- Size
- Control placement
- Default view
- Display mode
- Toggle panel
- Collapse toggle panel by default
- Maximized/full screen view
- Chart types
- Report toolbar
Contact Support
Layout customization in ASP.NET Core PivotClient Control
13 Jul 20216 minutes to read
Size
Allows you to render the pivot client in different sizes. You can set the height and width under the e-size property.
Set size in pixels
<ej-pivot-client id="PivotClient1" >
//..
<e-size width="1000px" height="685px"></e-size>
</ej-pivot-client>Pivot client with decreased size from default size.

Set size in percentage
You can set the pivot client size in percentage also.
NOTE
Size of the parent container should be set in pixels.
<ej-pivot-client id="PivotClient1" >
//..
<e-size width="50%" height="80%"></e-size>
</ej-pivot-client>Control placement
Tab view
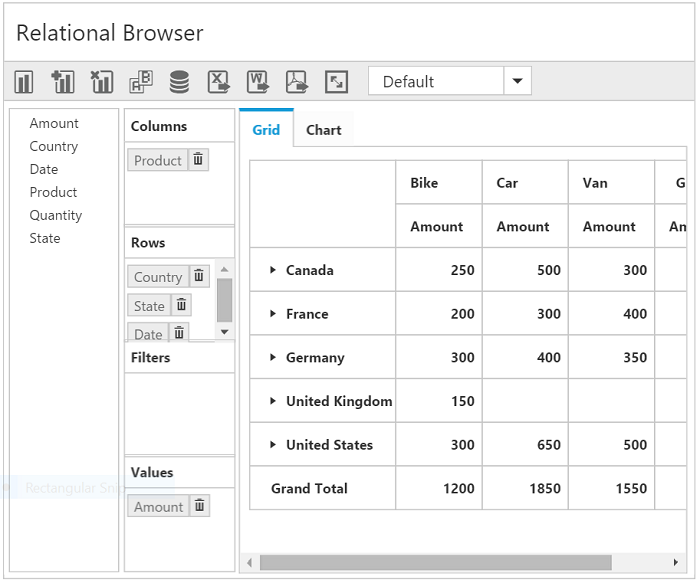
In tab view representation, both the grid and chart will be displayed in separate tabs. This can be set by using the control-placement property under the e-display-settings. By default, the Tab value is set.
<ej-pivot-client id="PivotClient1" >
//..
<e-display-settings control-placement="Tab"></e-display-settings>
</ej-pivot-client>
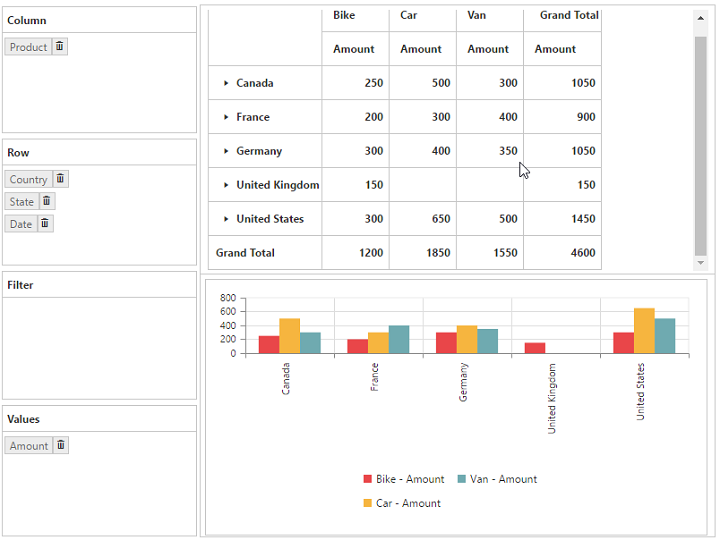
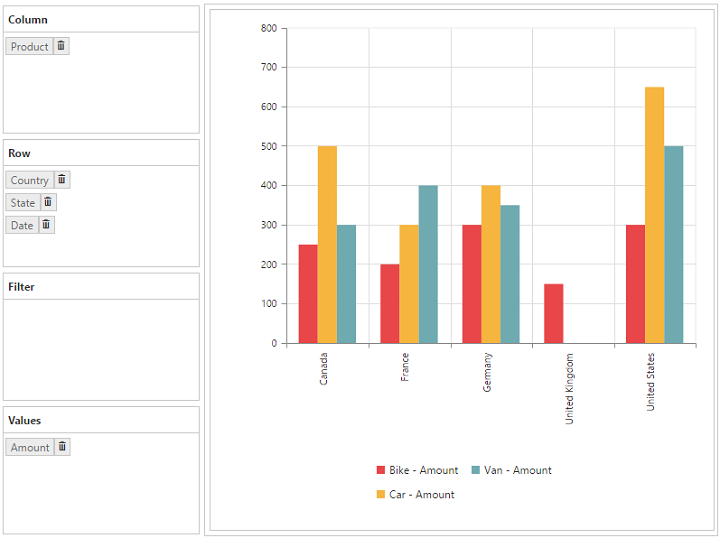
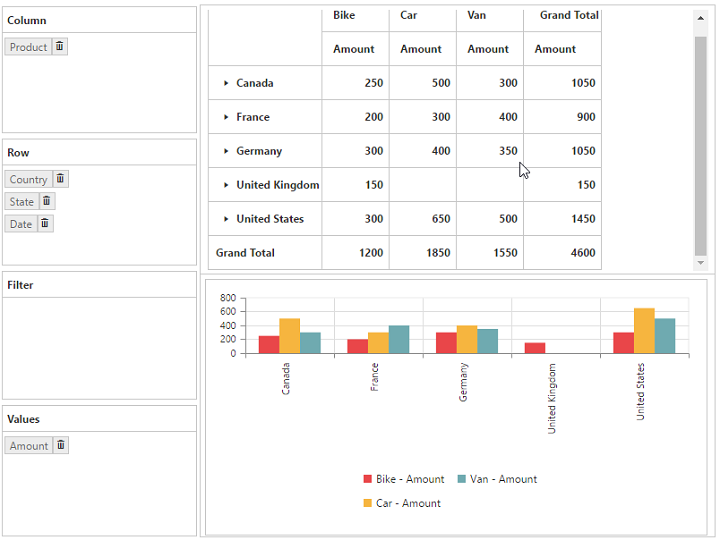
Tile view
In tile view representation, both the grid and chart will be displayed one above the other in the same layout. The tile view can be set by using the control-placement property under the e-display-settings option.
