Notice: After Volume 1 2025 (Mid of March 2025), feature enhancements for this control will no longer be available in the Syncfusion package. Please switch to the Syncfusion Toolkit for .NET MAUI for continued support. For a smooth transition refer this migration document.
Getting Started with .NET MAUI PullToRefresh
16 Jul 202513 minutes to read
This section guides you through setting up and configuring a PullToRefresh in your .NET MAUI application. Follow the steps below to add a basic PullToRefresh to your project.
Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.3 or later).
Step 1: Create a new .NET MAUI Project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then, click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI PullToRefresh NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.PullToRefresh and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.ConfigureSyncfusionCore();
return builder.Build();
}
}
}Step 4: Add a Basic PullToRefresh
- To initialize the control, import the
Syncfusion.Maui.PullToRefreshnamespace into your code. - Initialize SfPullToRefresh.
<ContentPage
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.PullToRefresh;assembly=Syncfusion.Maui.PullToRefresh">
<syncfusion:SfPullToRefresh />
</ContentPage>using Syncfusion.Maui.PullToRefresh;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfPullToRefresh pullToRefresh = new SfPullToRefresh();
this.Content = pullToRefresh;
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion® MAUI PullToRefresh NuGet Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.PullToRefreshto install the Syncfusion® .NET MAUI PullToRefresh package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.ConfigureSyncfusionCore();
