Customizations in .NET MAUI Date Picker (SfDatePicker)
12 Sep 202524 minutes to read
The .NET MAUI Date Picker header, column header, footer, and selection views can be customized.
Header Customization
Customize the date picker header by using the HeaderView property of the SfDatePicker.
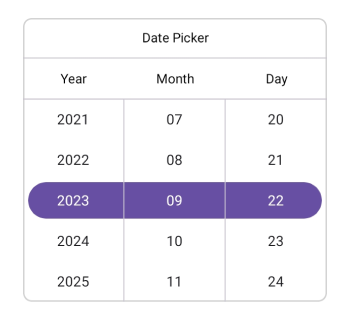
Set the header text
The SfDatePicker control allows you to add the header text by setting the Text property in the PickerHeaderView. To enable the header view, set the Height property of PickerHeaderView to a value greater than 0. The default value of the Height property is 0.
<picker:SfDatePicker x:Name="datepicker" >
<picker:SfDatePicker.HeaderView >
<picker:PickerHeaderView Height="40" Text="Date Picker"/>
</picker:SfDatePicker.HeaderView>
</picker:SfDatePicker>SfDatePicker datePicker = new SfDatePicker();
datepicker.HeaderView = new PickerHeaderView()
{
Height = 40,
Text = "Date Picker"
};
this.Content = datePicker;
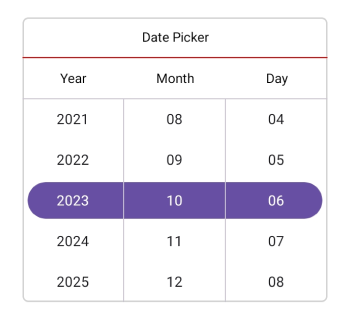
Set the divider color
The SfDatePicker control allows you to customize the header divider color by setting the DividerColor property of the PickerHeaderView.
<picker:SfDatePicker x:Name="datepicker" >
<picker:SfDatePicker.HeaderView >
<picker:PickerHeaderView DividerColor="Red" />
</picker:SfDatePicker.HeaderView>
</picker:SfDatePicker>SfDatePicker datePicker = new SfDatePicker();
datepicker.HeaderView = new PickerHeaderView()
{
DividerColor = Colors.Red,
};
this.Content = datePicker;
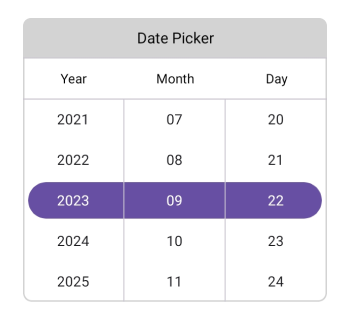
Customization of the header
Customize the header text style and background color of the Date picker using the TextStyle and Background properties of the HeaderView in the PickerHeaderView.
<picker:SfDatePicker x:Name="datepicker" >
<picker:SfDatePicker.HeaderView >
<picker:PickerHeaderView Background="#D3D3D3">
<picker:PickerHeaderView.TextStyle >
<picker:PickerTextStyle FontSize="15" TextColor="Black" />
</picker:PickerHeaderView.TextStyle>
</picker:PickerHeaderView>
</picker:SfDatePicker.HeaderView>
</picker:SfDatePicker>SfDatePicker datePicker = new SfDatePicker();
datePicker.HeaderView = new PickerHeaderView()
{
Background = Color.FromArgb("#D3D3D3"),
TextStyle = new PickerTextStyle()
{
TextColor = Colors.Black,
FontSize = 15,
}
};
this.Content = datePicker;
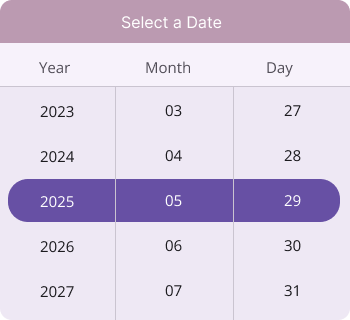
Custom Header Appearance using Datatemplate
You can customize the date picker header appearance by using the HeaderTemplate property in the SfDatePicker.
<picker:SfDatePicker x:Name="datepicker">
<picker:SfDatePicker.HeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="#BB9AB1">
<Label HorizontalOptions="Center" VerticalOptions="Center" Text="Select a Date" TextColor="White"/>
</Grid>
</DataTemplate>
</picker:SfDatePicker.HeaderTemplate>
</picker:SfDatePicker>
NOTE
If a template is applied to the header in the PickerHeaderView, the remaining header properties will not have any effect, except for the DividerColor Property.
