Getting Started with .NET MAUI Barcode Generator
7 Feb 202513 minutes to read
This section explains the steps required to add the .NET MAUI Barcode Generator control. This section explains the steps required to add the barcode and set its symbology. This section covers only basic features needed to get started with Syncfusion® barcode generator control. Follow the steps below to add a .NET MAUI Barcode generator to your project.
To get start quickly with our .NET MAUI Barcode Generator, you can check the below video.
Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 7 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.3 or later) or Visual Studio Code. For Visual Studio Code users, ensure that the .NET MAUI workload is installed and configured as described here.
Step 1: Create a New .NET MAUI Project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® .NET MAUI Barcode NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Barcode and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion core.
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.ConfigureSyncfusionCore();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Barcode generator
- To initialize the control, import the
Syncfusion.Maui.Barcodenamespace into your code. - Initialize SfBarcodeGenerator.
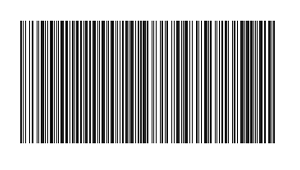
xmlns:barcode="clr-namespace:Syncfusion.Maui.Barcode;assembly=Syncfusion.Maui.Barcode"using Syncfusion.Maui.Barcode;<barcode:SfBarcodeGenerator Value="http://www.syncfusion.com"
HeightRequest="150"/>SfBarcodeGenerator barcode = new SfBarcodeGenerator();
barcode.HeightRequest = 150;
barcode.Value = "http://www.syncfusion.com";
this.Content = barcode;Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 7 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a New .NET MAUI Project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion® .NET MAUI Barcode NuGet Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Barcodeto install the Syncfusion® .NET MAUI Barcode NuGet package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion core.
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.ConfigureSyncfusionCore();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Barcode generator
- To initialize the control, import the
Syncfusion.Maui.Barcodenamespace into your code. - Initialize SfBarcodeGenerator.
xmlns:barcode="clr-namespace:Syncfusion.Maui.Barcode;assembly=Syncfusion.Maui.Barcode"using Syncfusion.Maui.Barcode;<barcode:SfBarcodeGenerator Value="http://www.syncfusion.com"
HeightRequest="150"/>SfBarcodeGenerator barcode = new SfBarcodeGenerator();
barcode.HeightRequest = 150;
barcode.Value = "http://www.syncfusion.com";
this.Content = barcode;Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 8 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Barcode NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Barcode and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the handler
The Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion core.
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder.ConfigureSyncfusionCore();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Barcode generator
- To initialize the control, import the
Syncfusion.Maui.Barcodenamespace into your code. - Initialize SfBarcodeGenerator.
xmlns:barcode="clr-namespace:Syncfusion.Maui.Barcode;assembly=Syncfusion.Maui.Barcode"using Syncfusion.Maui.Barcode;<barcode:SfBarcodeGenerator Value="http://www.syncfusion.com"
HeightRequest="150"/>SfBarcodeGenerator barcode = new SfBarcodeGenerator();
barcode.HeightRequest = 150;
barcode.Value = "http://www.syncfusion.com";
this.Content = barcode;
NOTE
The default symbology of SfBarcodeGenerator is
Code128.
Initialize QR Code symbology
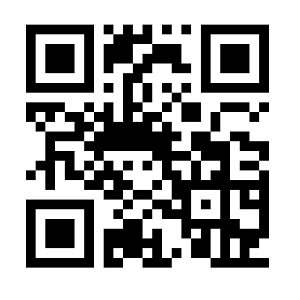
You can set the required symbology type to the barcode generator based on input value by initializing the Symbology property. In the following code sample, the QR code is set as the barcode symbology.
<barcode:SfBarcodeGenerator Value="https://www.syncfusion.com/"
HeightRequest="350"
WidthRequest="350">
<barcode:SfBarcodeGenerator.Symbology>
<barcode:QRCode />
</barcode:SfBarcodeGenerator.Symbology>
</barcode:SfBarcodeGenerator>SfBarcodeGenerator barcode = new SfBarcodeGenerator();
barcode.HeightRequest = 350;
barcode.WidthRequest = 350;
barcode.Value = "https://www.syncfusion.com/";
barcode.Symbology = new QRCode();
this.Content = barcode;
Display input value
The provided input value can be displayed below the barcode by enabling the ShowText property of barcode as shown in the following code sample.
<barcode:SfBarcodeGenerator Value="https://www.syncfusion.com/"
ShowText="True"
TextSpacing="15"
HeightRequest="350"
WidthRequest="350">
<barcode:SfBarcodeGenerator.Symbology>
<barcode:QRCode />
</barcode:SfBarcodeGenerator.Symbology>
</barcode:SfBarcodeGenerator>SfBarcodeGenerator barcode = new SfBarcodeGenerator();
barcode.HeightRequest = 350;
barcode.WidthRequest = 350;
barcode.Value = "https://www.syncfusion.com/";
barcode.Symbology = new QRCode();
barcode.ShowText = true;
barcode.TextSpacing = 15;
this.Content = barcode;
NOTE
You can refer to our .NET MAUI Barcode Generator feature tour page for its groundbreaking feature representations. You can also explore our .NET MAUI Barcode Generator example that shows you how to render the Barcode Generator in .NET MAUI.