Getting Started with Xamarin Busy Indicator (SfBusyIndicator)
25 Nov 202410 minutes to read
Getting started with Xamarin Busy Indicator(SfBusyIndicator)
This section explains you the steps to configure a SfBusyIndicator control in a real-time scenario and also provides a walk-through on some of the customization features available in SfBusyIndicator control.
Assembly deployment
After installing Essential Studio® for Xamarin, you can find all the required assemblies in the installation folders, {Syncfusion Essential Studio Installed location} \Essential Studio\{Version #}\Xamarin\lib.
E.g.: C:\Program Files (x86) \Syncfusion\Essential Studio\19.1.0.54\Xamarin\lib
NOTE
Assemblies can be found in unzipped package location(Documents/Syncfusion/{Version #}/Xamarin/lib) in Mac.
Adding SfBusyIndicator reference
You can add SfBusyIndicator reference using one of the following methods:
Method 1: Adding SfBusyIndicator reference from nuget.org
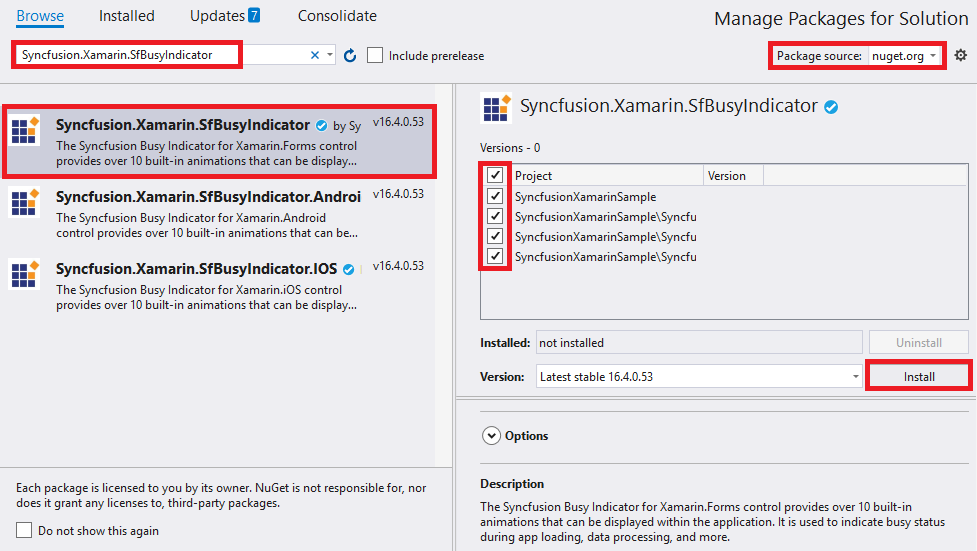
Syncfusion Xamarin components are available in nuget.org. To add SfBusyIndicator to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Xamarin.SfBusyIndicator, and then install it.

NOTE
Install the same version of
SfBusyIndicatorNuGet in all the projects.
Method 2: Adding SfBusyIndicator reference from toolbox
Syncfusion also provides Xamarin Toolbox. Using this toolbox, you can drag the SfBusyIndicator control to the XAML page. It will automatically install the required NuGet packages and add the namespace to the page. To install Syncfusion Xamarin Toolbox, refer to Toolbox.
Method 3: Adding SfBusyIndicator assemblies manually from the installed location
If you prefer to manually reference the assemblies instead referencing from NuGet, add the following assemblies in respective projects.
Location: {Installed location}/{version}/Xamarin/lib
| PCL | Syncfusion.SfBusyIndicator.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Licensing.dll |
| Android | Syncfusion.SfBusyIndicator.Android.dll Syncfusion.SfBusyIndicator.XForms.Android.dll Syncfusion.SfBusyIndicator.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.Android.dll Syncfusion.Licensing.dll |
| iOS | Syncfusion.SfBusyIndicator.iOS.dll Syncfusion.SfBusyIndicator.XForms.iOS.dll Syncfusion.SfBusyIndicator.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.iOS.dll Syncfusion.Licensing.dll |
| UWP | Syncfusion.SfBusyIndicator.UWP.dll Syncfusion.SfBusyIndicator.XForms.UWP.dll Syncfusion.SfBusyIndicator.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.UWP.dll Syncfusion.Licensing.dll |
NOTE
To know more about obtaining our components, refer to these links for Mac and Windows.
IMPORTANT
Starting with v16.2.0.x, if you reference Syncfusion assemblies from the trial setup or from the NuGet feed, you also have to include a license key in your projects. Please refer to Syncfusion license key to know about registering Syncfusion license key in your Xamarin application to use our components.
Launching the SfBusyIndicator on each platform
To use SfBusyIndicator inside an application, each platform application must initialize the SfBusyIndicator renderer. This initialization step varies from platform to platform and is discussed in the following sections.
Android and UWP
The Android and UWP launches the SfBusyIndicator without any initialization and is enough to only initialize the Xamarin.Forms Framework to launch the application
NOTE
If you are adding the references from toolbox, this step is not needed.
iOS
To launch SfBusyIndicator in iOS, need to create an instance of SfBusyIndicatorRenderer in FinishedLaunching overridden method of AppDelegate class in iOS Project as shown below.