Custom Header appearance using DataTemplateSelector
You can customize the date picker header appearance by using the HeaderTemplate property in the SfDatePicker. The DataTemplateSelector allows you to choose a DataTemplate at runtime based on the value bound to the date picker header. This lets you apply a custom data template to the header and customize its appearance based on specific conditions.
<Grid.Resources>
<DataTemplate x:Key="todayDatesTemplate">
<Grid Background="LightBlue">
<Label HorizontalOptions="Center" VerticalOptions="Center" Text="Select a Date" TextColor="Red"/>
</Grid>
</DataTemplate>
<DataTemplate x:Key="normalDatesTemplate">
<Grid Background="LightGreen">
<Label HorizontalOptions="Center" VerticalOptions="Center" Text="Select a Date" TextColor="Orange"/>
</Grid>
</DataTemplate>
<local:DateTemplateSelector x:Key="headerTemplateSelector" TodayDatesTemplate="{StaticResource todayDatesTemplate}" NormaldatesTemplate="{StaticResource normalDatesTemplate}"/>
<picker:SfDatePicker x:Name="datepicker" HeaderTemplate="{StaticResource headerTemplateSelector}">
</picker:SfDatePicker>
</Grid.Resources>public class DateTemplateSelector : DataTemplateSelector
{
public DateTemplateSelector()
{
}
public DataTemplate TodayDatesTemplate { get; set; }
public DataTemplate NormaldatesTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
var Details = item as SfDatePicker;
if (Details != null)
{
if (Details.SelectedDate.HasValue && Details.SelectedDate.Value < DateTime.Now.Date)
return TodayDatesTemplate;
}
return NormaldatesTemplate;
}
}Column Header Customization
Customize the date picker column header by using the ColumnHeaderView property of the SfDatePicker.
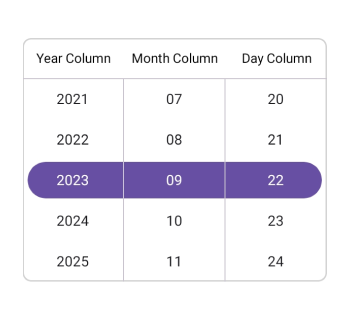
Set custom column header
The SfDatePicker provides a custom text to its column header by setting the ColumnHeaderView property of the SfDatePicker, which has DayHeaderText, MonthHeaderText, and YearHeaderText properties of the DatePickerColumnHeaderView. The default value of the DayHeaderText property is “Day”, MonthHeaderText is “Month”, and YearHeaderText is “Year”.
<picker:SfDatePicker x:Name="datepicker" >
<picker:SfDatePicker.ColumnHeaderView >
<picker:DatePickerColumnHeaderView DayHeaderText="Day Column"
MonthHeaderText="Month Column"
YearHeaderText="Year Column"/>
</picker:SfDatePicker.ColumnHeaderView>
</picker:SfDatePicker>SfDatePicker datePicker = new SfDatePicker();
datePicker.ColumnHeaderView = new DatePickerColumnHeaderView()
{
DayHeaderText = "Day Column",
MonthHeaderText = "Month Column",
YearHeaderText = "Year Column"
};
this.Content = datePicker;
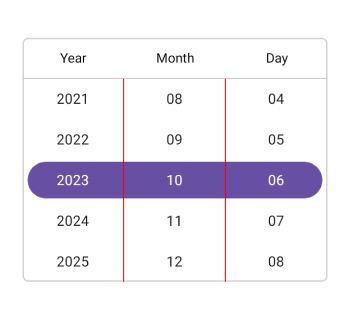
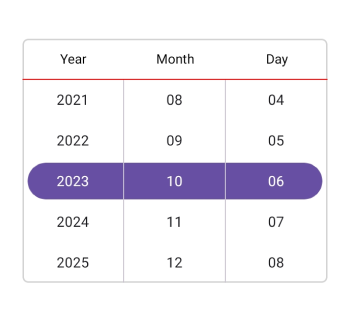
Set the divider color
The SfDatePicker control allows you to customize the column header divider color by setting the DividerColor property of the DatePickerColumnHeaderView.
<picker:SfDatePicker x:Name="datepicker" >
<picker:SfDatePicker.ColumnHeaderView >
<picker:DatePickerColumnHeaderView DividerColor="Red" />
</picker:SfDatePicker.ColumnHeaderView>
</picker:SfDatePicker>SfDatePicker datePicker = new SfDatePicker();
datepicker.ColumnHeaderView = new DatePickerColumnHeaderView()
{
DividerColor = Colors.Red,
};
this.Content = datePicker;
Customization of the column header
Customize the column header view text style and background color of the Date Picker using the TextStyle and Background properties of the DatePickerColumnHeaderView.
