Notice: After Volume 3 2025 (Mid of Sep 2025), feature enhancements for this control will no longer be available in the Syncfusion® package. Please switch to the Syncfusion® Toolkit for .NET MAUI for continued support. For a smooth transition refer this migration document.
Getting Started with MAUI Accordion
7 Jul 202524 minutes to read
This section guides you through setting up and configuring a Accordion in your .NET MAUI application. Follow the steps below to add a basic Accordion to your project.
To quickly get started with the .NET MAUI Accordion, watch this video:
Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.3 or later).
Step 1: Create a new .NET MAUI Project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then, click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Expander NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Expander and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.ConfigureSyncfusionCore();
return builder.Build();
}
}
}Step 4: Add a Basic Accordion
- To initialize the control, import the
Syncfusion.Maui.Accordionnamespace into your code. - Initialize SfAccordion.
<ContentPage
. . .
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.Accordion;assembly=Syncfusion.Maui.Expander">
<syncfusion:SfAccordion />
</ContentPage>using Syncfusion.Maui.Accordion;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfAccordion accordion = new SfAccordion();
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion® MAUI Expander NuGet Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Expanderto install the Syncfusion® .NET MAUI Expander package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.ConfigureSyncfusionCore();
return builder.Build();
}
}
}Step 4: Add a Basic Accordion
- To initialize the control, import the
Syncfusion.Maui.Accordionnamespace into your code. - Initialize SfAccordion.
<ContentPage
. . .
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.Accordion;assembly=Syncfusion.Maui.Expander">
<syncfusion:SfAccordion />
</ContentPage>using Syncfusion.Maui.Accordion;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfAccordion accordion = new SfAccordion();
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 8 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Expander NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Expander and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the handler
Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.ConfigureSyncfusionCore();
return builder.Build();
}
}
}Step 4: Add a Basic Accordion
- To initialize the control, import the
Syncfusion.Maui.Accordionnamespace into your code. - Initialize SfAccordion.
<ContentPage
. . .
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.Accordion;assembly=Syncfusion.Maui.Expander">
<syncfusion:SfAccordion />
</ContentPage>using Syncfusion.Maui.Accordion;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfAccordion accordion = new SfAccordion();
}
}Step 5: Define the accordion items
Create the AccordionItem instance that comprise a header & content and add it into Items of SfAccordion.
In this example, a Grid is loaded in both the header and content of accordion items.
NOTE
When loading Label as direct children of
HeaderorContentofAccordionItem, then it will lead to an exception. So, loadLabelinsideGridto overcome the crash.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:GettingStarted"
x:Class="GettingStarted.MainPage"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.Accordion;assembly=Syncfusion.Maui.Expander">
<ContentPage.Content>
<syncfusion:SfAccordion >
<syncfusion:SfAccordion.Items>
<syncfusion:AccordionItem>
<syncfusion:AccordionItem.Header>
<Grid HeightRequest="48">
<Label Text="Robin Rane" Margin="16,14,0,14" CharacterSpacing="0.25" FontFamily="Roboto-Regular" FontSize="14" />
</Grid>
</syncfusion:AccordionItem.Header>
<syncfusion:AccordionItem.Content>
<Grid ColumnSpacing="10" RowSpacing="2" BackgroundColor="#f4f4f4" >
<Grid Margin="16,6,0,0">
<Grid.Resources>
<Style TargetType="Label">
<Setter Property="FontFamily" Value="Roboto-Regular"/>
</Style>
</Grid.Resources>
<Grid.RowDefinitions >
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="25"/>
<RowDefinition Height="{OnPlatform Default=90,Android=90,WinUI=70, iOS=100,MacCatalyst=70 }"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Border Grid.RowSpan="4"
Grid.Row="0"
Grid.Column="0"
Padding="0"
Margin="0,0,0,7">
<Image Source="emp_01.png" />
</Border>
<Label Text="Position" Grid.Column="1" Grid.Row="0" Margin="6,0,0,0"/>
<Label Text="Chairman" Grid.Row="0" Grid.Column="2"/>
<Label Text="Organization " Grid.Row="1" Grid.Column="1" Margin="6,0,0,0"/>
<Label Text="ABC Inc." Grid.Row="1" Grid.Column="2"/>
<Label Text="Date Of Birth " Grid.Row="2" Grid.Column="1" Margin="6,0,0,0"/>
<Label Text="09/17/1973" Grid.Row="2" Grid.Column="2"/>
<Label Text="Location " Grid.Row="3" Grid.Column="1" Margin="6,0,0,0"/>
<Label Text="Boston" Grid.Row="3" Grid.Column="2"/>
<Label Padding="0,10,0,10" Grid.Row="4" Grid.ColumnSpan="3" LineBreakMode="WordWrap"
FontSize="14" CharacterSpacing="0.25" VerticalTextAlignment="Center"
Text="Robin Rane, Chairman of ABC Inc., leads with dedication and vision.Under his guidance, the company thrives and continues to make a significant impact in the industry.">
</Label>
<StackLayout Grid.Row="5" Orientation="Horizontal" Margin="0,0,0,12">
<Label Text="" FontSize="16" Margin="0,2,2,2"
FontFamily='{OnPlatform Android=AccordionFontIcons.ttf#,WinUI=AccordionFontIcons.ttf#AccordionFontIcons,MacCatalyst=AccordionFontIcons,iOS=AccordionFontIcons}'
VerticalOptions="Center" VerticalTextAlignment="Center"/>
<Label Text="(617) 555-1234" Grid.Column="1" VerticalOptions="Center" CharacterSpacing="0.25" FontSize="14"/>
</StackLayout>
</Grid>
</Grid>
</syncfusion:AccordionItem.Content>
</syncfusion:AccordionItem>
..........................
