PlantModel(){ Direction = "SouthWest", Tree = 83 , Flower = 45, Weed = 65},
new PlantModel(){ Direction = "West", Tree = 79 , Flower = 40, Weed = 58},
new PlantModel(){ Direction = "NorthWest", Tree = 88 , Flower = 38, Weed = 73}
};
}
}Create a PlantViewModel instance and set it as the chart’s BindingContext. This enables property binding from the PlantViewModel class.
NOTE
Add the namespace of the
PlantViewModelclass to your XAML page, if you prefer to set theBindingContextin XAML.
<ContentPage
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChartGettingStarted.MainPage"
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts"
xmlns:model="clr-namespace:ChartGettingStarted">
<ContentPage.BindingContext>
<model:PlantViewModel/>
</ContentPage.BindingContext>
</ContentPage>this.BindingContext = new PlantViewModel();
SfPolarChart chart = new SfPolarChart();
this.Content = chart;Initialize Chart axis
ChartAxis is used to locate the data points inside the chart area. The PrimaryAxis and SecondaryAxis properties of the chart are used to initialize the axis for the chart.
<chart:SfPolarChart>
<chart:SfPolarChart.PrimaryAxis>
<chart:CategoryAxis/>
</chart:SfPolarChart.PrimaryAxis>
<chart:SfPolarChart.SecondaryAxis>
<chart:NumericalAxis/>
</chart:SfPolarChart.SecondaryAxis>
</chart:SfPolarChart>SfPolarChart chart = new SfPolarChart();
CategoryAxis primaryAxis = new CategoryAxis();
chart.PrimaryAxis = primaryAxis;
NumericalAxis secondaryAxis = new NumericalAxis();
chart.SecondaryAxis = secondaryAxis;Populate Chart with data
To create a polar chart, you can add a PolarLineSeries to the polar chart Series property of the chart, and then bind the PlantDetails property of the above PlantViewModel to the PolarLineSeries.ItemsSource as follows.
NOTE
In order to plot the series, the XBindingPath and YBindingPath properties need to be configured correctly. These properties allow the chart to retrieve values from the corresponding properties in the data model.
<chart:SfPolarChart>
<chart:SfPolarChart.PrimaryAxis>
<chart:CategoryAxis>
</chart:CategoryAxis>
</chart:SfPolarChart.PrimaryAxis>
<chart:SfPolarChart.SecondaryAxis>
<chart:NumericalAxis Maximum="100">
</chart:NumericalAxis>
</chart:SfPolarChart.SecondaryAxis>
<chart:PolarLineSeries ItemsSource="{Binding PlantDetails}" XBindingPath="Direction" YBindingPath="Tree"/>
<chart:PolarLineSeries ItemsSource="{Binding PlantDetails}" XBindingPath="Direction" YBindingPath="Weed"/>
<chart:PolarLineSeries ItemsSource="{Binding PlantDetails}" XBindingPath="Direction" YBindingPath="Flower"/>
</chart:SfPolarChart>SfPolarChart chart = new SfPolarChart();
// Initializing primary axis
CategoryAxis primaryAxis = new CategoryAxis();
chart.PrimaryAxis = primaryAxis;
//Initializing secondary Axis
NumericalAxis secondaryAxis = new NumericalAxis()
{
Maximum = 100,
};
chart.SecondaryAxis = secondaryAxis;
//Initialize the series
PolarLineSeries series1 = new PolarLineSeries();
series1.ItemsSource = (new PlantViewModel()).PlantDetails;
series1.XBindingPath = "Direction";
series1.YBindingPath = "Tree";
PolarLineSeries series2 = new PolarLineSeries();
series2.ItemsSource = (new PlantViewModel()).PlantDetails;
series2.XBindingPath = "Direction";
series2.YBindingPath = "Weed";
PolarLineSeries series3 = new PolarLineSeries();
series3.ItemsSource = (new PlantViewModel()).PlantDetails;
series3.XBindingPath = "Direction";
series3.YBindingPath = "Flower";
//Adding Series to the Chart Series Collection
chart.Series.Add(series1);
chart.Series.Add(series2);
chart.Series.Add(series3);
this.Content = chart;Add a title
The title of the chart provides quick information to the user about the data being plotted in the chart. The Title property is used to set the title for the chart as follows.