<ej-pivot-client id="PivotClient1" >
//..
<e-display-settings control-placement="Tile"></e-display-settings>
</ej-pivot-client>
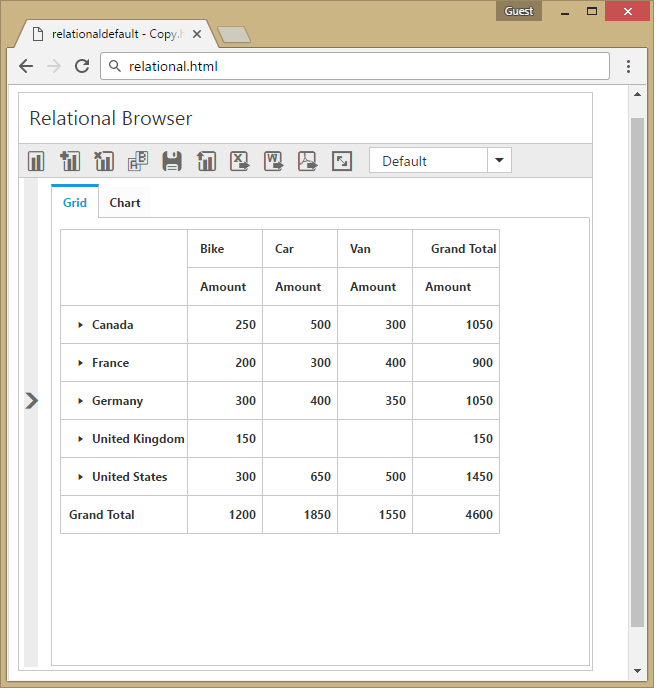
Default view
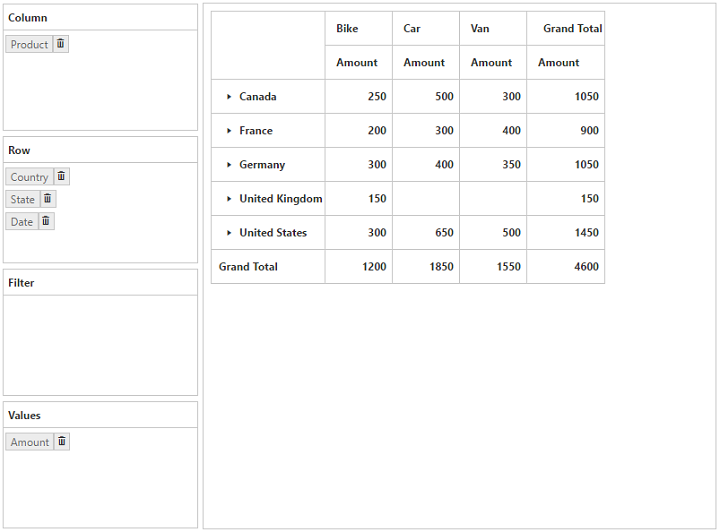
Grid view
To display grid control by default, set the default-view property under e-display-settings option to Grid, which is the default value of the property.
<ej-pivot-client id="PivotClient1" >
//..
<e-display-settings default-view="Grid"></e-display-settings>
</ej-pivot-client>
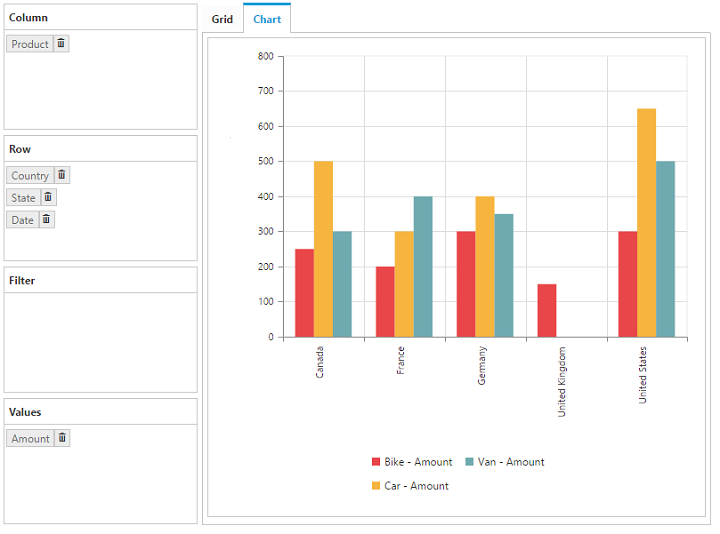
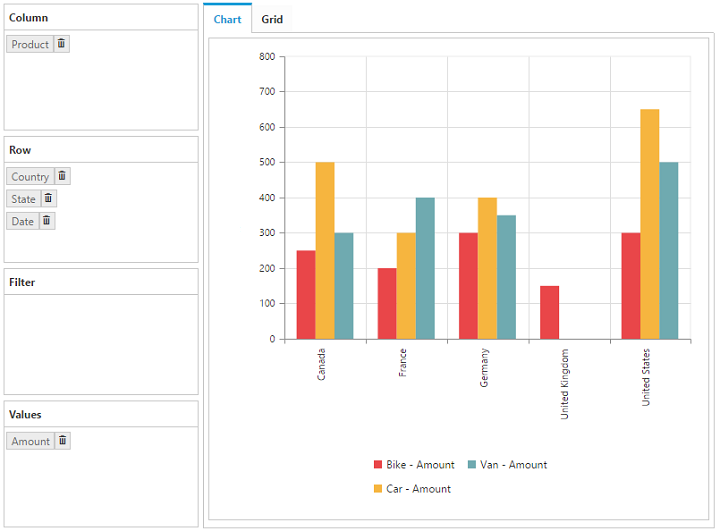
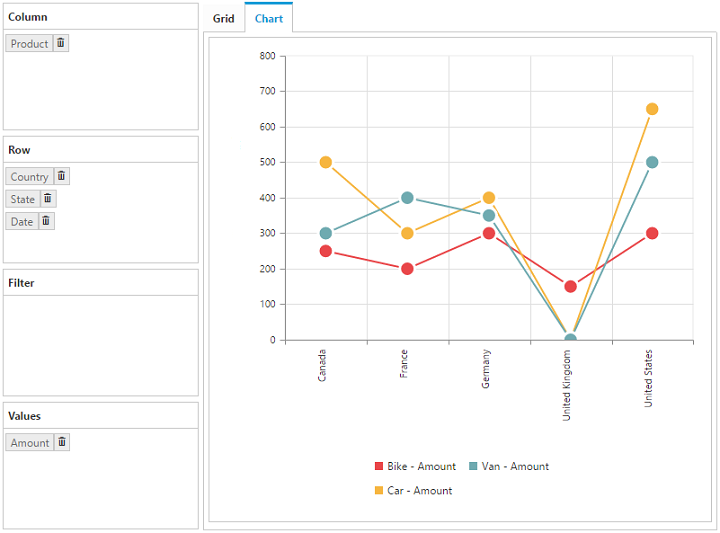
Chart view