<picker:SfDatePicker x:Name="datepicker" >
<picker:SfDatePicker.ColumnHeaderView >
<picker:DatePickerColumnHeaderView Background="#D3D3D3">
<picker:DatePickerColumnHeaderView.TextStyle >
<picker:PickerTextStyle FontSize="15" TextColor="Black" />
</picker:DatePickerColumnHeaderView.TextStyle>
</picker:DatePickerColumnHeaderView>
</picker:SfDatePicker.ColumnHeaderView>
</picker:SfDatePicker>SfDatePicker datePicker = new SfDatePicker();
datePicker.ColumnHeaderView = new DatePickerColumnHeaderView()
{
Background = Color.FromArgb("#D3D3D3"),
TextStyle = new PickerTextStyle()
{
TextColor = Colors.Black,
FontSize = 15,
}
};
this.Content = datePicker;
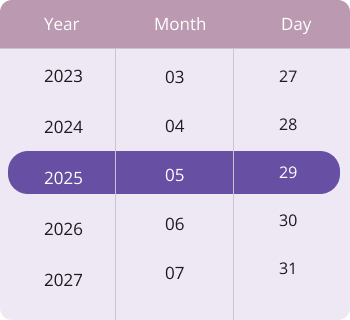
Custom Column Header Appearance using Datatemplate
You can customize the date picker column header appearance by using the ColumnHeaderTemplate property in the SfDatePicker.
<picker:SfDatePicker x:Name="datepicker" >
<picker:SfDatePicker.ColumnHeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="#BB9AB1">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Label Text="Year" Grid.Column="0" TextColor="White" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
<Label Text="Month" Grid.Column="1" TextColor="White" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
<Label Text="Day" Grid.Column="2" TextColor="White" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
</Grid>
</DataTemplate>
</picker:SfDatePicker.ColumnHeaderTemplate>
</picker:SfDatePicker>
NOTE
If a template is applied to the column header in the DatePickerColumnHeaderView, the remaining column header properties will not have any effect, except for the DividerColor property.
Custom Column Header appearance using DataTemplateSelector
You can customize the date picker column header appearance by using the ColumnHeaderTemplate property in the SfDatePicker. The DataTemplateSelector allows you to choose a DataTemplate at runtime based on the value bound to the date picker column header. This lets you apply a custom data template to the column header and customize its appearance based on specific conditions.
<Grid.Resources>
<DataTemplate x:Key="todayDatesTemplate">
<Grid Background="LightBlue">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Label Text="Year" Grid.Column="0" TextColor="Red" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
<Label Text="Month" Grid.Column="1" TextColor="Red" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
<Label Text="Day" Grid.Column="2" TextColor="Red" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
</Grid>
</DataTemplate>
<DataTemplate x:Key="normalDatesTemplate">
<Grid Background="LightGreen">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Label Text="Year" Grid.Column="0" TextColor="Orange" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
<Label Text="Month" Grid.Column="1" TextColor="Orange" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
<Label Text="Day" Grid.Column="2" TextColor="Orange" HorizontalTextAlignment="Center" VerticalTextAlignment="Center"/>
</Grid>
</DataTemplate>
<local:DateTemplateSelector x:Key="columnHeaderTemplateSelector" TodayDatesTemplate="{StaticResource todayDatesTemplate}" NormaldatesTemplate="{StaticResource normalDatesTemplate}"/>
<picker:SfDatePicker x:Name="datepicker" ColumnHeaderTemplate="{StaticResource columnHeaderTemplateSelector}">
</picker:SfDatePicker>
</Grid.Resources>public class DateTemplateSelector : DataTemplateSelector
{
public DateTemplateSelector()
{
}
public DataTemplate TodayDatesTemplate { get; set; }
public DataTemplate NormaldatesTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
var Details = item as SfDatePicker;
if (Details != null)
{
if (Details.SelectedDate.HasValue && Details.SelectedDate.Value < DateTime.Now.Date)
return TodayDatesTemplate;
}
return NormaldatesTemplate;
}
}Footer Customization
Customize the date picker footer view by using the FooterView property of the SfDatePicker.
