Number format
24 May 20191 minute to read
IMPORTANT
This feature is applicable only for the relational data source at client mode.
Allows you to specify the required number format to be used in values of the pivot grid by setting the format option. Following are the supported number formats:
- number
- decimal
- currency
- percentage
- date
- time
- scientific
- accounting
- fraction
- string
<ej-pivot-grid id="PivotGrid1" load="onload">
<e-data-source>
<e-pivot-rows>
<e-row-field field-name="State" field-caption="State"></e-row-field>
<e-row-field field-name="Country" field-caption="Country"></e-row-field>
</e-pivot-rows>
<e-pivot-columns>
<e-column-field field-name="Product" field-caption="Product"></e-column-field>
</e-pivot-columns>
<e-pivot-values>
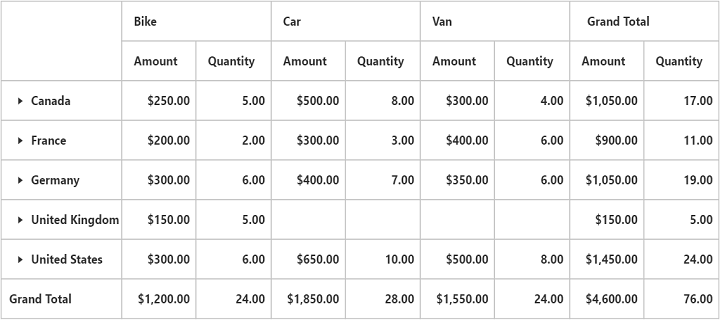
<e-value-field field-name="Amount" field-caption="Amount" format="currency"></e-value-field>
<e-value-field field-name="Quantity" field-caption="Quantity" format="decimal"></e-value-field>
</e-pivot-values>
</e-data-source>
</ej-pivot-grid>