WPF SkinStorage (Classic) Overview
19 Oct 20227 minutes to read
The Skin Manager Framework provides a convenient way to give the appealing appearance to the WPF controls as well as the Syncfusion controls.
Feature summary
- 9 Built-In skins support for the Syncfusion controls as well as the Microsoft controls.
- Applying Custom color for the WPF controls by setting the Single property.
- Applying styles for dynamically added controls and derived controls.
- Overridden and non-overridden styles can be dynamically switched.
- Styles can be applied and overridden at the application level.
Built-in skins
Skins can be applied to the control by setting the VisualStyle property defined in the Skin Storage class. Set the VisualStyle property to the corresponding theme. This property can be set either in XAML or in C#.
Visual style property
| Property | Description | Type | Data Type | Reference links |
|---|---|---|---|---|
| VisualStyle | Used to set Skins for the controls. The Built-In-Skins are as follows.* Office2003* Office2007Blue* Office2007Black* Office2007Silver* ShinyRed* Blend* ShinyBlue* SyncOrange* VS2010* Office2010Blue* Office2010Black * Office2010Silver* Metro* Transparent |
Attached Property |
String | Setting VisualStyle in XAMLSetting VisualStyle in C# |
Setting VisualStyle in XAML
The following code snippet explains how to set the VisualStyle property in XAML.
-
Add the following namespace in the sample.
xmlns:syncfusion="http://schemas.syncfusion.com/wpf" -
Set the VisualStyle property for the control as shown below.
<syncfusion:CalendarEdit syncfusion:SkinStorage.VisualStyle="Blend"> </syncfusion:CalendarEdit>
Setting VisualStyle in C#
You can also set the VisualStyle property in C# using SetVisualStyle.
The following code snippet explains how to set the VisualStyle property in C#.
-
Name the control using the Name attribute.
<syncfusion:CalendarEdit Name="calendar"> </syncfusion:CalendarEdit> -
Add the following line in code behind file.
SkinStorage.SetVisualStyle(calendar, "Blend");
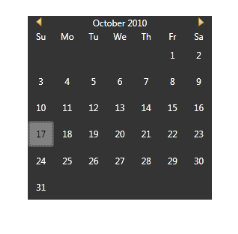
The output is displayed as shown below.

Calendar with Blend Style
Active color scheme
You can set the custom color for the WPF controls by using the ActiveColorScheme property defined in the Skin Manager class. This property can be set either in XAML or in C#.
ActiveColorScheme property
| Property | Description | Type | Data Type | Reference links |
|---|---|---|---|---|
| ActiveColorScheme | Sets the custom color for the controls. | Attached Property | SolidColorBrush | Setting ActiveColorScheme property in XAMLSetting ActiveColorScheme property in C# |
Setting ActiveColorScheme property in XAML
The following code snippet explains how to set the ActiveColorScheme property in XAML.
-
Add the following namespace in the sample.
xmlns:syncfusion=http://schemas.syncfusion.com/wpf -
Set the ActiveColorScheme property for the control as shown below.
<syncfusion:CalendarEdit Name="calendar" syncfusion:SkinManager.ActiveColorScheme="Red"> </syncfusion:CalendarEdit>
Setting ActiveColorScheme property in C#
You can set the custom color for the WPF controls in C# using SetActiveColorScheme.
The following code snippet explains how to set the ActiveColorScheme property in C#.
-
Name the control using the Name attribute.
<syncfusion:CalendarEdit Name="calendar"> </syncfusion:CalendarEdit> -
Add the following line in code behind file.
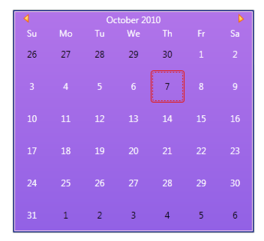
SkinManager.SetActiveColorScheme(calendar, Brushes.Red);The output is displayed as shown below.

Calendar with Custom Color
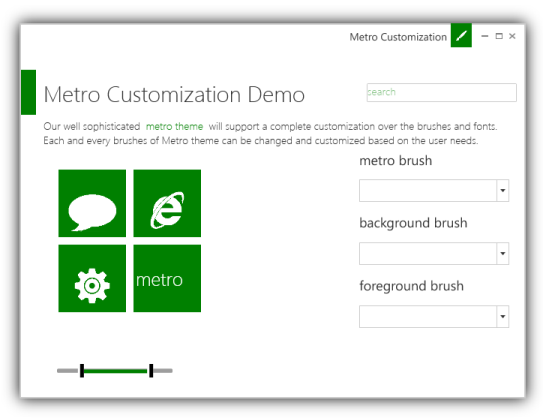
Metro theme customization
Our well sophisticated metro theme will support a complete customization over the brushes and fonts. Each and every brushes of Metro Theme can be changed and customized based on the user needs.
The following are the brushes that can be customized in Metro Theme.
- MetroBrush.
- MetroBackgroundBrush.
- MetroPanelBackgroundBrush.
- MetroBorderBrush.
- MetroForegroundBrush.
- MetroFontFamily.
- MetroHoverBrush.
- MetroFocusedBorderBrush.
- MetroHighlightedForegroundBrush.
Setting MetroBackgroundBrush property in XAML
<syncfusion:ChromelessWindow x:Class="WpfApplication18.MainWindow"
Title="Window1" Height="350" Width="525" xmlns:syncfusion="http://schemas.syncfusion.com/wpf" syncfusion:SkinStorage.VisualStyle="Metro" syncfusion:SkinStorage.MetroBackgroundBrush="Green">
</syncfusion:ChromelessWindow>Setting MetroBackgroundBrush property in C#
SkinStorage.SetMetroBrush(this, Brushes.Green);
Metro Customization Demo
Performance
The performance of SkinStorage can be improved by setting the EnableOptimization property. So, all themes resource dictionaries merged to Application.Resources instead of merging resource dictionaries to each individual controls in the application.