</syncfusion:SfAccordion.Items>
</syncfusion:SfAccordion>
</ContentPage.Content>
</ContentPage>Step 6: Running the Application
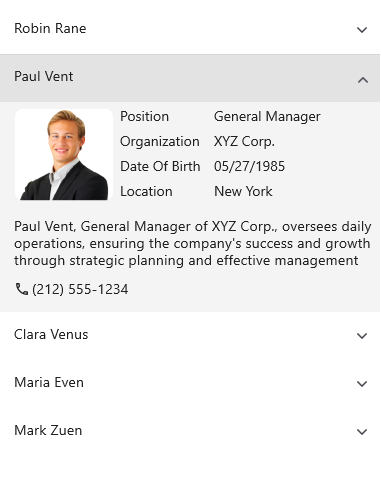
Press F5 to build and run the application. Once compiled, the Accordion will be displayed with the data provided.
Here is the result of the previous codes,

You can download accordion sample for .NET MAUI here.
NOTE
When adding the template control inside the
Gridwith a height set toAuto, the child element will not receive the height changes at runtime. Since theSfAccordionis a template-based control, the default height value cannot be determined. Therefore, it is recommended to provide theHorizontalOptionsandVerticalOptionsasFillAndExpandoptions for the control.
Animation duration
The SfAccordion allows you to customize the expanding and collapsing duration of accordion items by using the AnimationDuration property. By default, the animation duration is set to 200 milliseconds.
<syncfusion:SfAccordion x:Name="accordion"
AnimationDuration="150" />
accordion.AnimationDuration = 150;Animation easing
You can customize the rate of change of a parameter over time or the animation style of an accordion item by using the AnimationEasing property. By default, the animation easing is set to Linear.
<syncfusion:SfAccordion x:Name="accordion"
AnimationEasing="SinOut" />
accordion.AnimationEasing = ExpanderAnimationEasing.SinOut;Auto scroll position
The SfAccordion allows you to customize the scroll position of the expanded accordion item using the AutoScrollPosition property. By default, the auto-scroll position is set to MakeVisible.
<syncfusion:SfAccordion x:Name="accordion"
AutoScrollPosition="Top"/>
accordion.AutoScrollPosition = AccordionAutoScrollPosition.Top;Bring an accordion item into view
The BringIntoView method is used to bring a specific item into view by scrolling to it programmatically.
<syncfusion:SfAccordion x:Name="accordion">
<syncfusion:SfAccordion.Items>
<syncfusion:AccordionItem>
...
...
</syncfusion:AccordionItem>
</syncfusion:SfAccordion.Items>
</syncfusion:SfAccordion>private void Button_Clicked(object sender, EventArgs e)
{
accordion.BringIntoView(accordion.Items[15]);
}Expand mode
You can expand single or multiple items using the ExpandMode property. By default, the expanded mode is set to Single.
<syncfusion:SfAccordion x:Name="accordion"
ExpandMode="Multiple" />
accordion.ExpandMode = AccordionExpandMode.Multiple;Item spacing
The SfAccordion allows you to customize the vertical spacing between the accordion items by using the ItemSpacing property.
<syncfusion:SfAccordion x:Name="accordion"
ItemSpacing="6.0d" />
accordion.ItemSpacing = 6.0d;NOTE
You can refer to our .NET MAUI Accordion feature tour page for its groundbreaking feature representations. You can also explore our .NET MAUI Accordion Example that shows you how to render and configure the Accordion in .NET MAUI.