Add Syncfusion® .NET MAUI component in the .NET MAUI application
29 May 20252 minutes to read
The Syncfusion® .NET MAUI Code Sample Utility for Visual Studio Code provides ready-to-use samples for easily inserting Syncfusion® .NET MAUI components with various features into the XAML editor of your .NET MAUI application.
NOTE
The Syncfusion® .NET MAUI code sample is available from Essential Studio® 2024 Volume 1 (
v25.1.35) onwards.
Add a Syncfusion® .NET MAUI component
The following instructions outline the process of using the Syncfusion® .NET MAUI code snippet in your .NET MAUI application.
-
In Visual Studio Code, either open an existing .NET MAUI application or create a new .NET MAUI Application.
-
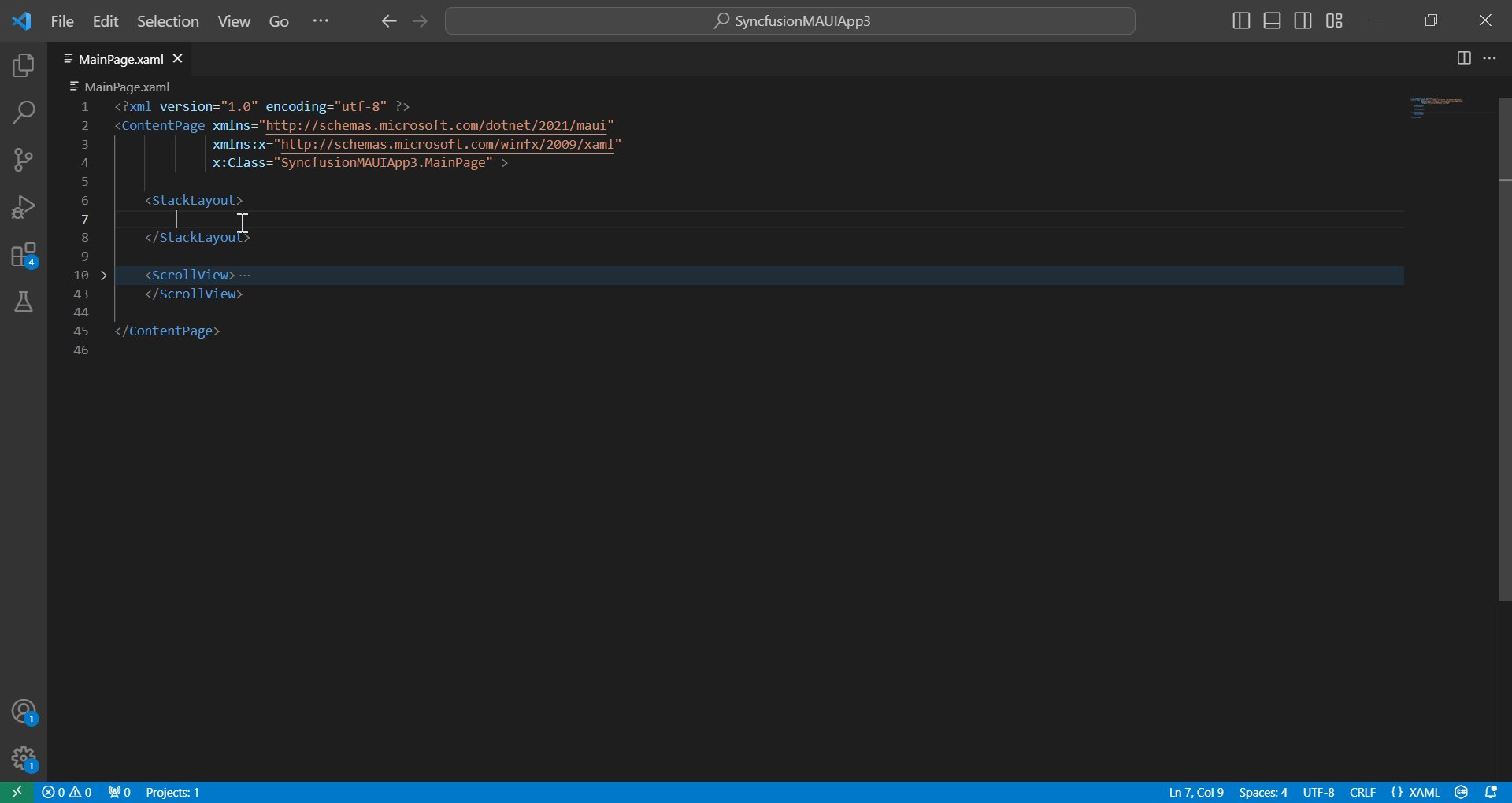
Open the XAML file you require and position the cursor where you want to add the Syncfusion® component.
-
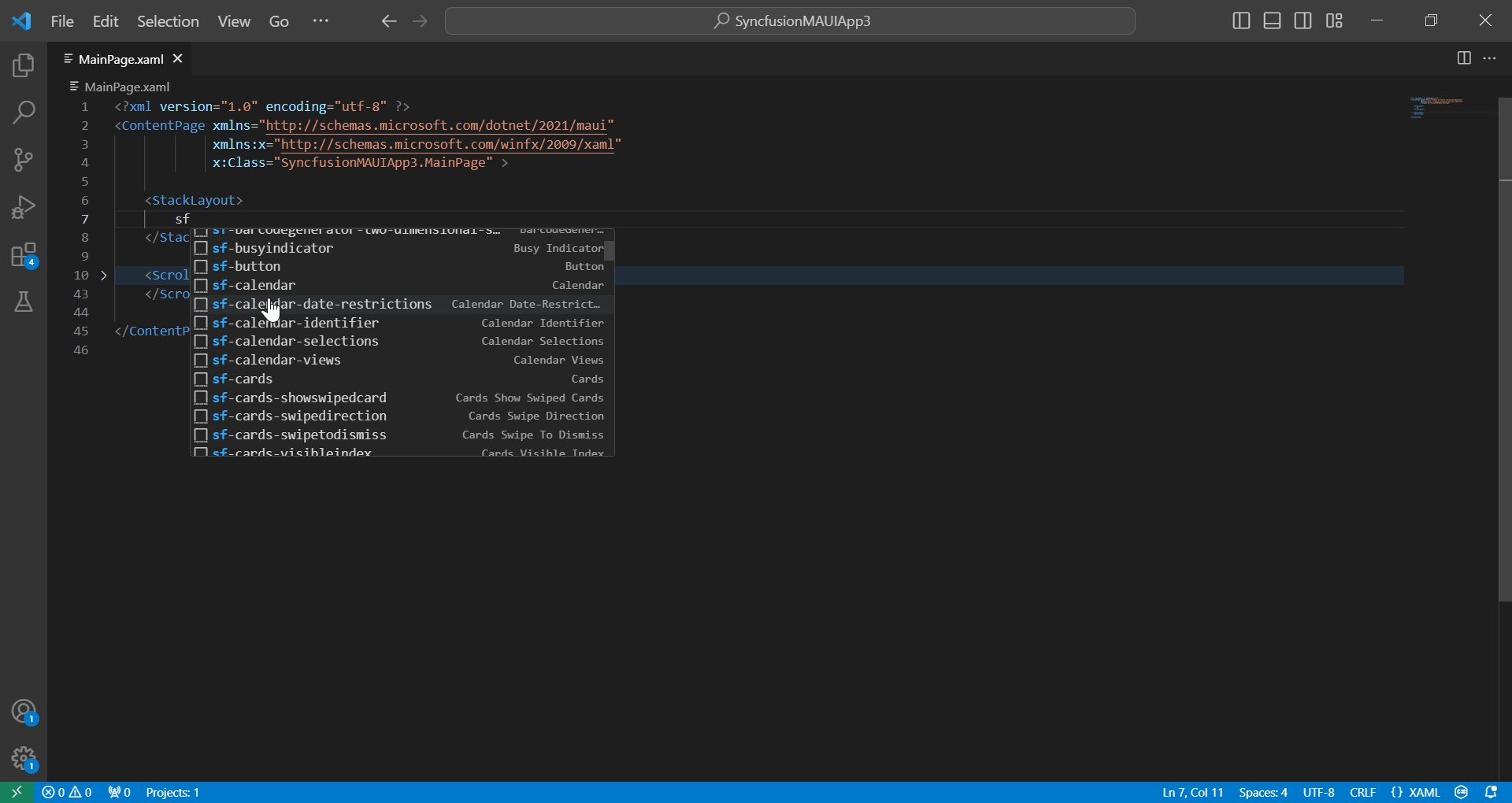
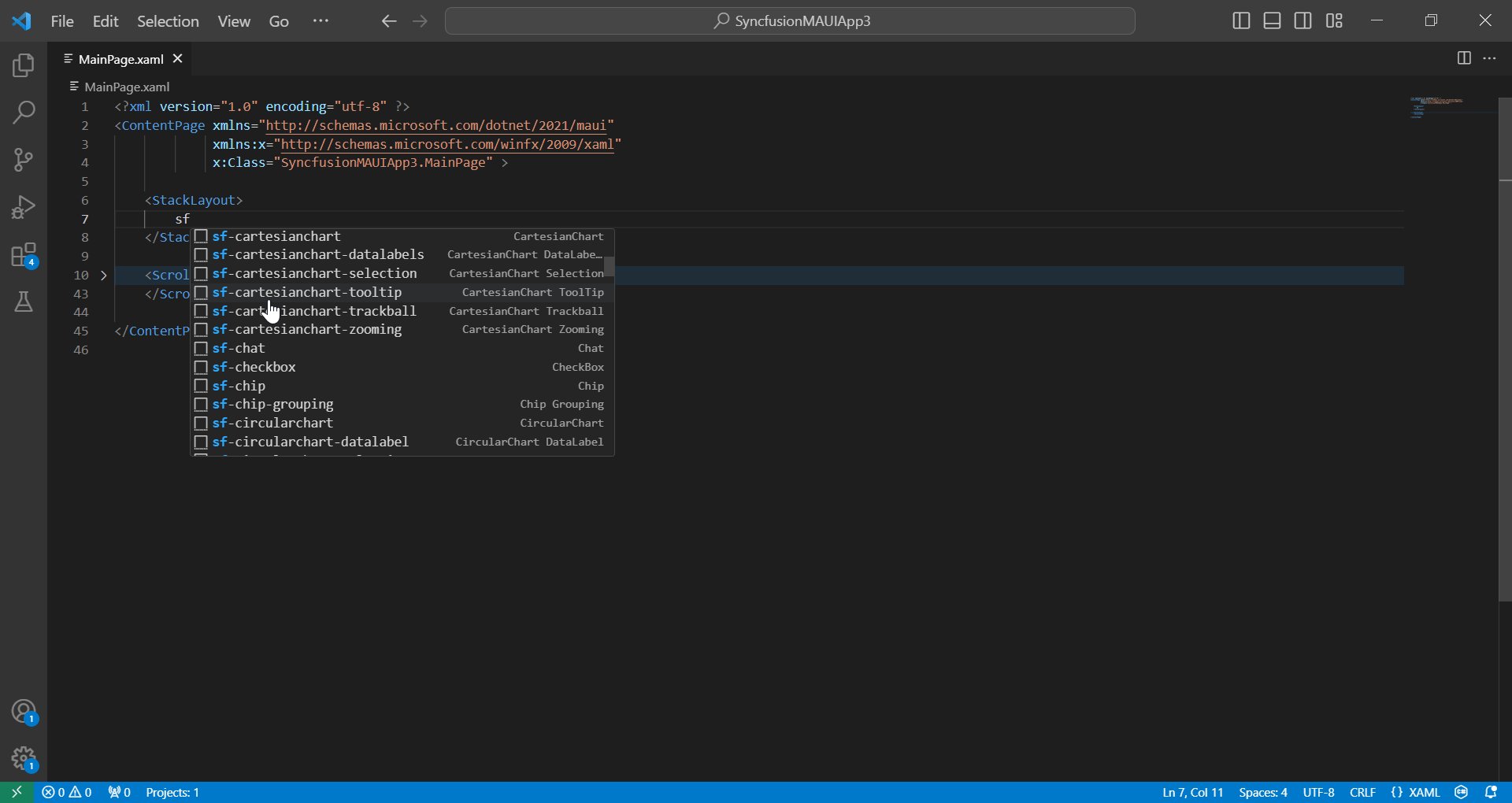
To access Syncfusion® .NET MAUI components with various features, type the sf word in the specified format.