<syncfusion:ChromelessWindow x:Class="Sample.MainWindow" x:Name="window"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x=http://schemas.microsoft.com/winfx/2006/xaml
xmlns:sfSample="clr-namespace:Sample"
xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
Title="MainWindow"
syncfusion:SkinStorage.EnableOptimization="True"
syncfusion:SkinStorage.VisualStyle="Office2010Blue" >SkinStorage.SetEnableOptimization(window, true);
SkinStorage.SetVisualStyle(DependencyObject Object, “Office2010Blue”);ResourceDictionary path for Syncfusion themes
Resource Dictionary path for Syncfusion themes are tabulated below:
Replace “< CurrentVisualStyle>“ with the required VisualStyle name
Ex:
To merge the Office2010Blue Theming Dictionary for MicrosoftControls into the application:
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Syncfusion.Shared.WPF;Component/SkinManager/Office2010BlueStyle.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>Controls table
| Control Name | Theming Resource Dictionary Path | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| MSControls |
/Syncfusion.Shared.WPF;component/SkinManager/|
AutoComplete |
/Syncfusion.Tools.WPF;component/Controls/AutoComplete/Themes/ |
Busy Indicator |
/Syncfusion.Shared.WPF;component/Controls/BusyIndicator/Themes/ |
ButtonAdv |
/Syncfusion.Shared.WPF;component/Controls/ButtonControls/Button/Themes/ |
DropDownButtonAdv |
/Syncfusion.Shared.WPF;component/Controls/ButtonControls/DropDownButton/Themes/ |
SplitButtonAdv |
/Syncfusion.Shared.WPF;component/Controls/ButtonControls/SplitButton/Themes/ |
Calendar |
/Syncfusion.Shared.WPF;component/Controls/Calendar/Themes/ |
CardView |
/Syncfusion.Tools.WPF;component/Controls/CardView/Themes/ |
Clock |
/Syncfusion.Shared.WPF;component/Controls/Clock/Themes/ |
CheckListBox |
/Syncfusion.Tools.WPF;component/Controls/CheckListBox/Themes/ |
ColorPicker |
/Syncfusion.Shared.WPF;component/Controls/ColorPicker/Themes/ |
ColorPickerPalette |
/Syncfusion.Shared.WPF;component/Controls/ColorPickerPalette/Themes/ |
ComboBoxAdv |
/Syncfusion.Shared.WPF;component/Controls/ComboBoxAdv/Themes/ |
ChromelessWindow |
/Syncfusion.Shared.WPF;component/Controls/ChromelessWindow/Themes/ |
DateTimeEdit |
/Syncfusion.Shared.WPF;component/Controls/DateTimeEdit/Themes/ |
DockingManager |
/Syncfusion.Tools.WPF;component/Framework/DockingManager/Themes/ |
DocumentContainer |
/Syncfusion.Tools.WPF;component/Framework/DocumentContainer/Themes/ |
Editors(for All TextBoxControls) |
/Syncfusion.Shared.WPF;component/Controls/Editors/Themes/ |
FontListBox |
/Syncfusion.Tools.WPF;component/Controls/FontListBox/Themes/ |
FontListComboBox |
/Syncfusion.Tools.WPF;component/Controls/FontComboBox/Themes/ |
Gallery |
/Syncfusion.Tools.WPF;component/Controls/Gallery/Themes/ |
GroupBar |
/Syncfusion.Tools.WPF;component/Controls/GroupBar/Themes/ |
HierarchyNavigator |
/Syncfusion.Tools.WPF;component/Controls/HierarchyNavigator/Themes/ |
MenuAdv |
/Syncfusion.Shared.WPF;component/Controls/MenuAdv/Themes/ |
NotifyIcon |
/Syncfusion.Tools.WPF;component/Controls/NotifyIcon/Themes/ |
PinnableListBox |
/Syncfusion.Shared.WPF;component/Controls/PinnableListBox/Themes/ |
RangeSlider |
/Syncfusion.Tools.WPF;component/Controls/RangeSlider/Themes/ |
Ribbon |
/Syncfusion.Tools.WPF;component/Framework/Ribbon/Themes/ |
TabControlExt |
/Syncfusion.Tools.WPF;component/Controls/TabControlExt/Themes/ |
TabNavigationControl |
/Syncfusion.Tools.WPF;component/Controls/TabNavigationControl/Themes/ |
TabSplitter |
/Syncfusion.Tools.WPF;component/Controls/TabSplitter/Themes/ |
TaskBar |
/Syncfusion.Tools.WPF;component/Controls/TaskBar/Themes/ |
TileView |
/Syncfusion.Shared.WPF;component/Controls/TileView/Themes/ |
TimeSpanEdit |
/Syncfusion.Shared.WPF;component/Controls/TimeSpanEdit/Themes/ |
ToolBarAdv |
/Syncfusion.Shared.WPF;component/Controls/ToolBarAdv/Themes/ |
TreeViewAdv |
/Syncfusion.Tools.WPF;component/Controls/TreeViewAdv/Themes/ |
UpDown |
/Syncfusion.Shared.WPF;component/Controls/Updown/Themes/ |
WizardControl |
/Syncfusion.Tools.WPF;component/Controls/WizardControl/Themes/ |
|