<Grid>
<chart:SfPolarChart>
<chart:SfPolarChart.Title>
<Label Text="Plant Analysis" HorizontalTextAlignment="Center"/>
</chart:SfPolarChart.Title>
</chart:SfPolarChart>
</Grid>SfPolarChart chart = new SfPolarChart();
chart.Title = new Label()
{
Text = "Plant Analysis",
HorizontalTextAlignment = TextAlignment.Center
};
this.Content = chart;Enable the data labels
The ShowDataLabels property of series can be used to enable the data labels to enhance the readability of the chart. The label visibility is set to False by default.
<chart:SfPolarChart>
. . .
<chart:PolarLineSeries ShowDataLabels="True">
</chart:PolarLineSeries>
</chart:SfPolarChart>SfPolarChart chart = new SfPolarChart()
. . .
PolarLineSeries series = new PolarLineSeries();
series.ShowDataLabels = true;
chart.Series.Add(series);
this.Content = chart;Enable a legend
The legend provides information about the data point displayed in the chart. The Legend property of the chart was used to enable it.
<chart:SfPolarChart>
. . .
<chart:SfPolarChart.Legend>
<chart:ChartLegend/>
</chart:SfPolarChart.Legend>
. . .
</chart:SfPolarChart>SfPolarChart chart = new SfPolarChart();
chart.Legend = new ChartLegend();
. . .
this.Content = chart;NOTE
Additionally, set a label for each series using the
Labelproperty of the chart series, which will be displayed in the corresponding legend.
<chart:SfPolarChart>
. . .
<chart:PolarLineSeries ItemsSource="{Binding PlantDetails}" XBindingPath="Direction" YBindingPath="Tree"
Label="Tree"/>
<chart:PolarLineSeries ItemsSource="{Binding PlantDetails}" XBindingPath="Direction" YBindingPath="Weed"
Label="Weed"/>
<chart:PolarLineSeries ItemsSource="{Binding PlantDetails}" XBindingPath="Direction" YBindingPath="Flower"
Label="Flower"/>
</chart:SfPolarChart>SfPolarChart chart = new SfPolarChart();
. . .
PolarLineSeries series1 = new PolarLineSeries();
series1.ItemsSource = (new PlantViewModel()).PlantDetails;
series1.XBindingPath = "Direction";
series1.YBindingPath = "Tree";
series1.Label = "Tree";
PolarLineSeries series2 = new PolarLineSeries();
series2.ItemsSource = (new PlantViewModel()).PlantDetails;
series2.XBindingPath = "Direction";
series2.YBindingPath = "Weed";
series2.Label = "Weed";
PolarLineSeries series3 = new PolarLineSeries();
series3.ItemsSource = (new PlantViewModel()).PlantDetails;
series3.XBindingPath = "Direction";
series3.YBindingPath = "Flower";
series3.Label = "Flower";
chart.Series.Add(series1);
chart.Series.Add(series2);
chart.Series.Add(series3);
this.Content = chart;Enable tooltip
Tooltips are used to display information about a segment when a user hovers over it. Enable the tooltip by setting the series EnableTooltip property to true.
<chart:SfPolarChart>
...
<chart:PolarLineSeries EnableTooltip="True"/>
...
</chart:SfPolarChart>SfPolarChart chart = new SfPolarChart();
. . .
PolarLineSeries series = new PolarLineSeries();
series.EnableTooltip = true;
. . .
this.Content = chart;The following code example gives you the complete code of above configurations.