sf<Syncfusion® component name>-<Syncfusion® component feature>
For Example, sf-datagrid-grouping
-
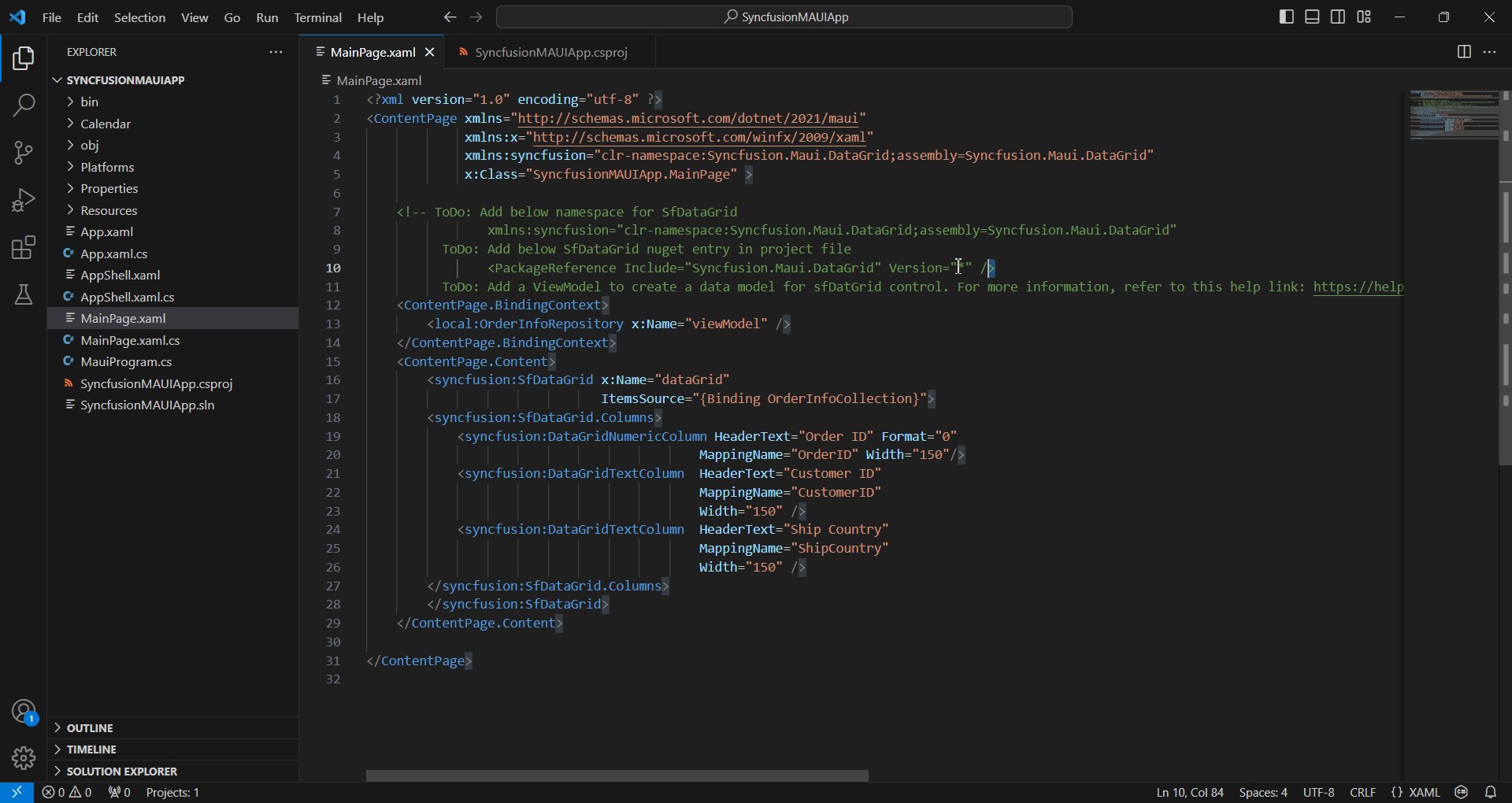
Select the desired Syncfusion® component and press the Enter or Tab key to add the Syncfusion® .NET MAUI component to the XAML file.

-
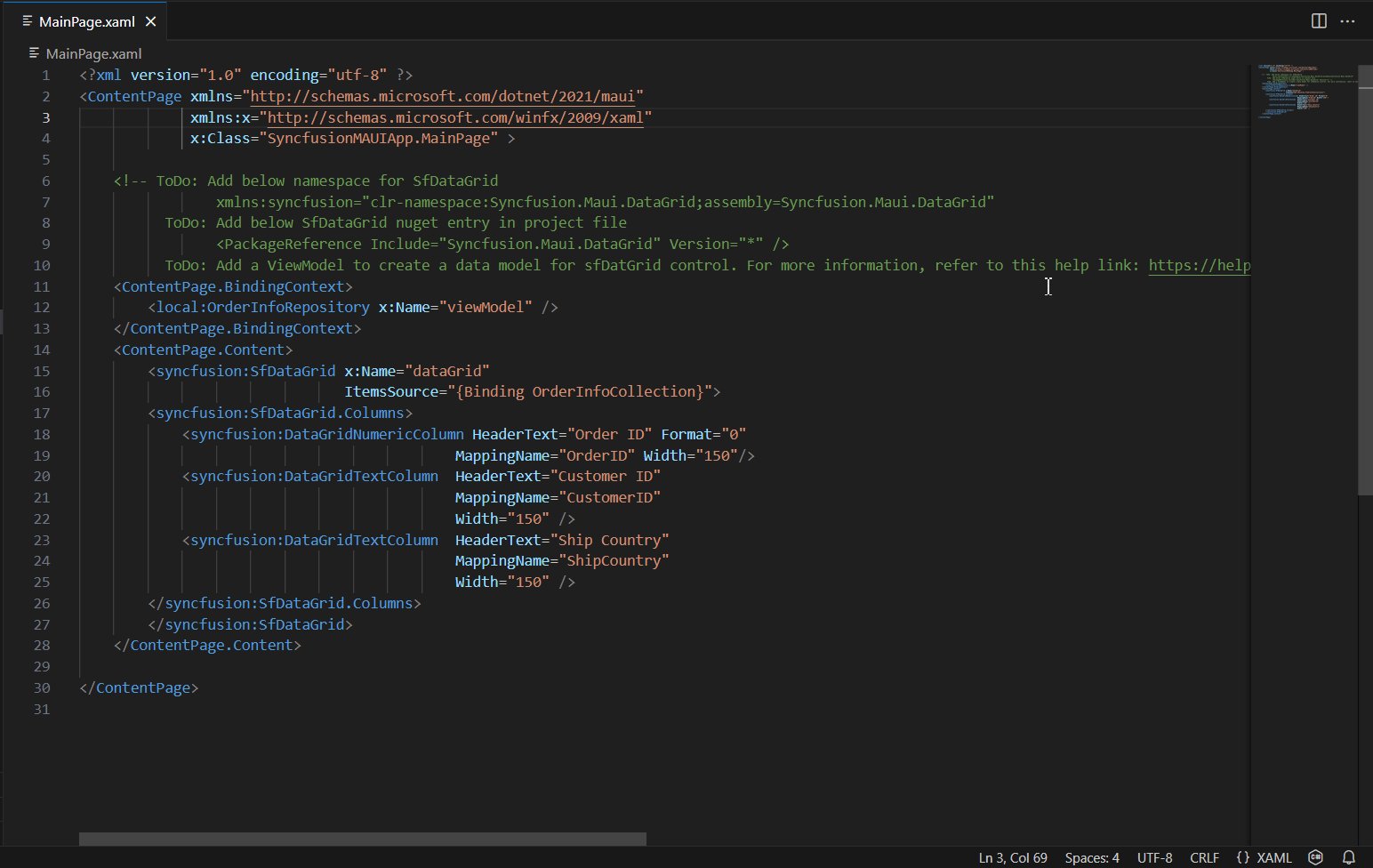
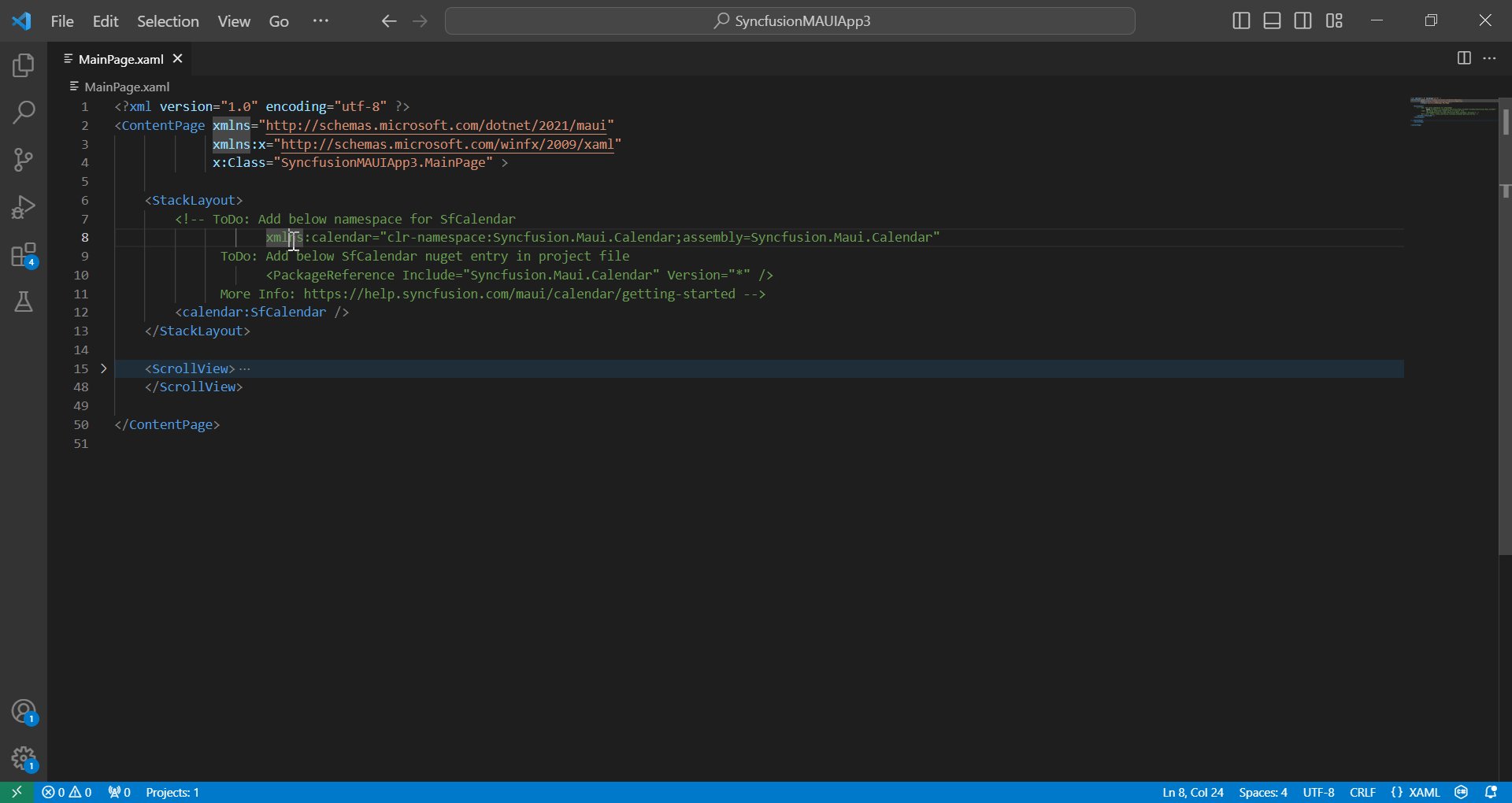
