Labels in .NET MAUI DateTime Slider (SfDateTimeSlider)
8 Jan 202624 minutes to read
This section explains how to add the labels in the DateTime Slider.
Show labels
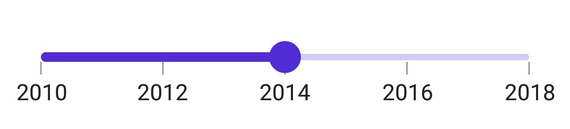
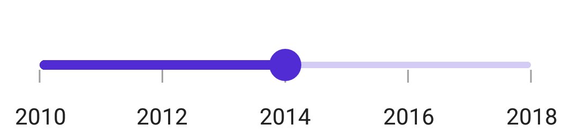
The ShowLabels property is used to render the labels on given interval. The default value of the ShowLabels property is False.
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
Value="2014-01-01"
Interval="2"
ShowLabels="True"
ShowTicks="True" />SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2018, 01, 01);
slider.Value = new DateTime(2014, 01, 01);
slider.Interval = 2;
slider.ShowTicks = true;
slider.ShowLabels = true;
Date format
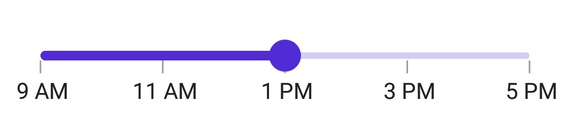
The DateFormat property is used to format the date labels. The default value of the DateFormat property is string.Empty.
<sliders:SfDateTimeSlider Minimum="2000-01-01T09:00:00"
Maximum="2000-01-01T17:00:00"
Value="2000-01-01T13:00:00"
ShowLabels="True"
ShowTicks="True"
IntervalType="Hours"
Interval="2"
DateFormat="h tt" />SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2000, 01, 01, 09, 00, 00);
slider.Maximum = new DateTime(2000, 01, 01, 17, 00, 00);
slider.Value = new DateTime(2000, 01, 01, 13, 00, 00);
slider.Interval = 2;
slider.IntervalType = SliderDateIntervalType.Hours;
slider.DateFormat = "h tt";
slider.ShowLabels = true;
slider.ShowTicks = true;
Label placement
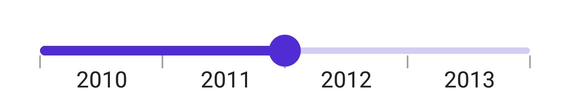
The LabelsPlacement property is used to place the labels either between the major ticks or on the major ticks. The default value of the LabelsPlacement property is SliderLabelsPlacement.OnTicks.
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2014-01-01"
Value="2012-01-01"
Interval="1"
LabelsPlacement="BetweenTicks"
ShowLabels="True"
ShowTicks="True" />SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2014, 01, 01);
slider.Value = new DateTime(2012, 01, 01);
slider.Interval = 1;
slider.LabelsPlacement = SliderLabelsPlacement.BetweenTicks;
slider.ShowLabels = true;
slider.ShowTicks = true;
NOTE
Refer here to customize the label text format through slider events.
Edge labels placement
The EdgeLabelsPlacement property is used to move the first and last label either inside the track bounds or based on the intervals. The default value of the EdgeLabelsPlacement property is SliderEdgeLabelPlacement.Default.
If the TrackExtent > 0 and EdgeLabelsPlacement is SliderEdgeLabelsPlacement.Inside, the labels get placed inside the extended track edges.
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
Value="2014-01-01"
Interval="2"
EdgeLabelsPlacement="Inside"
ShowLabels="True"
ShowTicks="True" />SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2018, 01, 01);
slider.Value = new DateTime(2014, 01, 01);
slider.Interval = 2;
slider.EdgeLabelsPlacement = SliderEdgeLabelsPlacement.Inside;
slider.ShowLabels = true;
slider.ShowTicks = true;
Label style
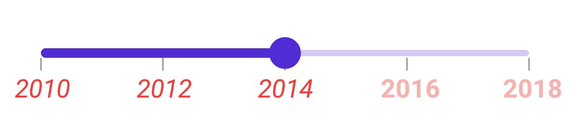
Change the active and inactive label appearance of the slider using the ActiveTextColor, ActiveFontSize, ActiveFontFamily, ActiveFontAttributes, InactiveTextColor, InactiveFontSize, InactiveFontFamily, InactiveFontAttributes, and Offset properties of the LabelStyle class.