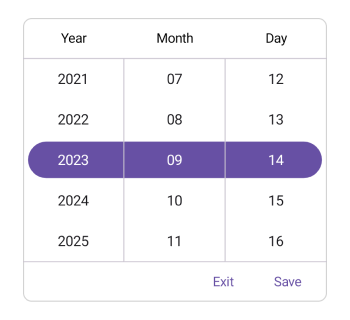
Set the footer with OK and Cancel button customizations
In the SfDatePicker control, validation buttons (OK and Cancel) can be customized by setting the OkButtonText and CancelButtonText properties of the PickerFooterView. It allows you to confirm or cancel the selected date. The OkButtonText can be enabled using the ShowOkButton property in the PickerFooterView.
The Default value of the OkButtonText property is “OK”, and CancelButtonText is “Cancel”. To enable the footer view, set the Height property of the PickerFooterView to a value greater than 0. The default value of the Height property is 0.
<picker:SfDatePicker x:Name="datepicker" >
<picker:SfDatePicker.FooterView >
<picker:PickerFooterView Height="40" OkButtonText="Save"
CancelButtonText="Exit"/>
</picker:SfDatePicker.FooterView>
</picker:SfDatePicker>SfDatePicker datePicker = new SfDatePicker();
datePicker.FooterView = new PickerFooterView()
{
Height = 40,
OkButtonText = "Save",
CancelButtonText = "Exit",
};
this.Content = datePicker;
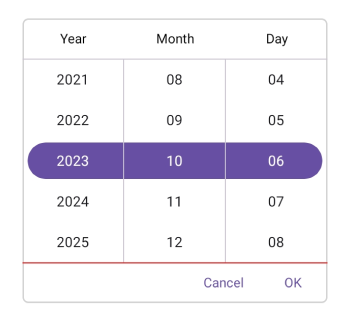
Set the divider color
The SfDatePicker control allows you to customize the footer divider color by setting the DividerColor property of the PickerFooterView.
<picker:SfDatePicker x:Name="datepicker" >
<picker:SfDatePicker.FooterView >
<picker:PickerFooterView DividerColor="Red" />
</picker:SfDatePicker.FooterView>
</picker:SfDatePicker>SfDatePicker datePicker = new SfDatePicker();
datepicker.FooterView = new PickerFooterView()
{
DividerColor = Colors.Red,
};
this.Content = datePicker;
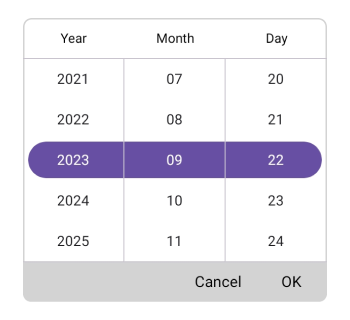
Customization of the footer
Customize the footer text style and background color of the Date Picker using the TextStyle and Background properties of the PickerFooterView.
<picker:SfDatePicker x:Name="datepicker" >
<picker:SfDatePicker.FooterView >
<picker:PickerFooterView Background="#D3D3D3">
<picker:PickerFooterView.TextStyle >
<picker:PickerTextStyle FontSize="15" TextColor="Black" />
</picker:PickerFooterView.TextStyle>
</picker:PickerFooterView>
</picker:SfDatePicker.FooterView>
</picker:SfDatePicker>SfDatePicker datePicker = new SfDatePicker();
datePicker.FooterView = new PickerFooterView()
{
Background = Color.FromArgb("#D3D3D3"),
TextStyle = new PickerTextStyle()
{
TextColor = Colors.Black,
FontSize = 15,
}
};
this.Content = datePicker;
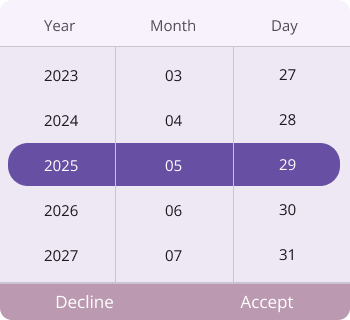
Custom Footer Appearance using Datatemplate
You can customize the date picker footer appearance by using the FooterTemplate property in the SfDatePicker.
<picker:SfDatePicker x:Name="datepicker">
<picker:SfDatePicker.FooterTemplate>
<DataTemplate>
<Grid BackgroundColor="#BB9AB1">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Text="Decline" TextColor="White" Background="Transparent"/>
<Button Grid.Column="1" Text="Accept" TextColor="White" Background="Transparent"/>
</Grid>
</DataTemplate>
</picker:SfDatePicker.FooterTemplate>
</picker:SfDatePicker>
NOTE
If a template is applied to the footer in the PickerFooterView, the remaining footer properties will not have any effect, except for the DividerColor Property.
