- Show title
- Title text
- Title image
Contact Support
Title Customization
23 Nov 20172 minutes to read
Show title
The TagCloud items are displayed with a Title element by default. To hide the title, you can use showTitle property that is true by default.
How to disable title in TagCloud
The following steps explains you on how to configure title for a TagCloud.
In the HTML page, add a <div> element to configure TagCloud widget.
<div id="website"></div>// Disable the Title element of TagCloud control as follows.
$("#website").ejTagCloud({
showTitle:false,
dataSource: websiteCollection
});The following screenshot illustrates a TagCloud control when you disable title,

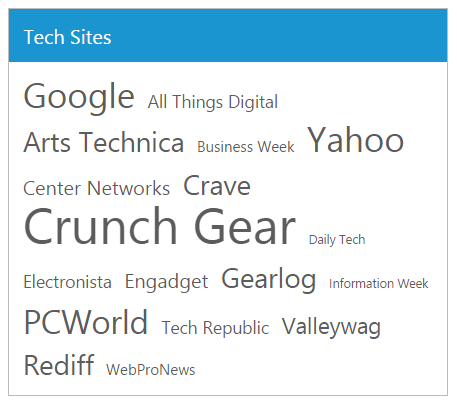
Title text
TagCloud widget allows you to set a custom title text by using the titleText property. By default titleText property is set to string value “Title”.
Defining title text for TagCloud
The following steps explains you on how to configure titleText for a TagCloud.
In the HTML page, add a <div> element to configure TagCloud widget.
<div id="website"></div>// Disable the Title element of TagCloud control as follows.
$("#website").ejTagCloud({
showTitle:true,
titleText: "Tech Sites",
dataSource: websiteCollection
});The following screenshot illustrates the TagCloud control with customized title text.

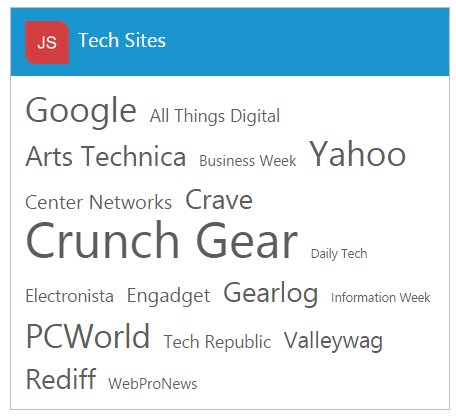
Title image
TagCloud widget provides titleImage to set an image for the title. You can set the desired image URL to titleImage property.
Defining title text for TagCloud
The following steps explains you to configure titleImage for a TagCloud.
In the HTML page, add a <div> element to configure TagCloud widget.
<div id="website"></div>// Disable the Title element of TagCloud control as follows.
$("#website").ejTagCloud({
titleImage: "http://js.syncfusion.com/demos/web/images/waitingpopup/js_logo.png",
titleText: "Tech Sites",
dataSource: websiteCollection
});Using CSS class you can resize the image content as follows.
<style type="text/css">
.e-title-img {
height::35px;
width:35px;
}
</style>The following screenshot illustrates the TagCloud control with customized title image.