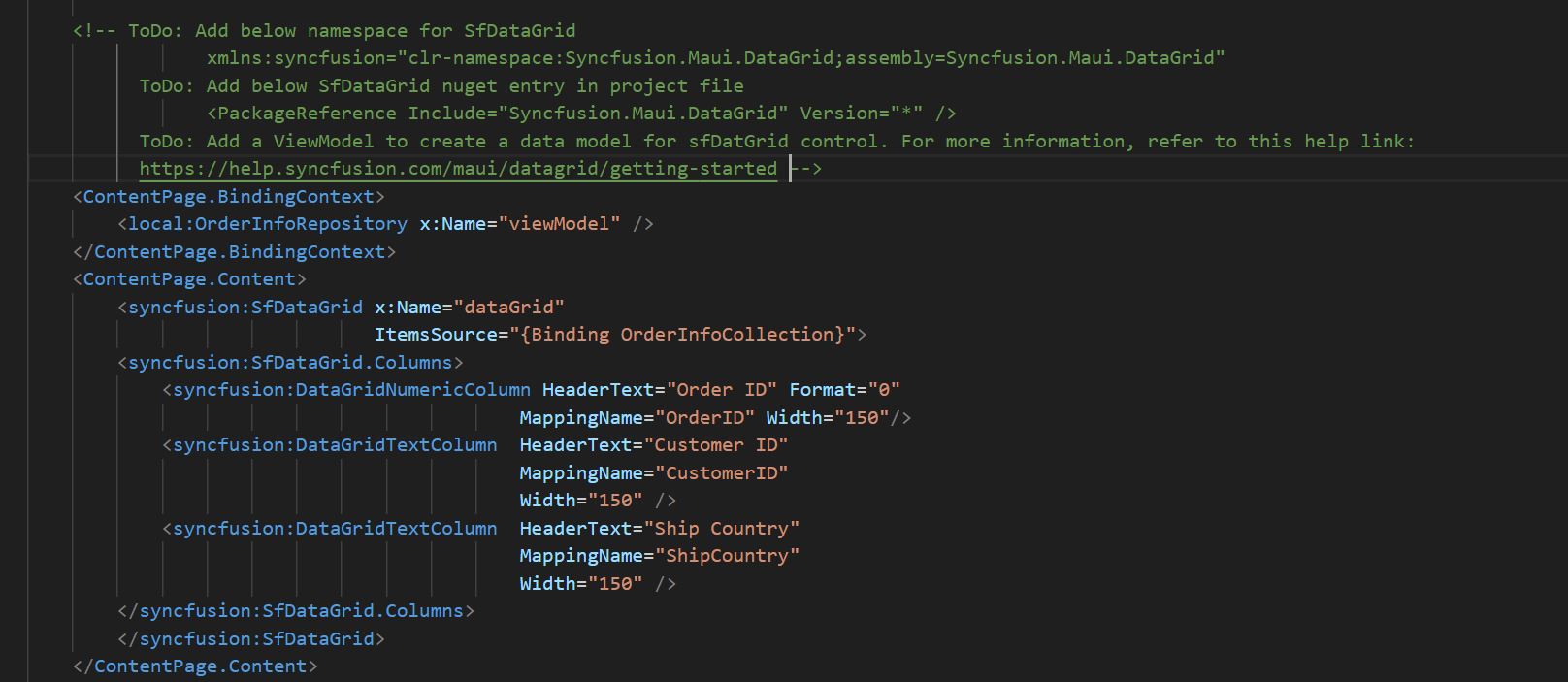
After adding the Syncfusion® .NET MAUI component to the XAML file, We’ve included instructions in the TODO section for your reference. This will guide you in determining whether to add the the View Model file or if only add namespace and NuGet entries to run the Syncfusion® components.

