Configure Values
18 Apr 20178 minutes to read
opacityValue
The ColorPicker control allows you to change the opacity value by using the opacityValue property. The selected color opacity is adjusted by using the opacityValue.
The opacityValue property is Number type and its default value is 10.
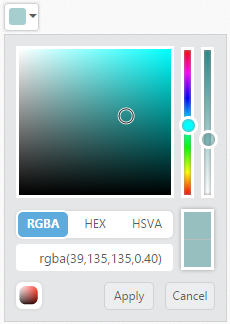
In the HTML page, add a <input> element to render ColorPicker widget
<input type="text" id="colorPicker" />jQuery(function ($) {
$("#colorPicker").ejColorPicker({ value: "#278787", opacityValue: 40 });
});The following screenshot displays the output of the above code example.

button and tooltipText
buttonText
The ColorPicker control allows you to define the text to be displayed in button elements. You can specify the text by using buttonText property. In ColorPicker control, popup contains two button elements “Apply” and “Cancel”.
To configure the buttonText property for the button elements, use the corresponding default values listed in the following table.
List of Button elements
| Element | Default value |
|---|---|
| apply | Apply |
| cancel | Cancel |
tooltipText
The ColorPicker control consists of more number of sub controls and elements. To provide some information about each element and sub control, you can use the tooltip concept and you can achieve this by using tooltipText property.
To configure the tooltipText, use the following listed elements and its corresponding default value.
List of Tooltip elements
| Element | Default value |
|---|---|
| switcher | Switcher |
| addbutton | Add Color |
| basic | Basic |
| monochrome | Mono Chrome |
| flatcolors | Flat Colors |
| seawolf | Sea Wolf |
| webcolors | Web Colors |
| sandy | Sandy |
| pinkshades | Pink Shades |
| misty | Misty |
| vintage | Vintage |
| moonlight | Moon Light |
| candycrush | Candy Crush |
| currentcolor | Current Color |
| selectedcolor | Selected Color |
| citrus | Citrus |
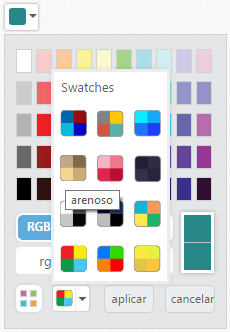
When it is necessary to set the button text and tooltipText values in Spanish culture, the ColorPicker allow you to define the culture values to buttonText and tooltipText property. The following section explains on how to define the Spanish culture values to ColorPicker control.
In the HTML page, add a <input> element to render ColorPicker widget.
<input type="text" id="colorPicker" />jQuery(function ($) {
$("#colorPicker").ejColorPicker({
value: "#278787",
//spanish culture values
buttonText: { apply: "aplicar ", cancel: "cancelar" }, tooltipText: { sandy: "arenoso" }
});
});The following screenshot displays the output of the above code example.