Start and Depth level
18 Apr 20173 minutes to read
Start Level
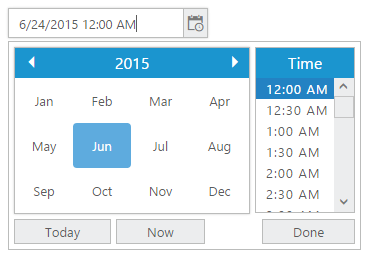
DateTimePicker allows you to change the starting level view of Calendar inside the DateTimePicker popup. Consider you are creating a login form for your blog. If the “Birth date” field in the form starts from year, it is easy to select date from year, month and date. By default, the Start Level of DateTimePicker is “Month” level view. Refer the following table to know the different types of start level.
Start Level
| Start Level | Syntax | Description |
|---|---|---|
| month | startLevel: “month” | Starts from month level view. |
| year | startLevel: “year” | Starts from year level view. |
| decade | startLevel: “decade” | Starts from year decade level view. |
| century | startLevel: “century” | Starts from century level view. |
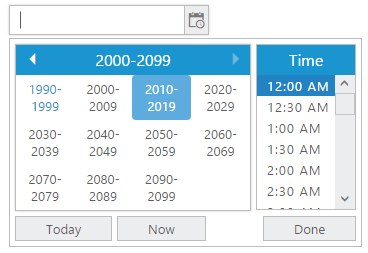
In the following example DateTimePicker popup start level view is set to “century level” when you drop down the DateTimePicker popup.
Add the following code in your HTML page.
<div class="control">
<input type="text" id="dateTime" />
</div>// Add the code in your script section with start level as century in DateTimePicker popup
$('#dateTime').ejDateTimePicker({
startLevel: "century",
width: '200px',
});
Depth Level
DateTimePicker enables you to set the drill down level of DateTimePicker. Consider, you are going to take the monthly report of sales in your company. In that case, there is no need for selecting date from month view. You can restrict the drill-down of DateTimePicker popup to month view.
In the following example, start level is set from century and drill down is set to year view. So drill-down to month is restricted. So you can avoid selecting the day of the month. By default, the current day of the month is maintained in the day number field. Refer the following code to set drill down value to year view.
The following code snippet is set to depth level in DateTimePicker.
$('#dateTime').ejDateTimePicker({
startLevel: "century",
depthLevel: "year",
width: '200px',
});