Appearance and Styling
18 Apr 201715 minutes to read
modelType
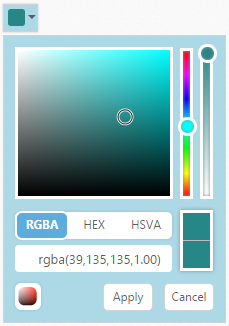
The ColorPicker allows you to define the model type to be displayed in control at initial time by using the property modelType.
The modelType property is Enum type and its default value is default.
List of modelType
| ModelType | Syntax | Description |
|---|---|---|
| Default | modelType: ej.ColorPicker.ModelType.Default | Control rendered with both model. You can switch to palette or picker model. |
| Picker | modelType: ej.ColorPicker.ModelType.Picker | Control rendered with picker model only. |
| Palette | modelType: ej.ColorPicker.ModelType.Palette | Control rendered with palette model only. |
In the following code example, the ColorPicker popup model type is set as palette when you drop down the ColorPicker popup.
In the HTML page, add a <input> element to render ColorPicker widget
<input type="text" id="colorPicker" />jQuery(function ($) {
$("#colorPicker").ejColorPicker({ modelType: "palette", value: "#278787" });
});The following screenshot displays the output of the above code example.

palette
The ColorPicker allow you to define the palette type to be displayed in control at initial time by using the palette property. The palette property is Enum type and its default value is basicpalette.
List of palette
| Palette | Syntax | Description | Dependent Property |
|---|---|---|---|
| BasicPalette | palette: ej.ColorPicker.Palette.BasicPalette | The palette model rendered with predefined color values. | modelType : ej.ColorPicker.ModelType.Palette |
| CustomPalette | palette: ej.ColorPicker.Palette.CustomPalette | The palette model renders with the specified custom color values. |
basicpalette
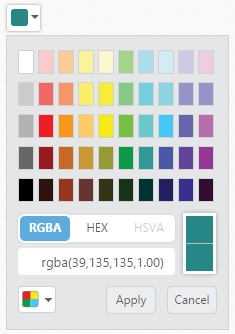
The basicpalette type renders with predefined color values. The basicpalette model has 12 different preset patterns. Each pattern consists of 50 colors and over 600 colors are available by default.
presetType
The ColorPicker control allows you to define the preset model to be rendered initially in palette type. This can be achieved by using the “presetType” property. Totally 12 types of presets are available.
The presetType property is Enum type and its default value is “basic”.
Property Table
| PresetType | Syntax | Dependent Property |
|---|---|---|
| Basic | presetType: ej.ColorPicker.PresetType.Basic | palette: ej.ColorPicker.Palette.BasicPalette |
| MonoChrome | presetType: ej.ColorPicker.PresetType.MonoChrome | |
| FlatColors | presetType: ej.ColorPicker.PresetType.FlatColors | |
| SeaWolf | presetType: ej.ColorPicker.PresetType.SeaWolf | |
| WebColors | presetType: ej.ColorPicker.PresetType.WebColors | |
| Sandy | presetType: ej.ColorPicker.PresetType.Sandy | |
| PinkShades | presetType: ej.ColorPicker.PresetType.PinkShades | |
| Misty | presetType: ej.ColorPicker.PresetType.Misty | |
| Citrus | presetType: ej.ColorPicker.PresetType.Citrus | |
| Vintage | presetType: ej.ColorPicker.PresetType.Vintage | |
| MoonLight | presetType: ej.ColorPicker.PresetType.MoonLight | |
| CandyCrush | presetType: ej.ColorPicker.PresetType.Candycrush |
In the HTML page, add a <input> element to render ColorPicker widget
<input type="text" id="colorPicker" />jQuery(function ($) {
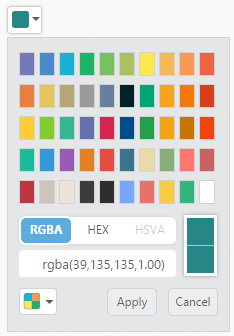
$("#colorPicker").ejColorPicker({ modelType: "palette", value: "#278787", presetType: "flatcolors" });
});The following screenshot displays the output of the above code example.

custompalette
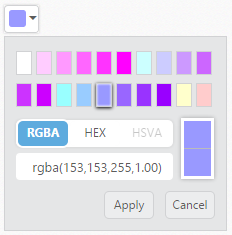
The ColorPicker control allows you to define the custom colors in the palette model by using palette property. Custom palettes are created by passing a comma delimited string of HEX values or an array of colors in custom property. The custompalette model is only applicable when you set modelType as palette.
The custompalette property is a dependent property of palette and modelType property.
In the HTML page, add a <input> element to render ColorPicker widget
<input type="text" id="colorPicker" />jQuery(function ($) {
$("#colorPicker").ejColorPicker({
value: "#9999ff", palette: "custompalette", modelType: "palette",
custom: ["ffffff", "ffccff", "ff99ff", "ff66ff", "ff33ff", "ff00ff", "ccffff", "ccccff", "cc99ff", "cc66ff", "cc33ff", "cc00ff", "99ffff", "99ccff", "9999ff", "9966ff", "9933ff", "9900ff", "ffffcc", "ffcccc"]
});
});The following screenshot displays the output of the above code example.