To display chart control by default, set the default-view property to Chart.
<ej-pivot-client id="PivotClient1" >
//..
<e-display-settings default-view="Chart"></e-display-settings>
</ej-pivot-client>
Display mode
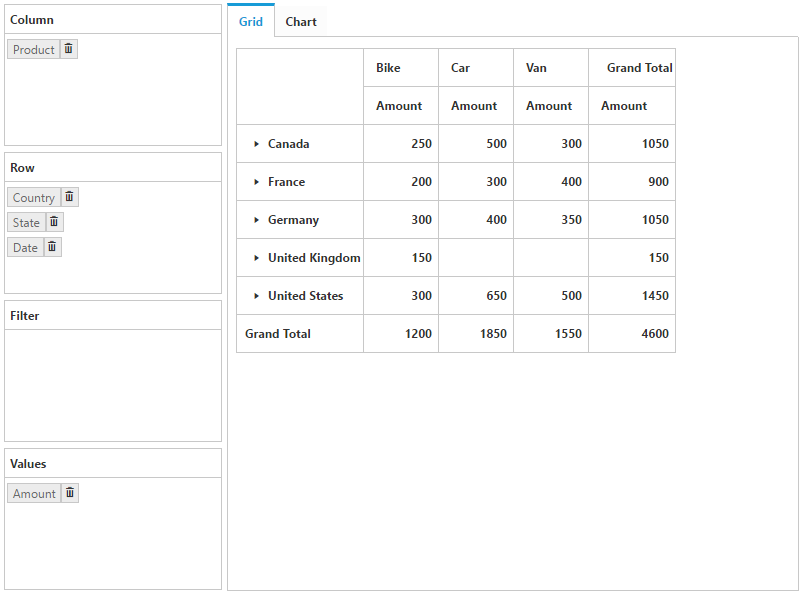
Grid only
By setting the mode property under the e-display-settings option to GridOnly, the pivot grid component alone will get rendered and the pivot chart will not be rendered.
<ej-pivot-client id="PivotClient1" >
//..
<e-display-settings mode="GridOnly"></e-display-settings>
</ej-pivot-client>
Chart only
By setting the mode property under the e-display-settings option to ChartOnly, the pivot chart component alone will get rendered and pivot grid will not be rendered.
