Load More in .NET MAUI Carousel View (SfCarousel)
22 Apr 20257 minutes to read
To get start quickly to customize the Appearance of .NET MAUI Carousel, you can check on this video:
Virtualization can be achieved by using the Load More concept. This support is used to handle the numerous items in the carousel control. Items are maintained in the viewport based on the LoadMoreItemsCount property. The LoadMore view is added after the last item in the collection of the carousel view. When tapping the LoadMore view, the next set of items in the collection can be added to the carousel.
The following properties are used to achieve this support:
Allow Load More
By enabling the AllowLoadMore property, the LoadMore support works in the carousel view.
NOTE
The default value of the AllowLoadMore property is false.
<carousel:SfCarousel x:Name="carousel"
ItemsSource="{Binding ImageCollection}"
ItemTemplate="{StaticResource itemTemplate}"
AllowLoadMore="True"
ViewMode="Linear">
</carousel:SfCarousel>SfCarousel carousel = new SfCarousel()
{
AllowLoadMore = true,
ViewMode = ViewMode.Linear
};
carousel.ItemTemplate = itemTemplate;
carousel.SetBinding(SfCarousel.ItemsSourceProperty, "ImageCollection");Load More Items Count
Number of items can be maintained in the carousel control using the LoadMoreItemsCount property. By using the LoadMoreItemsCount property, numerous items can be separated.
NOTE
The default value of the LoadMoreItemsCount property is 3.
<carousel:SfCarousel x:Name="carousel"
ItemsSource="{Binding ImageCollection}"
ItemTemplate="{StaticResource itemTemplate}"
AllowLoadMore="True"
LoadMoreItemsCount="2"
ViewMode="Linear"/>SfCarousel carousel = new SfCarousel()
{
AllowLoadMore = true,
LoadMoreItemsCount = 2,
ViewMode = ViewMode.Linear
};
carousel.ItemTemplate = itemTemplate;
carousel.SetBinding(SfCarousel.ItemsSourceProperty, "ImageCollection");Load More View
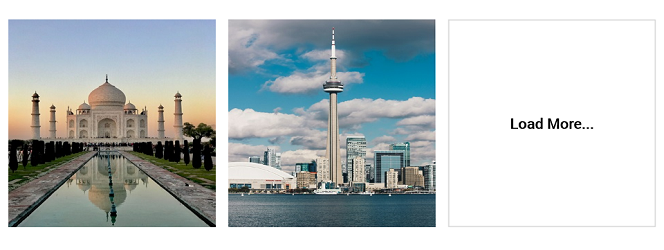
Custom view can be passed instead of the LoadMore label using the LoadMoreView property.
<carousel:SfCarousel x:Name="carousel"
ItemsSource="{Binding ImageCollection}"
ItemTemplate="{StaticResource itemTemplate}"
AllowLoadMore="True"
ViewMode="Linear"
LoadMoreItemsCount="2" />
<carousel:SfCarousel.LoadMoreView>
<Grid BackgroundColor="#FFFFFFFF">
<Label
Text="Load More..."
FontSize="14"
TextColor="#FF000000"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</carousel:SfCarousel.LoadMoreView>
</carousel:SfCarousel>SfCarousel carousel = new SfCarousel()
{
AllowLoadMore = true,
LoadMoreItemsCount = 2,
ViewMode = ViewMode.Linear
};
carousel.ItemTemplate = itemTemplate;
carousel.SetBinding(SfCarousel.ItemsSourceProperty, "ImageCollection");
Grid grid = new Grid()
{
BackgroundColor = Color.White
};
Label label = new Label()
{
Text = "Load More...",
FontSize = 14,
TextColor = Color.Black,
FontAttributes = FontAttributes.Bold,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center,
HorizontalTextAlignment = TextAlignment.Center,
VerticalTextAlignment = TextAlignment.Center
};
grid.Children.Add(label);
carousel.LoadMoreView = grid;
Load More method
To load more items programmatically, the LoadMore method can be called, which loads the items dynamically to the UI based on the LoadMoreItemsCount API value.
<carousel:SfCarousel x:Name="carousel"
ItemsSource="{Binding ImageCollection}"
ItemTemplate="{StaticResource itemTemplate}"
AllowLoadMore="True"
ViewMode="Default"
LoadMoreItemsCount="2" />
<Button Text="LoadMore Method"
Clicked="Button_Clicked"/>SfCarousel carousel = new SfCarousel()
{
AllowLoadMore = true,
ViewMode = ViewMode.Default,
LoadMoreItemsCount = 2
};
carousel.ItemTemplate = itemTemplate;
carousel.SetBinding(SfCarousel.ItemsSourceProperty, "ImageCollection");
Button button = new Button();
button.Text = "LoadMore Method";
button.Clicked += Button_Clicked;
private void Button_Clicked(object sender, EventArgs e)
{
carousel.LoadMore();
}Find the complete Load More sample from this link.