-
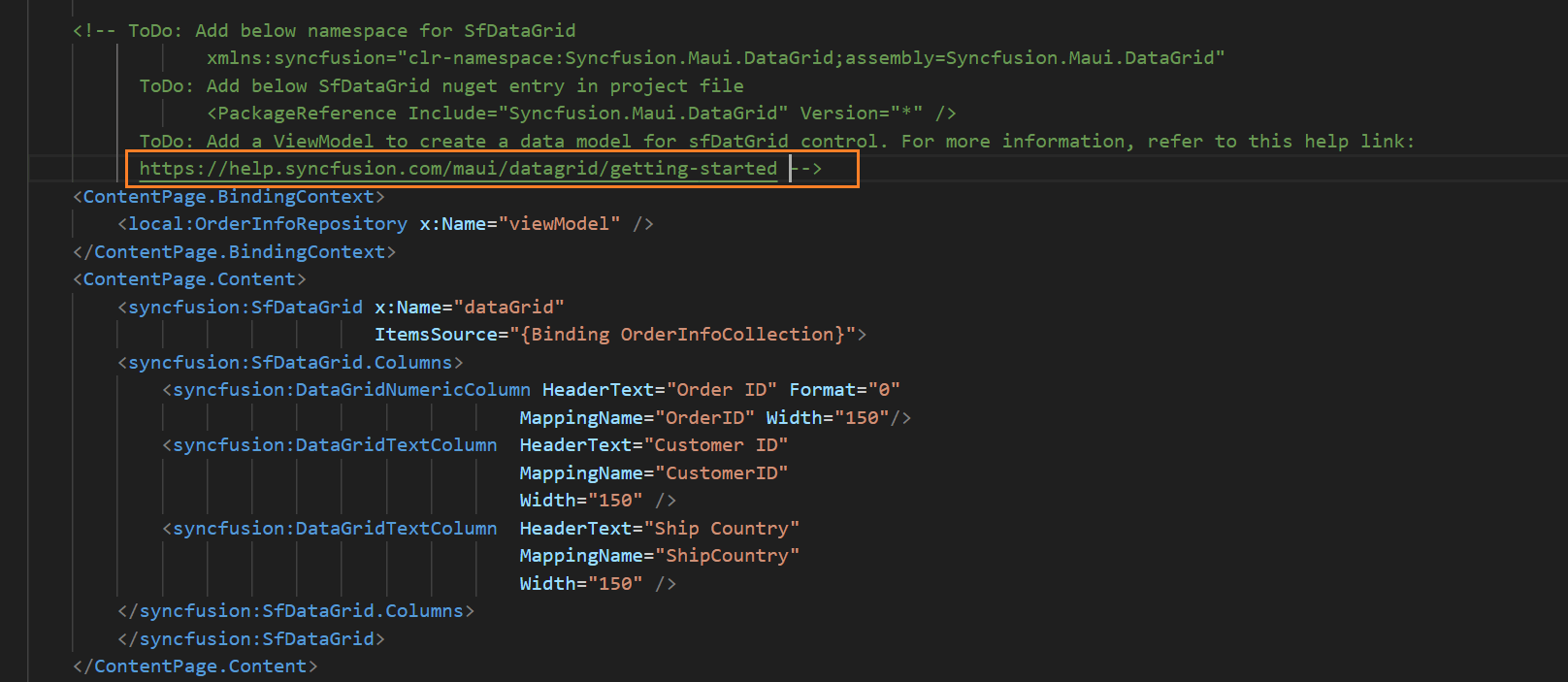
You can also find a Syncfusion® help link at the top of the added sample to learn more about the new Syncfusion® .NET MAUI component feature.

Configure .NET MAUI application with Syncfusion®
The Syncfusion® .NET MAUI snippet inserts code into the XAML file. However, you need to configure the .NET MAUI project with