The active side of the slider is between the Minimum value and the thumb.
The inactive side of the slider is between the thumb and the Maximum value.
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
Value="2014-01-01"
Interval="2"
ShowTicks="True"
ShowLabels="True">
<sliders:SfDateTimeSlider.LabelStyle>
<sliders:SliderLabelStyle ActiveTextColor="#EE3F3F"
InactiveTextColor="#F7B1AE"
ActiveFontAttributes="Italic"
InactiveFontAttributes="Bold"
ActiveFontSize="16"
InactiveFontSize="16" />
</sliders:SfDateTimeSlider.LabelStyle>
</sliders:SfDateTimeSlider>SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2018, 01, 01);
slider.Value = new DateTime(2014, 01, 01);
slider.Interval = 2;
slider.ShowLabels = true;
slider.ShowTicks = true;
slider.LabelStyle.ActiveTextColor = Color.FromArgb("#EE3F3F");
slider.LabelStyle.InactiveTextColor = Color.FromArgb("#F7B1AE");
slider.LabelStyle.ActiveFontSize = 16;
slider.LabelStyle.InactiveFontSize = 16;
slider.LabelStyle.ActiveFontAttributes = FontAttributes.Italic;
slider.LabelStyle.InactiveFontAttributes = FontAttributes.Bold;
Label offset
Adjust the space between ticks and labels of the slider using the Offset property. The default value of the Offset property is 5.0 when ShowTicks enabled, otherwise it is 15.0 by default.
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
Value="2014-01-01"
Interval="2"
ShowTicks="True"
ShowLabels="True">
<sliders:SfDateTimeSlider.LabelStyle>
<sliders:SliderLabelStyle Offset="15" />
</sliders:SfDateTimeSlider.LabelStyle>
</sliders:SfDateTimeSlider>SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2018, 01, 01);
slider.Value = new DateTime(2014, 01, 01);
slider.Interval = 2;
slider.ShowLabels = true;
slider.ShowTicks = true;
slider.LabelStyle.Offset = 15;
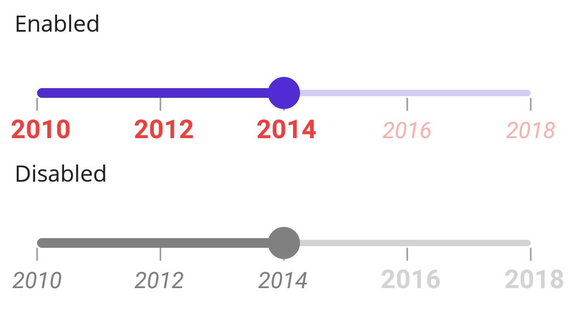
Disabled labels
Change the state of the slider to disabled by setting false to the IsEnabled property. Using the Visual State Manager (VSM), customize the slider labels properties based on the visual states. The applicable visual states are enabled(default) and disabled.