<ej-pivot-client id="PivotClient1" >
//..
<e-display-settings mode="ChartOnly"></e-display-settings>
</ej-pivot-client>
Both chart and grid
By setting the mode property under the e-display-settings option to ChartAndGrid, the data is displayed in both grid and chart. This is the default value of the property.
<ej-pivot-client id="PivotClient1" >
//..
<e-display-settings mode="ChartAndGrid"></e-display-settings>
</ej-pivot-client>
Toggle panel
Toggle panel option allows you to toggle the visibility of axis element builder and cube dimension browser panels in the pivot client by using a button. The button can be added to the control by enabling the enable-toggle-panel property under e-display-settings option. This property is disabled by default.
<ej-pivot-client id="PivotClient1" >
//..
<e-display-settings enable-toggle-panel="true"></e-display-settings>
</ej-pivot-client>
Collapse toggle panel by default
Allows you to hide “Cube Browser” and “Axis Element Builder” panels while initiating the widget. You can enable this option in the pivot client by setting the collapse-cube-browser-by-default property to true.
<ej-pivot-client id="PivotClient1" collapse-cube-browser-by-default="true">
//..
</ej-pivot-client>
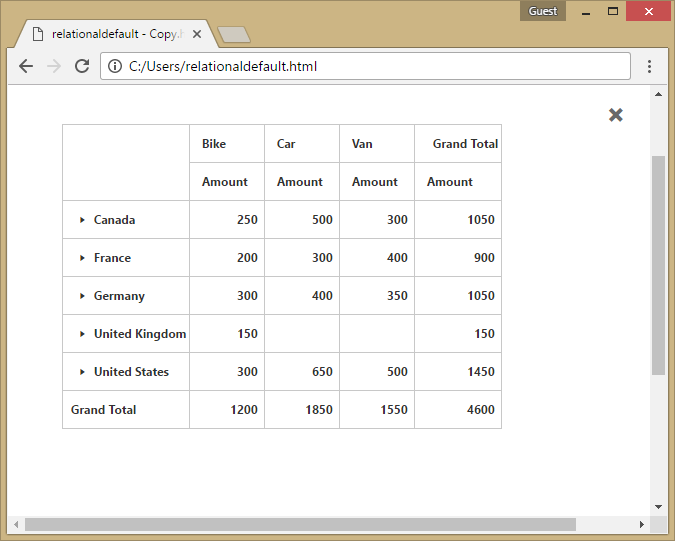
Maximized/full screen view
Full screen view helps to visualize the pivot grid and pivot chart controls in the pivot client precisely according to the browser window size. By selecting the full screen icon in the toolbar, the control which is in the view gets maximized. The drilldown action can be performed in both pivot grid and pivot chart in the maximized view. This option is enabled by setting the enable-full-screen property under e-display-settings option to true. The value is false by default.
<ej-pivot-client id="PivotClient1">
//..
<e-display-settings enable-full-screen="true"></e-display-settings>
</ej-pivot-client>![]()
The following screenshot shows the maximized view of the pivot grid:

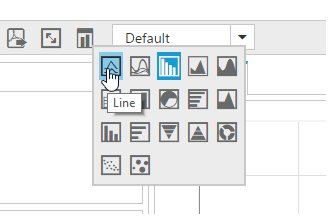
Chart types
While loading the pivot client initially, the pivot chart widget can be rendered in any one of the available chart types by using the chart-type property.
<ej-pivot-client id="PivotClient1" chart-type="Column">
//..
</ej-pivot-client>The chart-type property takes column chart by default. The types available are column, stacking column, bar, stacking bar, line, spline, step line, area, spline area, step area, stacking area, pie, funnel, and pyramid.
The chart type can be changed dynamically through the toolbar icon.