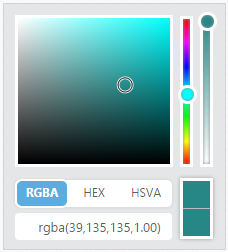
displayInline
The ColorPicker control allows you to embed the popup in the order of DOM element flow by using the displayInline property. Using displayInline property to make ColorPicker popup always in visible state. Also associate ColorPicker with <div> element instead of input.
The displayInline property is Boolean type and its default value is false.
The following steps explain you how to get the ColorPicker popup in DisplayInline state.
In the HTML page, add a <div> element to render ColorPicker widget
<div id="colorPicker" ></div>jQuery(function ($) {
$('#colorPicker').ejColorPicker({ value: "#278787", displayInline: true });
});The following screenshot displays the output of the above code example.

Theme Support
The ColorPicker control supports rich appearance. It supports 12 different themes of Essential JavaScript and bootstrap themes. To use these twelve themes, refer the themes files in HTML page.
You require two style sheets to apply styles to ColorPicker control; one ej.widgets.core.min.css and one ej.theme.min.css. When you use ej.widgets.all.min.css then, it is not necessary to use ej.widgets.core.min.css and ej.theme.min.css because ej.widgets.all.min.css is a combination of these two.
The core style sheet applies styles related to positioning and size, but are not related to the color scheme and always require the control to look correct and function properly. The theme style sheet applies theme-specific styles like colors and backgrounds.
The following list is the twelve themes supported by ColorPicker:
- default-theme
- flat-azure-dark
- flat-lime
- flat-lime-dark
- flat-saffron
- flat-saffron-dark
- gradient-azure
- gradient-azure-dark
- gradient-lime
- gradient-lime-dark
- gradient-saffron
- gradient-saffron-dark
In the HTML page, add a <input> element to render ColorPicker widget.
<!doctype html>
<html>
<head>
<title>Essential Studio for JavaScript : ColorPicker – Built-in Theme Support</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" charset="utf-8" />
<link href="http://cdn.syncfusion.com/32.1.19/js/web/flat-lime-dark/ej.web.all.min.css" rel="stylesheet" />
<script src="http://cdn.syncfusion.com/js/assets/external/jquery-1.10.2.min.js"> </script>
<script src="http://cdn.syncfusion.com/32.1.19/js/web/ej.web.all.min.js"> </script>
</head>
<body>
<div id="control">
<input id="colorPicker" type="text" />
</div>
<script>
jQuery(function ($) {
$("#colorPicker").ejColorPicker({ value: "#278787" });
});
</script>
</body>
</html>NOTE
jQuery.easing external dependency has been removed from version 14.3.0.49 onwards. Kindly include this jQuery.easing dependency for versions lesser than 14.3.0.49 in order to support animation effects.
The following screenshot displays the output of the above code example.

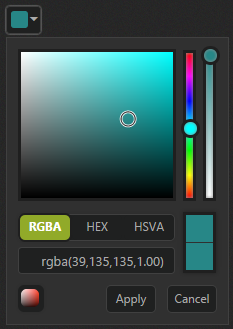
CustomCss
The ColorPicker control also allows you to customize its appearance using user-defined CSS and custom skin options such as colors and backgrounds. To apply custom themes use the cssClass property. cssClass property sets the root class for ColorPicker theme.
Using this property you can override the existing styles under the theme style sheet. The theme style sheet applies theme-specific styles like colors and backgrounds. In the following example, the value of cssClass property is set as Light-Blue. Light-Blue is added as root class to ColorPicker control at the runtime. From this root class you can customize the ColorPicker control theme.
In the HTML page, add a <input> element to render ColorPicker widget
<input type="text" id="colorPicker" />jQuery(function ($) {
$("#colorPicker").ejColorPicker({
value: "#278787", cssClass: "Light-Blue"
});
});Custom CSS Styles.
<style>
.Light-Blue.e-colorwidget.e-widget, .Light-Blue.e-colorpicker.e-popup, .Light-Blue.e-colorwidget .e-in-wrap.e-box .e-select, .Light-Blue.e-colorwidget .e-in-wrap.e-box, .Light-Blue.e-colorwidget .e-down-arrow {
background: none repeat scroll 0 0 lightblue;
}
.Light-Blue.e-colorpicker .e-footer .e-cancelButton.e-btn, .Light-Blue.e-colorpicker .e-footer .e-applyButton.e-btn {
background: none repeat scroll 0 0 white;
}
</style>The following screenshot displays the output of above steps.