Syncfusion® by installing the Syncfusion® .NET MAUI NuGet package and adding the appropriate namespace. To configure, follow these steps:
-
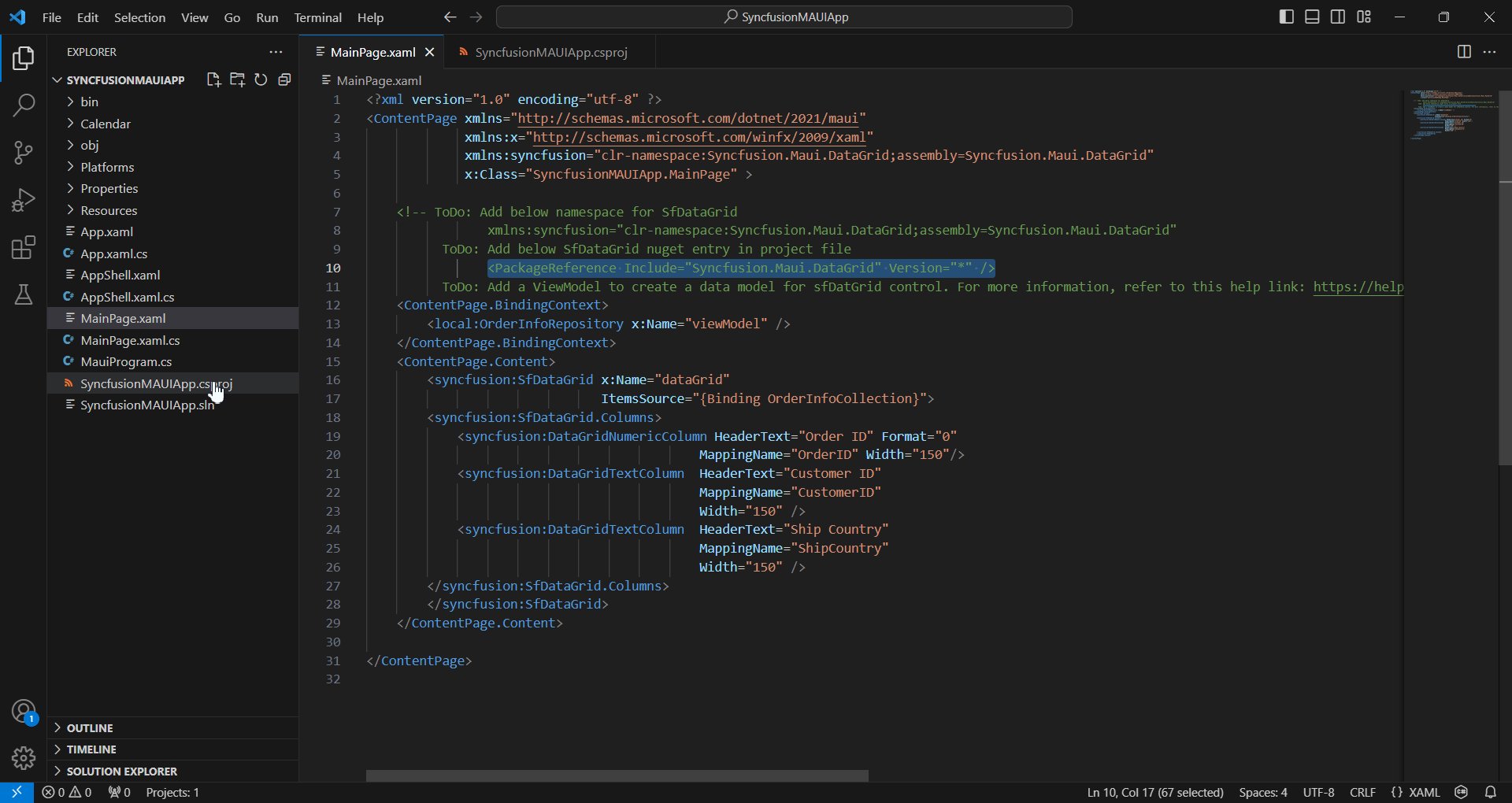
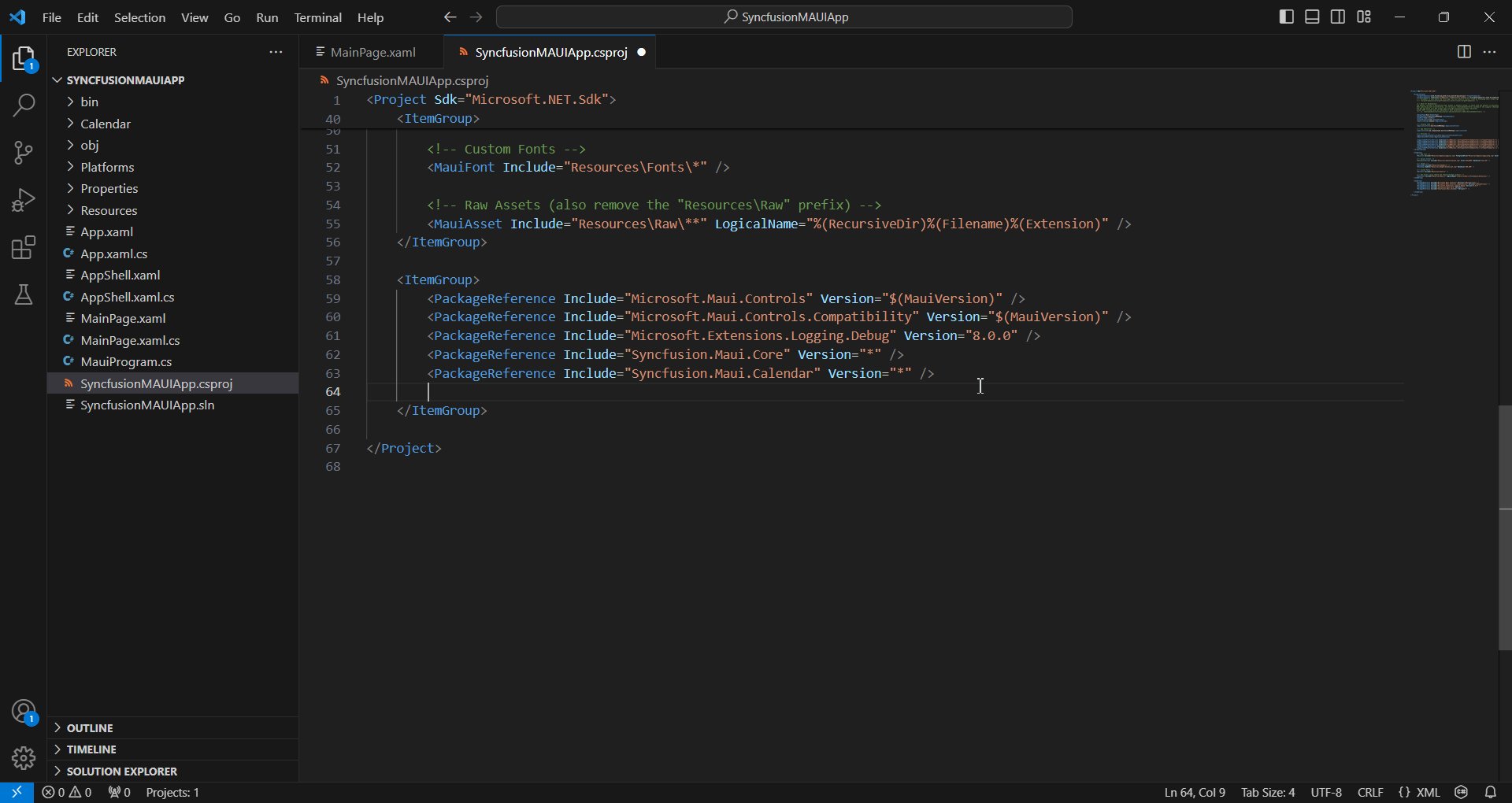
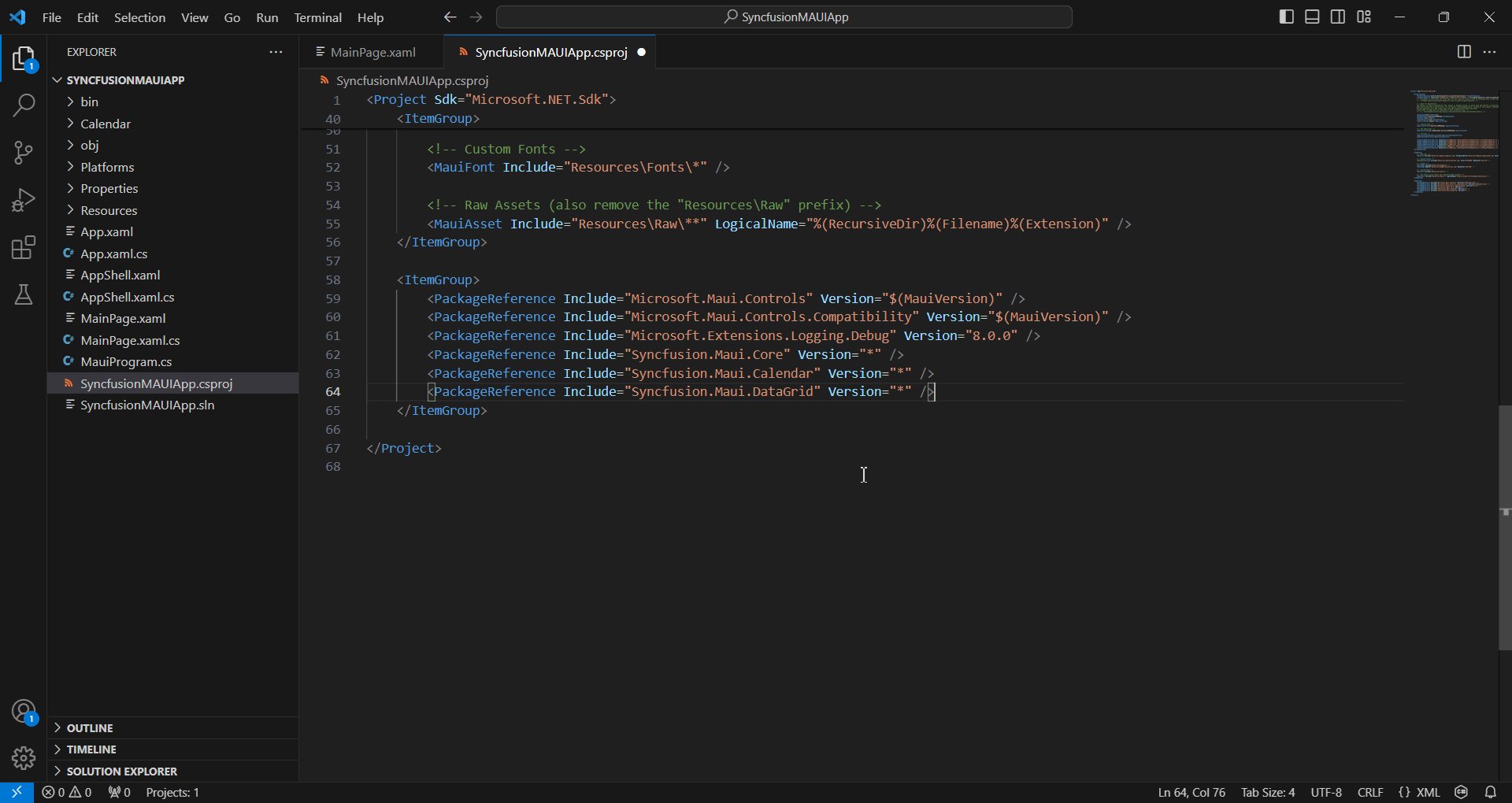
Open your .NET MAUI project file and manually add the required Syncfusion® .NET MAUI NuGet package(s) as