<ContentPage
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChartGettingStarted.MainPage"
xmlns:chart="clr-namespace:Syncfusion.Maui.Charts;assembly=Syncfusion.Maui.Charts"
xmlns:model="clr-namespace:ChartGettingStarted">
<ContentPage.BindingContext>
<model:PlantViewModel/>
</ContentPage.BindingContext>
<chart:SfPolarChart>
<chart:SfPolarChart.Title>
<Label Text="Plant Analysis" HorizontalTextAlignment="Center"/>
</chart:SfPolarChart.Title>
<chart:SfPolarChart.Legend>
<chart:ChartLegend/>
</chart:SfPolarChart.Legend>
<chart:SfPolarChart.PrimaryAxis>
<chart:CategoryAxis/>
</chart:SfPolarChart.PrimaryAxis>
<chart:SfPolarChart.SecondaryAxis>
<chart:NumericalAxis Maximum="100"/>
</chart:SfPolarChart.SecondaryAxis>
<chart:PolarLineSeries ItemsSource="{Binding PlantDetails}" XBindingPath="Direction" YBindingPath="Tree"
Label="Tree" EnableTooltip="True" ShowDataLabels="True"/>
<chart:PolarLineSeries ItemsSource="{Binding PlantDetails}" XBindingPath="Direction" YBindingPath="Weed"
Label="Weed" EnableTooltip="True" ShowDataLabels="True"/>
<chart:PolarLineSeries ItemsSource="{Binding PlantDetails}" XBindingPath="Direction" YBindingPath="Flower"
Label="Flower" EnableTooltip="True" ShowDataLabels="True"/>
</chart:SfPolarChart>
</ContentPage>using Syncfusion.Maui.Charts;
namespace ChartGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfPolarChart chart = new SfPolarChart();
chart.Title = new Label()
{
Text = "Plant Analysis",
HorizontalTextAlignment = TextAlignment.Center
};
CategoryAxis primaryAxis = new CategoryAxis();
chart.PrimaryAxis = primaryAxis;
NumericalAxis secondaryAxis = new NumericalAxis()
{
Maximum = 100,
};
chart.SecondaryAxis = secondaryAxis;
PolarLineSeries series1 = new PolarLineSeries()
{
ItemsSource = (new PlantViewModel()).PlantDetails,
XBindingPath = "Direction",
YBindingPath = "Tree",
Label="Tree",
EnableTooltip = true,
ShowDataLabels = true,
};
PolarLineSeries series2 = new PolarLineSeries()
{
ItemsSource = (new PlantViewModel()).PlantDetails,
XBindingPath = "Direction",
YBindingPath = "Weed",
Label="Weed",
EnableTooltip = true,
ShowDataLabels = true,
};
PolarLineSeries series3 = new PolarLineSeries()
{
ItemsSource = (new PlantViewModel()).PlantDetails,
XBindingPath = "Direction",
YBindingPath = "Flower",
Label="Flower",
EnableTooltip = true,
ShowDataLabels = true
};
chart.Series.Add(series1);
chart.Series.Add(series2);
chart.Series.Add(series3);
this.Content = chart;
}
}
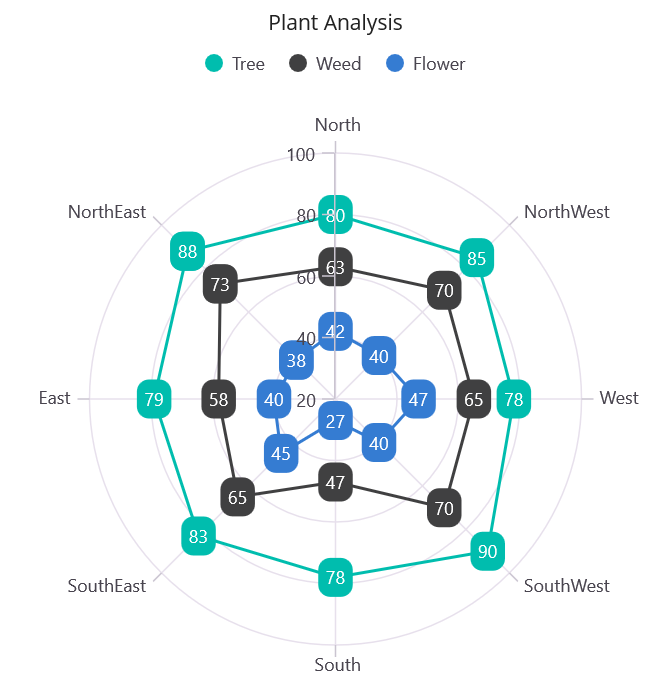
}The following chart is created as a result of the previous codes.

You can find the complete getting started sample from this link.