Display format in JQuery DateTimePicker widget
1 Aug 20227 minutes to read
DateTimePicker allows you to define the text representation of a date and time value to be displayed in the DateTimePicker control. The format specified is achieved by the dateTimeFormat property. Default value of this property is M/d/yyyy h: mm tt. To change the “Time Popup” display format, “timeDisplayFormat” is used here. The default value of this property is “h:mm t”.
If your company’s website is going to be used all over the world, following the UTC time is better. Main benefit of UTC Time is that the time is always guaranteed to be consistent. In other words, whenever the time zone of customer is changed you don’t have to go back or forth in time from the logging time of the customer to your time zone.
DateTime format
| Format | Display in DateTimePicker |
|---|---|
| Short Date and Time– d/M/yy h:mm tt | 9/12/2014 2:04 PM |
| Medium Date-d MMM yy h:mm tt | 12 Sep 14 2:04: PM |
| Full Date and short time - dddd, MMMM dd, yyyy HH:mm tt | Friday, September 12,2014 2:04 PM |
| Full Date and Long Time - dddd, MMMM dd, yyyy HH:mm:ss tt | Friday, September 12,2014 2:04:00 PM |
| UTC - yyyy-MM-dThh:mm:ssz | 2014-09-12T2:04:00+5 |
You can also customize the format. Refer the following list to create your custom format for DateTimePicker.
- d - Day of the month.
- ddd - Short name of day of the week.
- dddd - Full name of day of the week.
- M – The month, from 1 through 12.
- MMM- Short name of Month.
- MMMM- Long name of the Month.
- yy - Last two digit if year.
- yyyy - Full Year.
- hh – Hour.
- mm – Minutes.
- ss – Seconds.
- tt - The AM/PM designator.
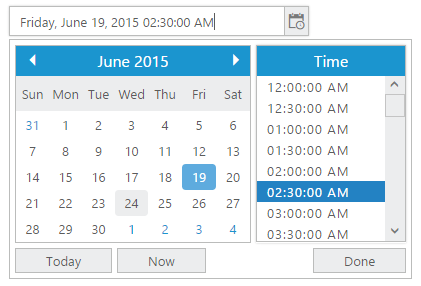
In the following example, set dateTimeFormat to full datetime format.
Add the following code in your HTML page.
<div class="control">
<input type="text" id="dateTime" />
</div>// Add the code in your script section to render the DateTimePicker
$('#dateTime').ejDateTimePicker({
dateTimeFormat: "dddd, MMMM dd, yyyy hh:mm:ss tt",
timePopupWidth: "150px",
timeDisplayFormat: "hh:mm:ss tt",
width: '300px'
});
Day Header format
You can change the format for the days of the week names using Day Header format property. By default in our DateTimePicker day of the week format in showHeaderMin format. For example, Sun for Sunday. To know the different types of day format refer the following table.
showHeaderMin
| Header Format types | Description |
|---|---|
| showHeaderNone | Removes the day header |
| showHeaderShort | Shows the day header format in min like Su, Mo, Tu … |
| showHeaderMin | Shows the day header format in short like Sun, Mon, Tue … |
| showHeaderLong | Shows the day header format in long like Sunday, Monday, Tuesday … |
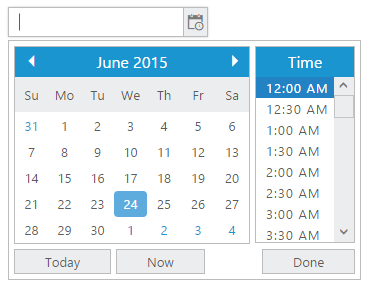
You can also customize the format according to your needs. This is achieved by changing the day names information in the culture script file. This is explained later under the Localization section of this document. In the following sample is displayed, the short name of the day of the week, by setting day header format as showHeaderShort.
Add the following code in your HTML page.
<div class="control">
<input type="text" id="dateTime" />
</div>// Add the code in your script section to render the DateTimePicker with short header
$('#dateTime').ejDateTimePicker({
dayHeaderFormat: "showHeaderShort",
width: '200px',
});
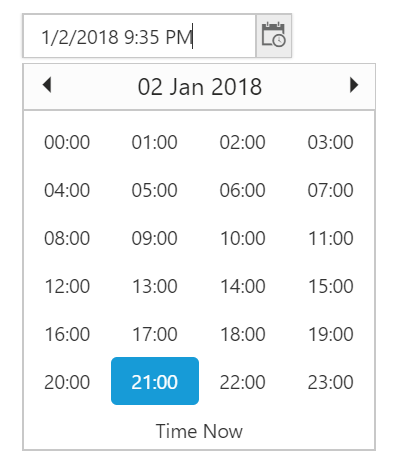
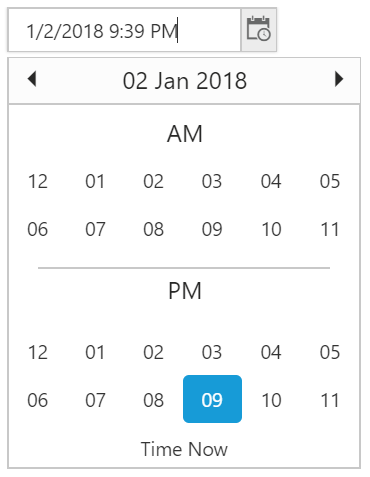
Drilldown and Meridian
We can drill down up to time interval on selected date with meridian details.you can utilize this option by make use of timeDrillDown property.
$('#dateTime').ejDateTimePicker({
width: '100%',
timeDrillDown: {
enabled: true,
interval: 5,
showMeridian: false
},
});$('#dateTime').ejDateTimePicker({
width: '100%',
timeDrillDown: {
enabled: true,
interval: 5,
showMeridian: true
},
});Execute the above code to render the following outputs.