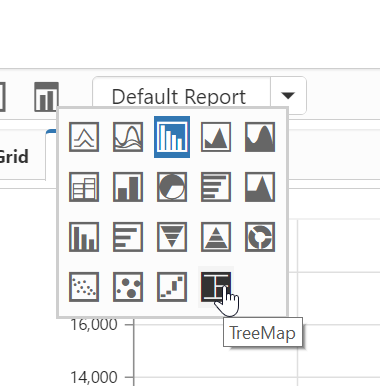
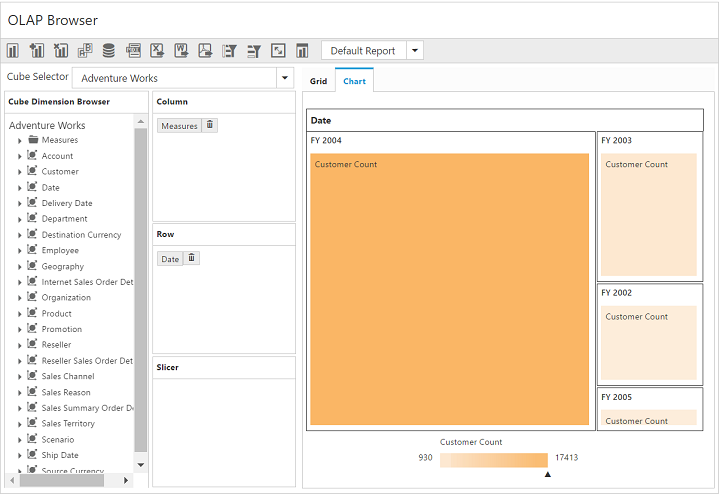
Pivot tree map
IMPORTANT
This feature is applicable only for OLAP data source bound from the server-side.
You can include the pivot tree map component as one of the chart types by setting enable-pivot-tree-map property to true.
<ej-pivot-client id="PivotClient1" enable-pivot-tree-map="true">
//..
</ej-pivot-client>

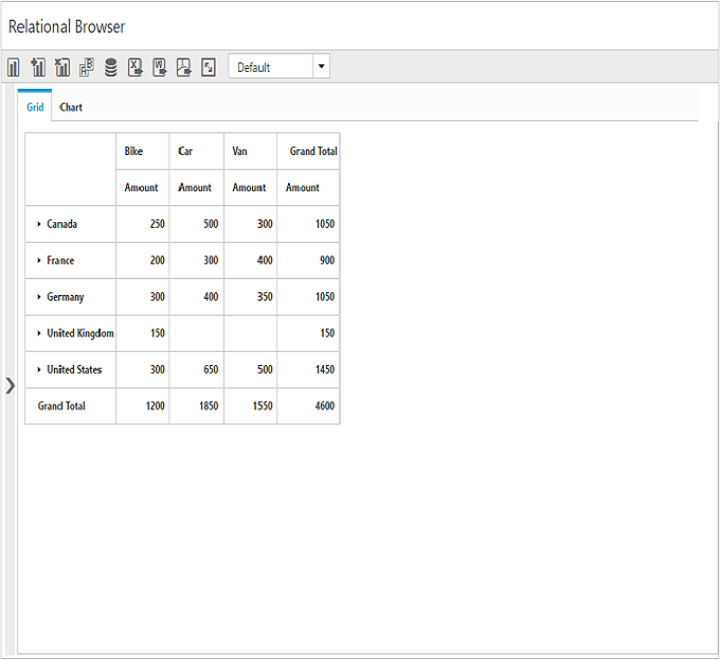
Report toolbar
You can customize the display of toolbar by enabling/disabling the visibility of each of the icons. This can be achieved by setting the properties under e-toolbar-icon-settings option to false. The values are true by default.
<ej-pivot-client id="PivotClient1">
//..
<e-toolbar-icon-settings enable-add-report="false" enable-new-report="false" enable-remove-report="false"></e-toolbar-icon-settings>
</ej-pivot-client>![]()
The following screenshot shows after disabling the toolbar icons:
![]()