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
new SfBusyIndicatorRenderer();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}ReleaseMode issue in UWP platform
There is a known Framework issue in UWP platform. The custom controls will not render when deployed the application in Release Mode.
The above problem can be resolved by initializing the SfBusyIndicator assemblies in App.xaml.cs in UWP project as like in below code snippet.
// In App.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
…
rootFrame.NavigationFailed += OnNavigationFailed;
// you'll need to add `using System.Reflection;`
List<Assembly> assembliesToInclude = new List<Assembly>();
//Now, add all the assemblies your app uses
assembliesToInclude.Add(typeof(SfBusyIndicatorRenderer).GetTypeInfo().Assembly);
// replaces Xamarin.Forms.Forms.Init(e);
Xamarin.Forms.Forms.Init(e, assembliesToInclude);
…
}Create a Simple SfBusyIndicator
The SfBusyIndicator control is configured entirely in C# code or by using XAML markup. The following steps explain on how to create a SfBusyIndicator and configure its elements,
- Adding namespace for the added assemblies.
xmlns:busyindicator="clr-namespace:Syncfusion.SfBusyIndicator.XForms;assembly=Syncfusion.SfBusyIndicator.XForms"using Syncfusion.SfBusyIndicator.XForms;- Now add the
SfBusyIndicatorcontrol with a required optimal name by using the included namespace.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:GettingStarted"
xmlns:busyindicator="clr-namespace:Syncfusion.SfBusyIndicator.XForms;assembly=Syncfusion.SfBusyIndicator.XForms"
x:Class="GettingStarted.MainPage">
<ContentPage.Content>
<busyindicator:SfBusyIndicator x:Name="busyindicator" />
</ContentPage.Content>
</ContentPage>using Syncfusion.SfBusyIndicator.XForms;
using Xamarin.Forms;
namespace GettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfBusyIndicator busyIndicator = new SfBusyIndicator();
this.Content = busyIndicator;
}
}
}Setting Animation Type
SfBusyIndicator provides 15 predefined animation types like Ball,Battery, Globe and so on. User can select any one of the animation types using AnimationType property.
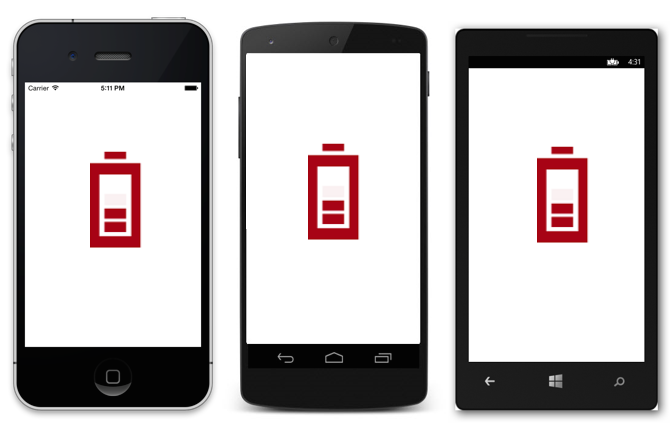
Following example depicts the battery type animation for SfBusyIndicator.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:GettingStarted"
xmlns:busyindicator="clr-namespace:Syncfusion.SfBusyIndicator.XForms;assembly=Syncfusion.SfBusyIndicator.XForms"
x:Class="GettingStarted.MainPage">
<ContentPage.Content>
<busyindicator:SfBusyIndicator x:Name="busyindicator"
AnimationType="Battery"
ViewBoxWidth = "150"
ViewBoxHeight="150"
TextColor="Maroon" />
</ContentPage.Content>
</ContentPage>using Syncfusion.SfBusyIndicator.XForms;
using Xamarin.Forms;
namespace GettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfBusyIndicator busyIndicator = new SfBusyIndicator()
{
AnimationType = AnimationTypes.Battery,
ViewBoxHeight = 150,
ViewBoxWidth = 150,
TextColor = Color.Maroon
};
this.Content = busyIndicator;
}
}
}EnableAnimation
SfBusyIndicator provides options to enable or disable animation of the Busy Indicator. Animation can be enabled or disabled using the EnableAnimation property.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:GettingStarted"
xmlns:busyindicator="clr-namespace:Syncfusion.SfBusyIndicator.XForms;assembly=Syncfusion.SfBusyIndicator.XForms"
x:Class="GettingStarted.MainPage">
<ContentPage.Content>
<busyindicator:SfBusyIndicator x:Name="busyindicator"
AnimationType="Battery"
ViewBoxWidth = "150"
ViewBoxHeight="150"
EnableAnimation="True"/>
</ContentPage.Content>
</ContentPage>using Syncfusion.SfBusyIndicator.XForms;
using Xamarin.Forms;
namespace GettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfBusyIndicator busyIndicator = new SfBusyIndicator()
{
AnimationType = AnimationTypes.Ball,
ViewBoxHeight = 150,
ViewBoxWidth = 150,
EnableAnimation = true
};
this.Content = busyIndicator;
}
}
}
You can find the complete getting started sample from this link.