return builder.Build();
}
}
}Step 4: Add a Basic PullToRefresh
- To initialize the control, import the
Syncfusion.Maui.PullToRefreshnamespace into your code. - Initialize SfPullToRefresh.
<ContentPage
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.PullToRefresh;assembly=Syncfusion.Maui.PullToRefresh">
<syncfusion:SfPullToRefresh />
</ContentPage>using Syncfusion.Maui.PullToRefresh;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfPullToRefresh pullToRefresh = new SfPullToRefresh();
this.Content = pullToRefresh;
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 8 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI PullToRefresh NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.PullToRefresh and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the handler
Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace GettingStarted
{
public class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.ConfigureSyncfusionCore();
return builder.Build();
}
}
}Step 4: Add a Basic PullToRefresh
- To initialize the control, import the
Syncfusion.Maui.PullToRefreshnamespace into your code. - Initialize SfPullToRefresh.
<ContentPage
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.PullToRefresh;assembly=Syncfusion.Maui.PullToRefresh">
<syncfusion:SfPullToRefresh />
</ContentPage>using Syncfusion.Maui.PullToRefresh;
. . .
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfPullToRefresh pullToRefresh = new SfPullToRefresh();
this.Content = pullToRefresh;
}
}Step 5: Define the PullableContent
The PullableContent view serves as the designated area where users can initiate the pull-to-refresh action, enabling them to refresh and update the content within the view.