package references for the components you want to use. We’ve provided commented code samples showing the corresponding NuGet entries for each component. Simply copy the relevant entry and paste it into your project file. The package will be automatically restored during the build or save process.

-
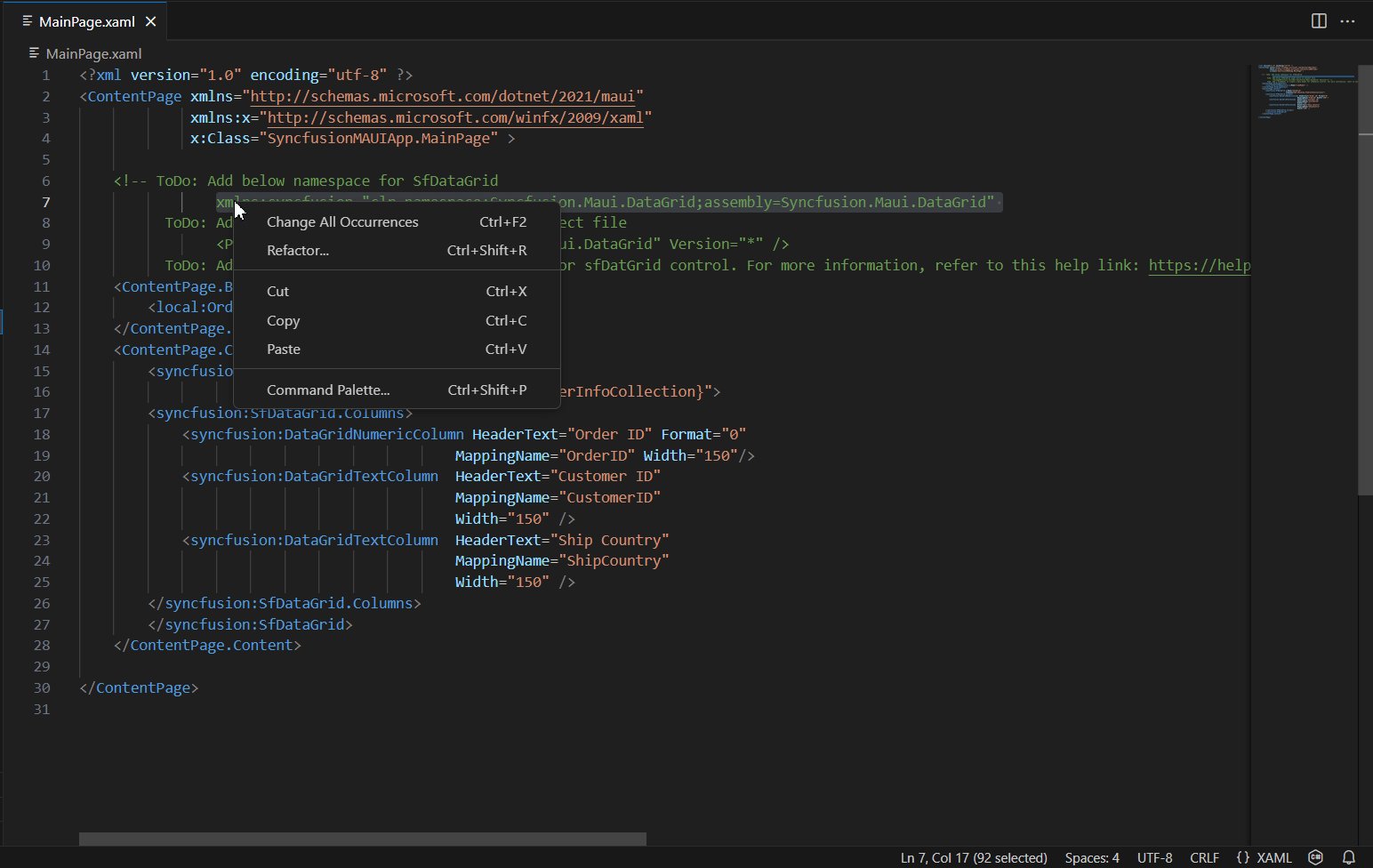