<ContentPage.Resources>
<Style TargetType="sliders:SfDateTimeSlider">
<Setter Property="Minimum"
Value="2010-01-01" />
<Setter Property="Maximum"
Value="2018-01-01" />
<Setter Property="Value"
Value="2014-01-01" />
<Setter Property="Interval"
Value="2" />
<Setter Property="ShowTicks"
Value="True" />
<Setter Property="ShowLabels"
Value="True" />
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Default">
<VisualState.Setters>
<Setter Property="LabelStyle">
<Setter.Value>
<sliders:SliderLabelStyle ActiveTextColor="#EE3F3F"
InactiveTextColor="#F7B1AE"
ActiveFontSize="16"
InactiveFontSize="14"
ActiveFontAttributes="Bold"
InactiveFontAttributes="Italic" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Disabled">
<VisualState.Setters>
<Setter Property="LabelStyle">
<Setter.Value>
<sliders:SliderLabelStyle ActiveTextColor="Gray"
InactiveTextColor="LightGray"
ActiveFontSize="14"
InactiveFontSize="16"
ActiveFontAttributes="Italic"
InactiveFontAttributes="Bold" />
</Setter.Value>
</Setter>
<Setter Property="ThumbStyle">
<Setter.Value>
<sliders:SliderThumbStyle Fill="Gray" />
</Setter.Value>
</Setter>
<Setter Property="TrackStyle">
<Setter.Value>
<sliders:SliderTrackStyle ActiveFill="Gray"
InactiveFill="LightGray" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<ContentPage.Content>
<VerticalStackLayout>
<Label Text="Enabled"
Padding="10" />
<sliders:SfDateTimeSlider />
<Label Text="Disabled"
Padding="10" />
<sliders:SfDateTimeSlider IsEnabled="False" />
</VerticalStackLayout>
</ContentPage.Content>VerticalStackLayout stackLayout = new();
SfDateTimeSlider defaultSlider = new()
{
Minimum = new DateTime(2010, 01, 01),
Maximum = new DateTime(2018, 01, 01),
Value = new DateTime(2014, 01, 01),
Interval = 2,
ShowTicks = true,
ShowLabels = true
};
SfDateTimeSlider disabledSlider = new()
{
Minimum = new DateTime(2010, 01, 01),
Maximum = new DateTime(2018, 01, 01),
Value = new DateTime(2014, 01, 01),
IsEnabled = false,
Interval = 2,
ShowTicks = true,
ShowLabels = true
};
VisualStateGroupList visualStateGroupList = new();
VisualStateGroup commonStateGroup = new();
// Default State.
VisualState defaultState = new() { Name = "Default" };
defaultState.Setters.Add(new Setter
{
Property = SfDateTimeSlider.LabelStyleProperty,
Value = new SliderLabelStyle
{
ActiveFontSize = 16,
InactiveFontSize = 14,
ActiveTextColor = Color.FromArgb("#EE3F3F"),
InactiveTextColor = Color.FromArgb("#F7B1AE"),
ActiveFontAttributes = FontAttributes.Bold,
InactiveFontAttributes = FontAttributes.Italic,
}
});
// Disabled State.
VisualState disabledState = new VisualState { Name = "Disabled" };
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeSlider.LabelStyleProperty,
Value = new SliderLabelStyle
{
ActiveFontSize = 16,
InactiveFontSize = 14,
ActiveTextColor = Color.FromArgb("#EE3F3F"),
InactiveTextColor = Color.FromArgb("#F7B1AE"),
ActiveFontAttributes = FontAttributes.Italic,
InactiveFontAttributes = FontAttributes.Bold,
}
});
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeSlider.ThumbStyleProperty,
Value = new SliderThumbStyle
{
Fill = Colors.Gray,
}
});
disabledState.Setters.Add(new Setter
{
Property = SfDateTimeSlider.TrackStyleProperty,
Value = new SliderTrackStyle
{
ActiveFill = Colors.Gray,
InactiveFill = Colors.LightGray,
}
});
commonStateGroup.States.Add(defaultState);
commonStateGroup.States.Add(disabledState);
visualStateGroupList.Add(commonStateGroup);
VisualStateManager.SetVisualStateGroups(defaultSlider, visualStateGroupList);
VisualStateManager.SetVisualStateGroups(disabledSlider, visualStateGroupList);
stackLayout.Children.Add(new Label() { Text = "Enabled", Padding = new Thickness(10) });
stackLayout.Children.Add(defaultSlider);
stackLayout.Children.Add(new Label() { Text = "Disabled", Padding = new Thickness(10) });
stackLayout.Children.Add(disabledSlider);
this.Content = stackLayout;