Keyboard Interaction
18 Apr 20175 minutes to read
You can use keyboard shortcut keys as an alternative to the mouse while using the ColorPicker widget. The ColorPicker widget allows you to perform all kinds of actions using keyboard shortcuts.
Keyboard shortcut keys
| Shortcut Key | Description |
|---|---|
| Alt + j | Focuses into the ColorPicker control |
| Enter | Open / Close the Popup |
| Up | Increase the brightness value |
| Down | Decrease the brightness value |
| Right | Increase the saturation value |
| Left | Decrease the saturation value |
| Enter | Choose the current color |
| Esc | Closes the popup |
| Tab | Choose the next element |
| Home | Downwards to value 0 |
| End | Upwards to value 100 |
Configure Keyboard Interaction
The following steps explain how you can enable keyboard interaction for ColorPicker textbox.
In the HTML page, add an <input> element to configure the ColorPicker widget and enable keyboard interaction by the access key property.
<input type="text" id="colorPicker" />jQuery(function ($) {
$('#colorPicker').ejColorPicker({ value: "#278787" });
$(document).on("keydown", function (e) {
if (e.altKey && e.keyCode === 74) { // j- key code.
$("#colorPickerWrapper").focus();
}
});
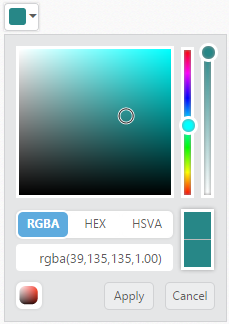
});The following screenshot displays the output of the above code example.