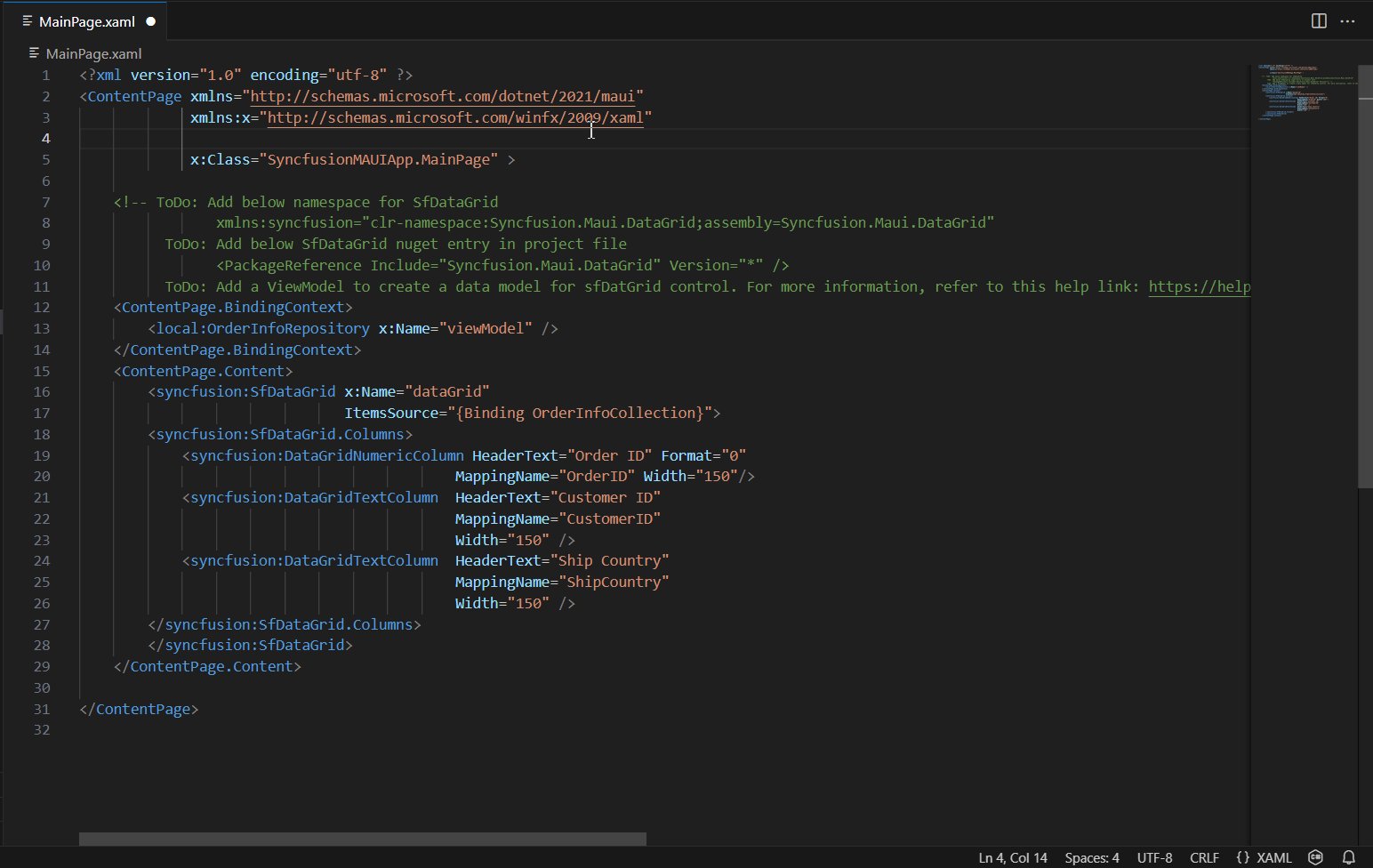
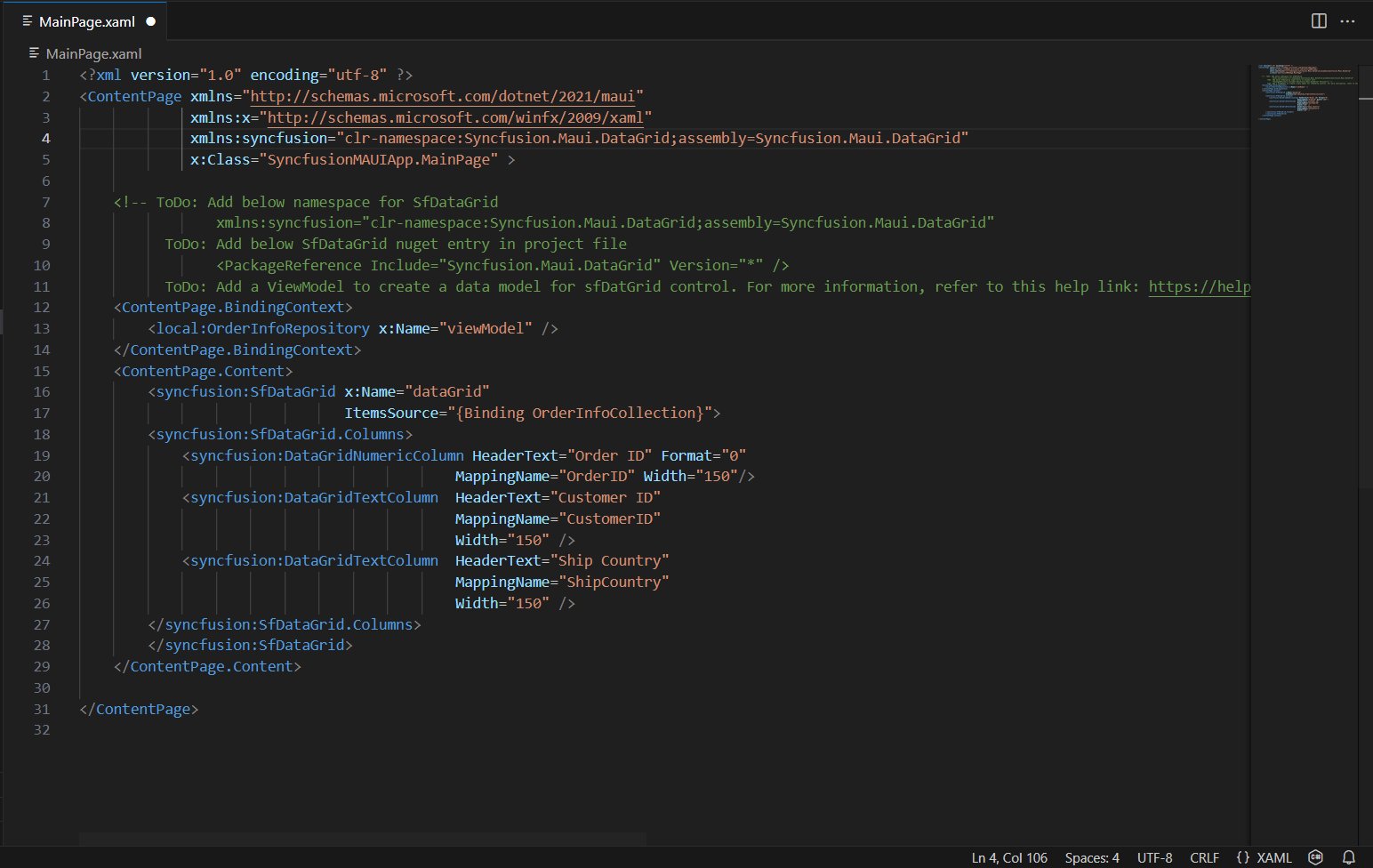
To integrate Syncfusion® components into your application, open the XAML file and add the required Syncfusion® .NET MAUI namespace entries. We’ve provided commented code samples showing the appropriate namespace for each component. Simply copy the relevant entry and paste it into your XAML file.