To show the progress indicator while updating the view, set IsRefreshing property to True using Refreshing event. Once view is updated, remove the progress indicator by setting IsRefreshing property to False.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GettingStarted.MainPage"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.PullToRefresh;assembly=Syncfusion.Maui.PullToRefresh">
<syncfusion:SfPullToRefresh x:Name="pullToRefresh">
<syncfusion:SfPullToRefresh.PullableContent>
<StackLayout>
<Label Text="sample page" />
</StackLayout>
</syncfusion:SfPullToRefresh.PullableContent>
</syncfusion:SfPullToRefresh>
</ContentPage>namespace GettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
this.pullToRefresh.Refreshing += PullToRefresh_Refreshing;
}
private async void PullToRefresh_Refreshing(object? sender, EventArgs e)
{
this.pullToRefresh.IsRefreshing = true;
await Task.Delay(2000);
this.pullToRefresh.IsRefreshing = false;
}
}
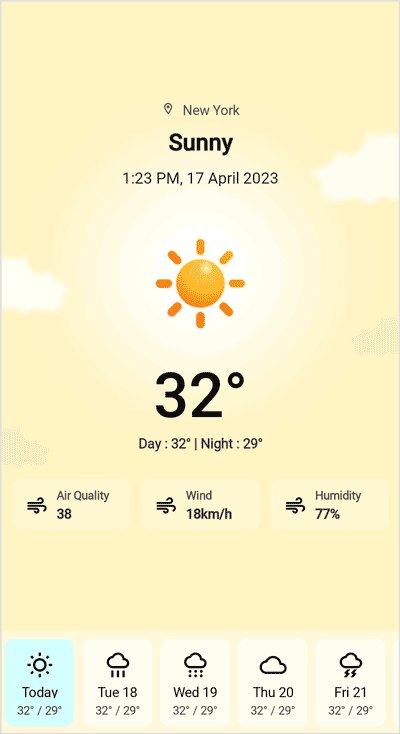
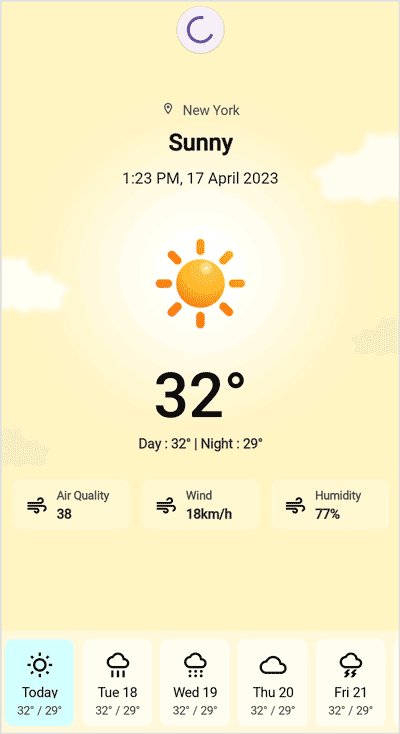
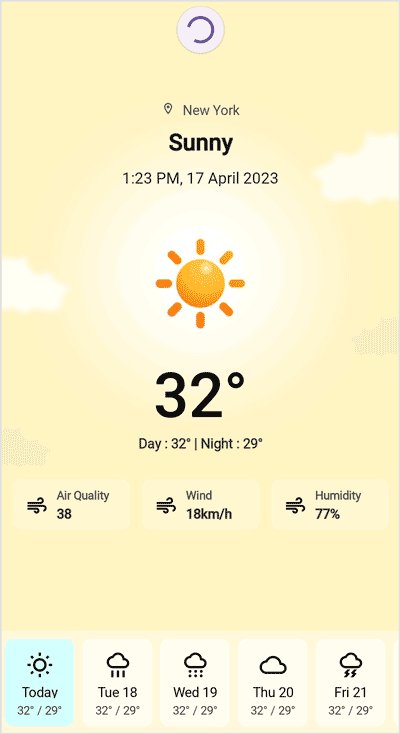
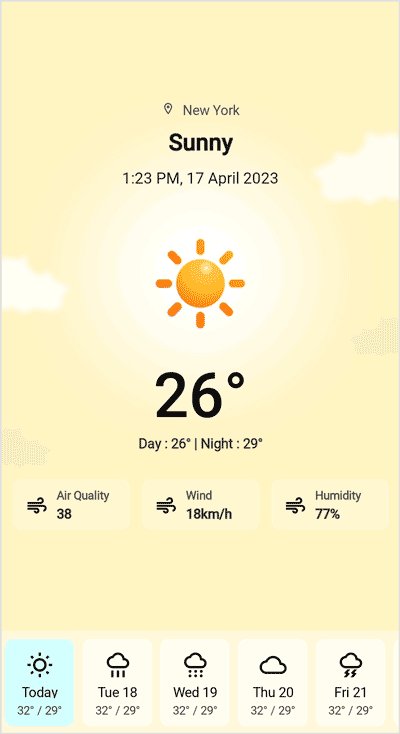
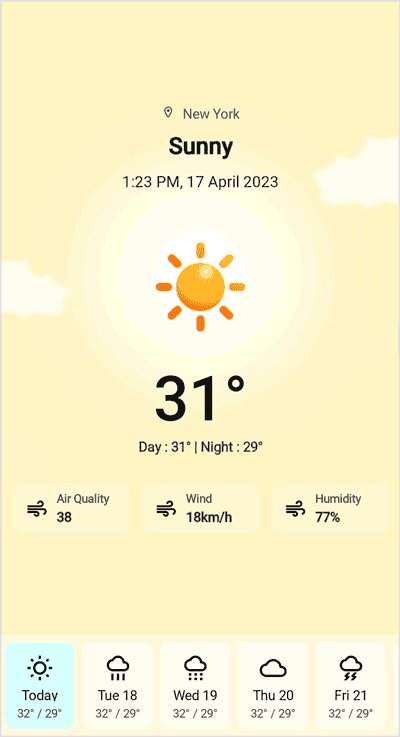
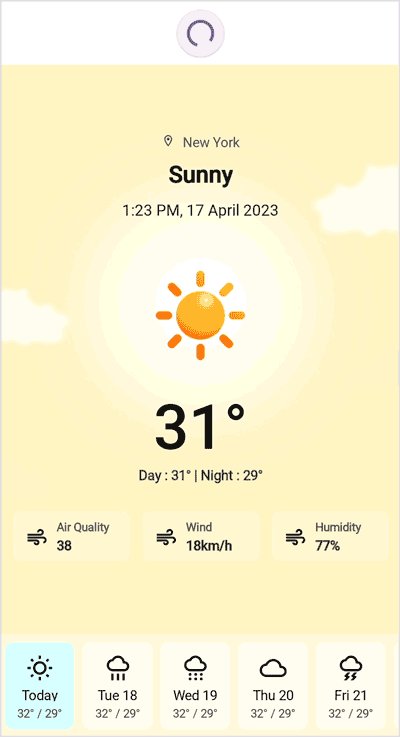
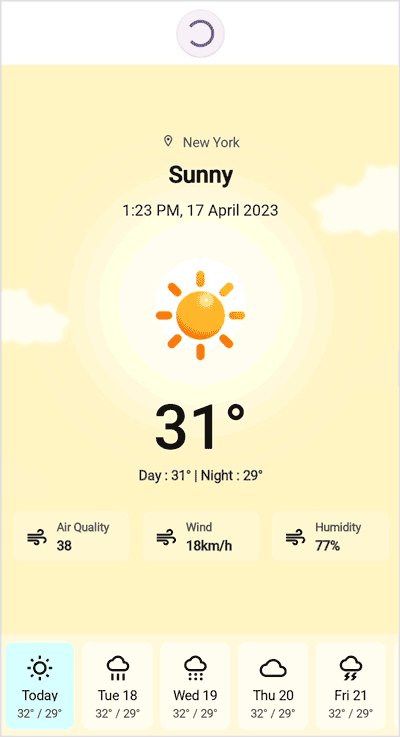
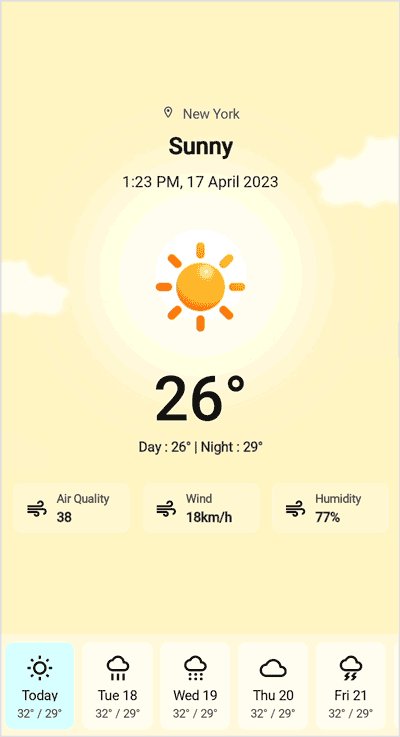
}Step 6: Running the Application
Press F5 to build and run the application. Once compiled, perform pull-to-refresh action on pullable content view to refresh the view.

NOTE
If we run the above sample with TransitionMode set to Push, the output will be as shown in the following.
 .
.
NOTE
PullToRefresh does not have a view. So, it is mandatory to set size or LayoutOptions when loaded inside any layouts.