Custom Footer appearance using DataTemplateSelector
You can customize the date picker footer appearance by using the FooterTemplate property in the SfDatePicker. The DataTemplateSelector allows you to choose a DataTemplate at runtime based on the value bound to the date picker footer. This lets you apply a custom data template to the footer and customize its appearance based on specific conditions.
<Grid.Resources>
<DataTemplate x:Key="todayDatesTemplate">
<Grid Background="LightBlue">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Text="Decline" TextColor="Red" Background="Transparent"/>
<Button Grid.Column="1" Text="Accept" TextColor="Red" Background="Transparent"/>
</Grid>
</DataTemplate>
<DataTemplate x:Key="normalDatesTemplate">
<Grid Background="LightGreen">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Text="Decline" TextColor="Orange" Background="Transparent"/>
<Button Grid.Column="1" Text="Accept" TextColor="Orange" Background="Transparent"/>
</Grid>
</DataTemplate>
<local:DateTemplateSelector x:Key="footerTemplateSelector" TodayDatesTemplate="{StaticResource todayDatesTemplate}" NormaldatesTemplate="{StaticResource normalDatesTemplate}"/>
<picker:SfDatePicker x:Name="datepicker" FooterTemplate="{StaticResource footerTemplateSelector}">
</picker:SfDatePicker>
</Grid.Resources>public class DateTemplateSelector : DataTemplateSelector
{
public DateTemplateSelector()
{
}
public DataTemplate TodayDatesTemplate { get; set; }
public DataTemplate NormaldatesTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
var Details = item as SfDatePicker;
if (Details != null)
{
if (Details.SelectedDate.HasValue && Details.SelectedDate.Value < DateTime.Now.Date)
return TodayDatesTemplate;
}
return NormaldatesTemplate;
}
}Selection View Customization
Customize the date picker selection view by using the SelectionView property of the SfDatePicker.
Set selection view
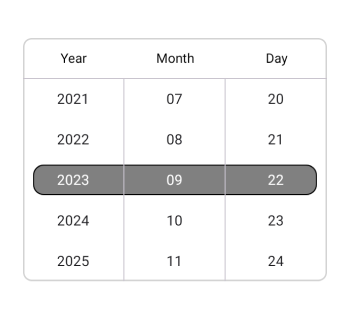
In the SfDatePicker control, the corner radius, stroke, and padding can be customized by setting the CornerRadius, Stroke, and Padding properties in the PickerSelectionView.
<picker:SfDatePicker x:Name="datepicker" >
<picker:SfDatePicker.SelectionView >
<picker:PickerSelectionView CornerRadius="10" Stroke="#36454F" Padding="10, 5, 10, 5" Background="#808080" />
</picker:SfDatePicker.SelectionView>
</picker:SfDatePicker>SfDatePicker datePicker = new SfDatePicker();
datePicker.SelectionView = new PickerSelectionView()
{
CornerRadius = 10,
Stroke = Color.FromArgb("#36454F"),
Pading = new Thickness(10, 5, 10, 5),
Background = Color.FromArgb("#808080"),
};
this.Content = datePicker;
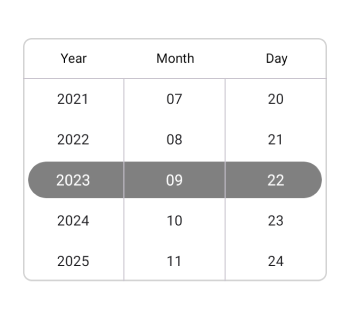
Customization of the selected item
Customize the selected view text style of the Date Picker using the SelectedTextStyle property of the SfDatePicker.
<picker:SfDatePicker x:Name="datepicker" >
<picker:SfDatePicker.SelectedTextStyle >
<picker:PickerTextStyle FontSize="15" TextColor="White"/>
</picker:SfDatePicker.SelectedTextStyle>
</picker:SfDatePicker>SfDatePicker datePicker = new SfDatePicker();
datePicker.SelectedTextStyle = new PickerTextStyle()
{
TextStyle = new PickerTextStyle()
{
TextColor = Colors.White,
FontSize = 15,
}
};
this.Content = datePicker;
Column divider color
Customize the column divider color using the ColumnDividerColor property in SfDatePicker.
<picker:SfDatePicker x:Name="datepicker"
ColumnDividerColor="Red">
</picker:SfDatePicker>SfDatePicker datepicker = new SfDatePicker();
datepicker.ColumnDividerColor = Colors.Red;
this.Content = datepicker;